CSS3 애니메이션 효과 애니메이션 사용 지침 및 브라우저 호환성 소개
이 글은 주로 CSS3 애니메이션 효과 애니메이션의 사용 지침과 브라우저 호환성을 소개합니다. 이제 여러분과 공유합니다. 필요한 친구들이 참고할 수 있습니다
어제 갑자기 jing.fm을 봤습니다. 음악사이트가 아주 좋아요. 효과가 많이 마음에 드네요. 관심있으신 분들은 확인해보시면 됩니다.) 음악 재생시 앨범 로테이션 효과가 너무 좋아서 나중에 쓸려고 적어둡니다. 그 결과 처음으로 animate를 사용했을 때 부정 행위를 만났습니다.
마지막 게시일(11월 8일) 이후로 오랫동안 블로그를 업데이트하지 않았습니다. 이 기간 동안 프로젝트에 많은 일이 있었고, 업데이트할 시간이 부족하다고 느꼈습니다. 이번 주가 드디어 끝났습니다. 몇 가지 기술 기사를 추가하겠습니다. 음, 첫 번째 기사는 CSS3 애니메이션의 사용에 관한 것입니다.
어제 갑자기 jing.fm을 봤습니다. (이 음악 사이트는 아주 좋고, 효과가 많이 마음에 드는데, 관심 있으신 분들은 확인해보시면 됩니다.) 음악이 재생될 때 앨범 회전 효과가 아주 좋거든요. 나중에 사용할 수 있도록 직접 적어 보겠습니다. 그러다보니 애니메이트를 처음 사용하면서 부정행위를 접하게 되어 불만을 토로하게 되었습니다.
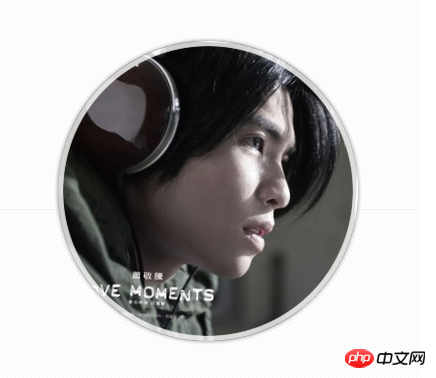
1. 최종 효과 
위 그림과 같이 최종 목표는 앨범 사진을 회전시켜 녹음 재생 효과를 시뮬레이션하는 것입니다(jing.fm에 가면 실제 효과를 볼 수 있습니다. 매우 좋습니다. 이제 많은 음악 웹사이트에서 이 효과를 추가했습니다.)
2. 구조 코드
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>音乐专辑播放模拟</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <p id="bd"> <p id="musicBox"> <p class="cover rotateCD"></p> <p class="mask"></p> </p> </p> </body> </html>
위 코드에서 볼 수 있듯이 CSS3의 강력한 애니메이션 효과를 사용하기 때문에 구조 정의가 매우 간단하며(의미론 준수를 전제로) 자바스크립트 스크립트 파일에 대한 참조가 없습니다.
musicBox는 외부 프레임의 크기를 제한하는 데 사용되며, 내부 커버는 앨범 표지 이미지를 표시하는 데 사용됩니다. 이 이미지는 아래 사진의 왼쪽 이미지와 같아서 둥글지 않습니다. 뒷면에 마스크p를 만들었습니다. 별 다른 기능은 하지 않고 그냥 마스크(아래 오른쪽 사진)를 잡아서 사진의 원 바깥 부분을 가리는 용도로 사용합니다. 

3.css3 스타일 시트
@charset utf-8;
/* common: rotateCD */
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
100%{
-webkit-transform : rotate(360deg);
}
}
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
100%{
-moz-transform : rotate(360deg);
}
}
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
100%{
-ms-transform : rotate(360deg);
}
}
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
100%{
-o-transform : rotate(360deg);
}
}
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
100%{
transform : rotate(360deg);
}
}
.rotateCD{
-webkit-animation: myrotate 9.5s infinite linear;
-moz-animation: myrotate 9.5s infinite linear;
-ms-animation: myrotate 9.5s infinite linear;
-o-animation: myrotate 9.5s infinite linear;
animation: myrotate 9.5s infinite linear;
-webkit-animation-play-state: running;
-moz-animation-play-state: running;
-ms-animation-play-state: running;
-o-animation-play-state: running;
animation-play-state: running;
}
/* module: bd */
#bd{width: 960px;margin: 200px auto 0;}
/* module: musicBox */
#musicBox{position: relative;width: 430px;height: 430px;margin: 0 auto;overflow: hidden;}
#musicBox .cover{width: 300px;height: 300px;margin: 65px;background: url(../img/music1.jpg) 0 0 no-repeat;}
#musicBox .mask{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: url(../img/playerMask.png) 0 0 no-repeat;}rotateCD 이 부분은 다양한 고급 브라우저와 호환되며(물론 css3도 지원합니다) 애니메이션 실행 시간 및 기타 설정을 쿼리할 수 있습니다. 애니메이션에 대해 자세히 알아보세요.
위의 애니메이션 키프레임 작성 방법에 대해 처음에는 "HTML5 및 CSS3 최종 가이드"의 예를 살펴보았는데, 작성 방법은 크롬에서만 작성되었습니다. , 추측) 작성자는 다른 브라우저도 비슷한 방식으로 작성되어 독자가 스스로 탐색할 수 있다고 생각한 것으로 추정됩니다.) 이를 당연하게 여기고 다른 브라우저의 호환성 회전 설정을 다음 코드와 같이 작성했습니다. :
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
-moz-transform : rotate(0deg);
-ms-transform : rotate(0deg);
-o-transform : rotate(0deg);
transform : rotate(0deg);
}
....이러한 이유입니다. 결과적으로 크롬과 사파리에서는 애니메이션이 정상인데, FF, 오페라, IE에서는 애니메이션이 없습니다. 사실 이 부분은 이해하기 쉽습니다. myrotate의 키 프레임은 웹킷에 대한 특별한 지침만 제공합니다. 다른 브라우저에서는 이를 단순히 무시하므로 애니메이션 효과가 없습니다.
따라서 키프레임 적응 스타일을 작성할 때 다음 형식으로 작성해야 합니다.
@-webkit-keyframes myrotate{
0%{
-webkit-transform : rotate(0deg);
}
...
@-moz-keyframes myrotate{
0%{
-moz-transform : rotate(0deg);
}
...
@-ms-keyframes myrotate{
0%{
-ms-transform : rotate(0deg);
}
...
@-o-keyframes myrotate{
0%{
-o-transform : rotate(0deg);
}
...
@keyframes myrotate{
0%{
transform : rotate(0deg);
}
...오페라 브라우저에는 또 다른 이상한 점이 있습니다. @keyframes myrotate{...} 및 @ -o-를 선호합니다. keyframes myrotate{...}는 콜드가 아니므로 둘 중 하나만 저장된 경우 전자는 애니메이션을 얻을 수 있지만 후자는 애니메이션 효과를 얻을 수 없습니다. 저는 항상 이것이 의아해왔고 그러다가 오페라에 대한 소개를 찾았습니다. 오페라는 W3C 웹 표준을 엄격하게 구현한다고 하더군요. 이런 식으로 생각하면 @keyframes myrotate{...}를 그토록 선호하는 이유를 이해할 수 있습니다.
4. 요약
css3는 보기에는 매우 아름답지만 실제 사용에는 아직 불확실성이 많습니다. 구현된 코드 템플릿을 볼 수 없으면 코드 형식이 올바른지 확인하기 어렵습니다. 따라서 좋은 웹사이트에 가서 다양한 애니메이션 효과를 관찰하고, 원하는 애니메이션을 선택하여 코드를 생성하고, 다운로드한 다음 필요에 따라 애니메이션 코드를 작성할 수 있습니다. 이렇게 하면 애니메이션 효과가 더욱 효율적이고 효과적이게 됩니다. 요구 사항을 충족하지 않아도 걱정하지 마세요. 위에 효과가 많이 있으므로 상상력이 충분히 풍부하다면 직접 결합할 수도 있습니다.
자, 이것으로 글이 끝났습니다.
PS: 이 기사에서 사용된 브라우저는 chrome(21.0.1180.15), safari5.1.7(7534.57.2), Opera(12.11), FF(17.0.1) 및 IE10(10.0.9200.16438)입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
Flexbox를 사용하여 CSS에서 중앙 정렬 효과를 얻는 방법
CSS3을 사용하여 입력 상자 색상 그라데이션 및 글로우 효과를 얻는 방법
위 내용은 CSS3 애니메이션 효과 애니메이션 사용 지침 및 브라우저 호환성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 84
84
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






