이 글에서는 탐색경로 탐색 스타일, 탐색경로 탐색 코드 등의 측면에서 탐색경로 탐색의 기능과 디자인 기법을 자세히 분석합니다. 이러한 편의가 필요하다면 연구하고 참고하시기 바랍니다.
웹사이트의 탐색경로 탐색에 대해 많은 친구들이 왜 그렇게 불리는지 모릅니다. 이름에서 알 수 있듯이 탐색경로(breadcrumbs)는 우연하게도 사소한, 약간의 모양을 의미합니다. 즉, 웹사이트 탐색에서는 기본 탐색에 없는 사소하고 보조적인 탐색을 탐색경로라고 합니다.
먼저 탐색경로 탐색의 역할을 살펴보겠습니다.
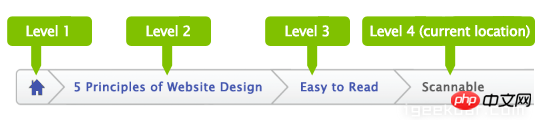
1 사용자에게 현재 위치와 전체 웹사이트의 현재 페이지 위치를 알려줍니다.
2. 웹사이트의 구조적 수준을 반영하여 사용자가 웹사이트의 내용과 구성을 빠르게 학습하고 이해할 수 있도록 하여 좋은 위치감을 형성합니다.
3. 사용자 작업을 용이하게 합니다.
4. Google은 탐색경로 탐색을 검색 결과에 통합했기 때문에 각 탐색경로 탐색 수준의 이름을 최적화하고 더 많은 키워드를 사용하면 SEO 최적화를 달성할 수 있습니다. 이동 경로는 사용자 경험을 개선하는 데 매우 유용합니다.
5. 사용자 친화적인 탐색경로는 주로 사용자에게 웹사이트를 탐색하는 보조 방법을 제공하는 데 사용됩니다. 대규모 다단계 웹사이트의 모든 페이지에 탐색경로 경로를 제공함으로써 사용자는 이전 디렉토리를 더 쉽게 찾고 사용자를 안내할 수 있습니다.
6. 이전 페이지로 돌아가기 위해 클릭이나 조작을 줄이세요. 이전 페이지로 돌아가기 위해 브라우저의 "돌아가기" 버튼을 사용하지 마세요.
7. , 일반적으로 가로로 배열되고 단순한 스타일을 가지기 때문에 이동 경로 경로는 페이지에서 많은 공간을 차지하지 않습니다. 이것의 장점은 콘텐츠 과부하 측면에서 부정적인 영향이 거의 없다는 것입니다.
8. 이탈률을 줄이면 탐색 경로는 처음 방문자가 페이지 방법을 입력한 후 웹 사이트를 탐색하도록 유도하는 매우 좋은 방법이 될 것입니다. . 예를 들어, 사용자가 Google을 통해 페이지를 검색한 후 탐색경로 트레일을 본 경우 사용자가 이전 페이지를 클릭하여 관심 있는 관련 주제를 탐색하도록 유도합니다. 이러한 방식으로 웹사이트의 전반적인 이탈률을 줄일 수 있습니다.
9. Baidu Spider가 웹사이트를 크롤링하는 데 도움이 됩니다. 스파이더는 링크를 바로 따라갈 수 있어 매우 편리합니다.
10. 이동 경로는 웹 사이트의 내부 링크를 구축하는 데 도움이 됩니다. 이동 경로를 사용하면 웹 사이트의 내부 연결이 크게 증가하고 사용자 경험이 향상됩니다.
탐색경로를 언제 사용해야 하나요?
웹사이트가 탐색경로 사용에 적합한지 평가하는 가장 좋은 방법은 웹사이트의 구조를 그리거나 다이어그램 형식으로 제시한 다음 탐색경로 탐색을 사용하면 사용자가 다른 사이트로 전환하는 데 도움이 되는지 분석하는 것입니다. 더 쉽게.
사용 시기: 귀하의 웹사이트 구조는 엄격하게 선형이거나 사전 그룹화된(카테고리) 계층형입니다. 예를 들어, 전자상거래 웹사이트의 구조는 카테고리별로 그룹화된 수많은 제품 페이지를 포함하는 계층적 구조입니다.
사용하지 말아야 할 경우: 귀하의 웹 사이트 구조는 단일 레이어이거나 그룹(카테고리)으로 구분되지 않는 계층 구조입니다.
탐색경로가 점점 더 유용해지고 있습니다
효율적인 시각적 도구인 탐색경로는 웹 사이트 계층 구조에서 사용자의 위치를 암시합니다. 사용자의 경우 탐색경로 탐색에는 다음 질문에 답하는 데 도움이 될 수 있는 많은 정보가 포함되어 있습니다.
1. 나는 어디에 있나요? 이동 경로는 사용자에게 현재 위치를 명확하게 알려줍니다.
2. 다음은 어디로 갈 수 있나요? 이동 경로를 사용하면 사용자가 웹 페이지를 더 쉽게 찾을 수 있습니다. 탐색경로 탐색에 배치된 웹사이트 구조는 메뉴에 배치하는 것보다 사용자가 이해하기 더 쉽습니다.
3.여기로 갈까? 탐색경로 탐색은 사용자에게 웹 콘텐츠의 가치를 암시하고 탐색을 계속하려는 관심을 불러일으킬 수 있습니다. 예를 들어, 전자상거래 웹사이트에서 사용자는 현재 방문 중인 제품이 만족스럽지 않지만 동일한 유형의 다른 제품도 보고 싶어할 수 있습니다. 이때 탐색경로 탐색을 통해 사용자에게 링크를 알려줄 수 있습니다. 유사한 제품. 이렇게 하면 사용자 이탈률을 매우 줄일 수 있습니다.
경로 탐색에는 다음과 같은 장점이 있습니다.
불필요한 단계를 줄입니다
경로 탐색의 가장 실용적인 점은 사용자가 브라우저의 "뒤로" 버튼과 상단을 사용하지 않고도 상위 수준 웹 페이지에 더 빠르게 액세스할 수 있도록 도와준다는 것입니다. -레벨 탐색 모음.
작은 공간 차지
이동 경로 탐색은 단 한 줄의 텍스트와 링크로 구성되어 있어 페이지에서 공간을 거의 차지하지 않습니다. 이것의 장점은 콘텐츠가 너무 많아도 기능이 손상되지 않는다는 것입니다.
훌륭한 사용자 경험
사용자는 이 작은 컨트롤을 무시할 수 있지만 결코 오해하거나 사용하는 데 문제가 발생하지 않습니다.
탐색경로 탐색 분류
탐색경로 탐색은 위치 기반 탐색경로 탐색, 경로 기반 탐색경로 탐색, 속성 기반 탐색경로 탐색으로 구분됩니다.
위치 기반 탐색경로
위치 기반 탐색경로 탐색은 웹사이트의 구조를 나타낼 수 있습니다. 이는 사용자가 웹사이트의 모든 수준에서 콘텐츠를 이해하고 액세스하는 데 도움이 됩니다. 이러한 유형의 탐색경로 탐색은 외부(예: 검색 엔진)에서 직접 깊은 위치에 액세스하는 사용자에게 특히 중요합니다.

아래 예(BestBuy 웹사이트)에서 각 링크는 왼쪽에서 오른쪽으로 페이지를 나타냅니다.

경로 기반 탐색경로 탐색
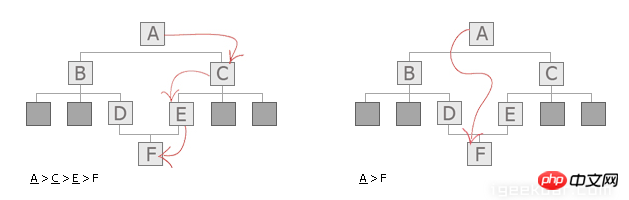
경로 기반 탐색경로 탐색은 사용자 방문의 전체 추적을 보여줍니다. 이 탐색경로 탐색은 일반적으로 동적으로 생성됩니다. 때때로 도움이 되기도 하지만 대부분의 경우 사용자를 혼란스럽게 합니다. 사용자는 일반적으로 다양한 페이지 사이를 이동합니다. 이때 기록된 경로는 매우 복잡하며 브라우저의 "뒤로" 버튼만큼 실용적이지 않습니다. 게다가 경로 기반 탐색경로 탐색은 외부에서 직접 액세스하는 사용자에게는 전혀 쓸모가 없습니다.
아래 이미지는 동일한 페이지에 대한 다양한 경로를 보여주는 경로 기반 탐색경로 탐색입니다.

속성 기반 이동 경로
속성 기반 이동 경로는 특정 페이지의 카테고리를 나열합니다. 예를 들어 전자상거래 웹사이트에는 일반적으로 사용되는 제품 카테고리가 나열됩니다. 이 탐색경로 탐색은 사용자가 다양한 액세스 방법을 제공하면서 제품 간의 연결을 이해하는 데 도움이 됩니다.

아래 그림과 같이 TM Lewin 웹사이트의 탐색경로에는 제품의 다양한 속성이 표시됩니다.

어떤 것을 사용해야 하나요?
탐색경로 탐색 사용 원칙은 사용자의 접속 기록이 아닌 웹사이트의 구조를 표시하는 것입니다. 따라서 경로 기반 탐색경로 대신 위치 및 속성 기반 탐색경로를 사용해 보십시오.
모범 사례
탐색경로 탐색을 사용할 때 다음 사항에 주의해야 합니다.
최상위 탐색을 대체하기 위해 탐색경로 탐색을 사용하지 마세요.
탐색경로 탐색을 추가 기능으로 처리해야 하며 사용할 수 없습니다. 효율적인 최상위 탐색 메뉴를 대체합니다. 편리하지만 웹 사이트에 액세스하는 대체 방법일 뿐 유일한 방법은 아닙니다. 아래 예는 Apple 공식 웹사이트입니다. 페이지 하단에 추가된 탐색경로 탐색은 최상위 탐색에 보조 효과가 있습니다

현재 페이지의 탐색 텍스트에 링크를 추가하지 마세요
마지막 탐색경로 탐색 항목은 현재 페이지를 나타낼 수 있으며 현재 페이지의 이전 수준을 나타낼 수도 있습니다. 현재 페이지를 사용하려면 이 프로젝트에 링크를 추가하지 마세요. 사용자가 이미 이 페이지에 있고 현재 페이지에 링크를 추가하는 것은 의미가 없기 때문입니다.
구분 기호 사용
이동 경로 탐색에서 가장 간결하고 명확한 구분 기호는 ">"보다 큰 기호입니다. 일반적으로 보다 큼 기호는 위치 기반 탐색경로 탐색에 사용되며 탐색 항목 간의 계층 관계를 "상위 클래스 > 하위 클래스" 형식으로 표현합니다. 보다 큼 기호 외에도 오른쪽 화살표 "→", 이중 보다 큼 기호 ">>" 및 슬래시 "/"를 사용할 수도 있습니다. 어떤 것을 사용할지는 탐색의 카테고리와 시각적 요소에 따라 다릅니다.


적절한 크기 및 패딩 속성 설정
탐색 메뉴를 디자인할 때 크기 및 패딩 속성을 신중하게 고려하세요. 각 항목 사이에는 충분한 공간이 있어야 합니다. 그렇지 않으면 사용자가 이해하는 데 어려움을 겪게 됩니다. 동시에 탐색경로 탐색이 다른 주요 섹션의 주목을 훔치지 않기를 원하므로 최상위 탐색보다 낮게 표시해야 합니다.
눈에 띄게 만들지 마세요.
멋진 글꼴과 밝은 색상을 사용하면 이동 경로 사용 목적에 어긋나므로 사용하지 마세요. 탐색경로 탐색 디자인의 원칙은 페이지가 로드된 후에는 사용자에게 가장 매력적인 콘텐츠가 될 수 없다는 것입니다. 아래 예의 탐색경로 탐색은 나쁘지 않지만 너무 눈길을 끌고 사용자의 주의를 산만하게 할 수 있으므로 최상위 탐색 및 페이지의 기본 콘텐츠 대신 탐색경로 탐색에 더 많은 주의를 기울이게 됩니다.

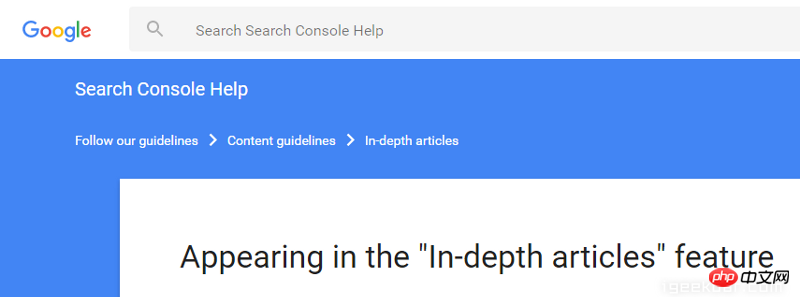
Google은 탐색경로 탐색을 눈에 띄게 만들지 않지만 사용자가 쉽게 찾아 사용할 수 있습니다.

모바일 웹사이트에서는 사용하지 마세요
모바일에서의 탐색경로 탐색 경험은 좋지 않습니다. 특히 계층이 더 복잡한 웹사이트에서는 더욱 그렇습니다. 게다가, 모바일 단말에서 탐색 경로 탐색을 디자인할 때 많은 문제가 있다는 것을 알게 될 것입니다. 따라서 웹사이트 구조를 최대한 단순화해야 합니다. 단순화 후에도 여전히 복잡하다면 탐색경로 탐색은 사용하지 않는 것이 가장 좋습니다. 결국 그것은 주요 기능이 아닙니다.
결론
이동경로 탐색의 목적은 사용자가 웹사이트에 더 쉽게 액세스할 수 있도록 하는 것입니다. 간단해 보이지만 사용자 경험을 최적화하고 사용자 끈기를 높일 수 있습니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
WeChat 미니 프로그램에서 다운로드 진행률 표시줄을 구현하는 방법
WeChat 미니 프로그램에서 비디오 구성 요소를 사용하여 비디오를 재생하는 방법
에서 오디오 구성 요소를 사용하는 방법 WeChat 미니 프로그램
에서 Axios 보조 캡슐화를 구현하는 방법위 내용은 탐색경로 탐색 기능 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!