JS에서 요소를 동적으로 추가하는 방법
이 글에서는 JS에서 동적으로 요소를 추가하고 이벤트를 바인딩하여 발생하는 프로그램의 반복 실행에 대한 관련 정보를 주로 소개합니다. 이 글에서는 샘플 코드를 통해 매우 자세히 소개합니다. 이는 모든 사람의 학습이나 작업에 대한 특정 참조 학습 가치를 가지고 있습니다. 필요해요 친구들, 함께 살펴볼까요?
머리말
이 기사는 주로 얼마 전에 발생한 버그를 공유합니다. 이 버그는 $('#point').on(' click과 유사한 jquery의 메서드 바인딩 대화형 이벤트에 관한 것입니다. ','.read-more',function () {}) 이와 같은 코드는 프로그램의 반복 실행을 유발합니다. 많은 사람들이 이에 대해 기사에 썼고 바인딩 해제를 위해 off 메서드를 사용한다고 언급하기도 했습니다. 아직 그렇게 하지 못했습니다. 문제의 본질을 지적할 수 있다는 것은 문제의 본질이 실제로 이벤트 위임으로 인해 발생한다는 사실을 거의 무시하는 것입니다. $('#point').on('click','.read-more',function () {})这样的代码造成的程序重复执行,很多人在文章里写到了,也说了用off方法来解绑,但都未能点出问题的本质,几乎都忽略了问题的本质其实是事件委托造成的。
话不多说,上点天天看到的代码:
第一种:
$(document).on('click', function (e) {
consol.log('jquery事件绑定')
});第二种:
document.addEventListener('click',function (e) {
consol.log('原生事件绑定')
});第三种:
var id = setInterval(function () {
console.log('定时器循环事件绑定')
},1000);上面的代码,相信不少同盟,天天都会写到,看似简单的事件绑定,却经常能给我们带来意想不到的结果,特别是在这个SPA,应用AJAX页面局部刷新如此盛行的时代。
那什么是事件绑定,造成的程序重复执行呢?这个事情要说清除,好像不是那么简单,还是用一段测试代码来说明吧。你可以拷贝到本地,自己试试:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button class="add_but">点击</button>
<p id="point">fdfsdf
</p>
<script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.js"></script>
<script>
var count=1;
var example = {
getData:function () {
var data ={
content:'df'+count++,
href:''
};
this.renderData(data);
},
renderData:function (data) {
document.getElementById('point').innerHTML='<p>this is a '+data.content+'点此<a class="read-more" href="javasript:;" rel="external nofollow" rel="external nofollow" >查看更多</a></p>';
$('#point').on('click','.read-more',function () {
alert('事故发生点');
})
/* setInterval(function () {
console.log('fdfdfg');
},2000);*/
/*用冒泡来绑定事件,类似于Jquery的on绑定事件*/
/* document.querySelector('body').addEventListener('click',function (e) {
if(e.target.classList.contains('read-more')){
alert('事故发生点');
}
})*/
}
} ;
document.querySelector('.add_but').addEventListener('click',function (e) {
example.getData();
e.stopImmediatePropagation();
});
</script>
</body>
</html>以上是我为说清这个事情写的一段测试代码,可以拷贝下来试试。当我们点击页面的按钮,触发调用example.getData()这个函数,模拟ajax获取数据成功后,就会根据局部刷新页面内元素类名为point的内容,同时会为加载这个内容中的read-more A标签绑定一个事件,就这样我们想要的效果出现啦,当元素第一次加载时,页面正常,‘事故发生点'弹出一次,当二次刷新触发后,你会发现其弹出了两次,当第三次时,你会发现,其弹三次,以此类推。。。。
OMG,这个程序到底怎么了,我明明每次事件绑定前,前面绑定的元素都删除了,为什么,被删除的尸体感觉还在动作,好吧,上面就是我第一次遇到这个情况发出的感叹。
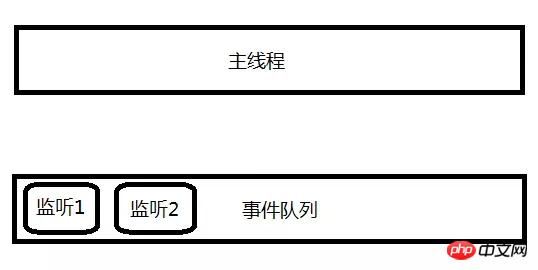
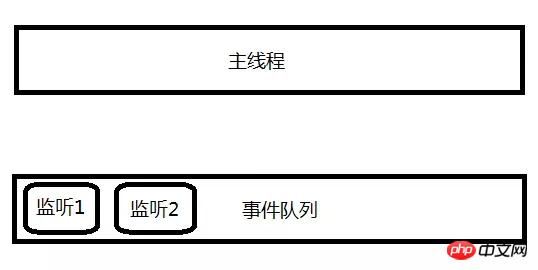
最后是问身边的大神,才突然领悟,原来绑定一直都在,而这个绑定被保存在一个叫做事件队列的地方,他不在循环执行的主线程中,画了一张需要默契才能看懂的图,勉强看一看。

事件队列
还原真相
其实上面那一段代码是为了测试而特意写的代码,除了定时器外,其他两个点击事件换个正常的写法,重复执行的情况是不会出现的,正常的代码:
// jquery 事件直接绑定的写法;
$('#point .read-more').on('click',function () {
alert('事故发生点');
})
// 原生JS 事件直接绑定的写法;
document.querySelector('.read-more').addEventListener('click',function (e) {
alert('事故发生点');
})看出差别了吗?其实就是不用冒泡来事件委托,而是直接给添加的元素绑定事件。所以Dom事件是讲道理的,动态添加的元素,再动态为此绑定事件,待元素被删除后,与其绑定的相应事件其实是会从事件绑定队列中删除的,而非如上面测试代码,给人的感觉是元素移除后,但其绑定的事件还在内存中。但请记住,这是个误会,上面测试的代码之所以给人这种错觉,是因为我们并没有为动态添加的元素绑定事件,而仅仅是用了事件委托的形式,实际上事件是绑定在#point元素上的,其一直存在,利用事件冒泡来让程序知道我们点击了动态添加的链接元素。测试中特意用原生js去重现了这次事件委托,jquery的on绑定事件其实原理基本相同。
document.querySelector('body').addEventListener('click',function (e) {
if(e.target.classList.contains('read-more')){
alert('事故发生点');
}
})解除bug的那些方法
定时器
这个是最易犯的错误,当然也是最易解的错误,因为设定定时器时,其会返回一个数值,这个数值应该是事件队列此定时器中的一个编号吧,类似于9527;步骤就是设定一个全局变量来保持这个返回值id,在每次设定定时器时,先通过id清除已经设定过的定时器
clearInterval(intervalId); //粗暴的写法
intervalId&&clearInterval(intervalId); //严谨的写法
intervalId=setInterval(function () {
console.log('fdfdfg');
},2000);Dom事件
其实上面我们已经说过,最直接的办法就是不采用事件委托,而是采用直接绑定;如果确实要用事件委托来绑定事件,那就是解绑。在jquery中提供了unbind函数来解绑事件,不过在jquery 1.8版本以后,这个方法已经不推荐了,而是推荐off方法。比如上面的on事件委托的方式,要解绑,可采用语句$('#point').off('click','.read-more')
var flag = false;
var example = {
getData: function () {
var data = {
content: 'df' + count++,
href: ''
};
this.renderData(data);
},
renderData: function (data) {
document.getElementById('point').innerHTML = '<p>this is a ' + data.content + '点此<a class="read-more" href="javasript:;" rel="external nofollow" rel="external nofollow" >查看更多</a></p>';
!flag && $('#point').on('click', '.read-more', function () {
alert('事故发生点'+data.content);
});
flag = true;
}
};example.getData() 함수가 호출되어 ajax를 성공적으로 시뮬레이션한 후 페이지에서 point라는 요소 클래스의 콘텐츠가 호출됩니다. 해당 콘텐츠에 있는 태그는 이벤트에 바인딩되어 있으며, 해당 요소가 처음 로드되면 원하는 효과가 나타납니다. 페이지는 정상이며, '사고 지점'이 한 번 팝업되고 두 번째 새로 고침이 실행되면 두 번, 세 번째에는 세 번 팝업되는 것을 볼 수 있습니다. . . . 🎜🎜맙소사, 이 프로그램에 무슨 문제가 있는 걸까요? 각 이벤트가 바인딩되기 전에 이전에 바인딩된 요소가 삭제되는 것으로 알고 있습니다. 왜, 삭제된 시체가 여전히 움직이는 것처럼 느껴집니다. 이 상황에서 나오는 감탄사. 🎜🎜드디어 주변의 마스터에게 물어보니 바인딩은 항상 존재하고 있었고 이 바인딩은 순환 실행의 메인 스레드에 저장되어 있지 않았습니다. 암묵적인 이해. 나는 그림을 거의 이해하지 못하고 그것을 볼 수 없습니다. 🎜 🎜
🎜
이벤트 큐🎜🎜🎜🎜Restore the Truth🎜🎜🎜🎜사실 위의 코드는 타이머 외에 테스트용으로 특별히 작성된 것입니다. 대체 일반 작성으로는 반복 실행이 발생하지 않습니다. 일반 코드: 🎜rrreee🎜 차이점이 보이시나요? 사실 이벤트 대리자를 버블업할 필요는 없고 추가된 요소에 직접 이벤트를 바인딩합니다. 따라서 🎜Dom 이벤트는 의미가 있습니다. 동적으로 추가된 요소의 경우 이벤트는 요소가 삭제된 후 해당 이벤트가 위의 테스트 코드가 아닌 이벤트 바인딩 대기열🎜에서 실제로 삭제됩니다. 요소가 제거된 후에도 바인딩된 이벤트가 여전히 메모리에 남아 있다는 인상을 줍니다. 🎜하지만 기억해주세요🎜, 이는 오해입니다. 위에서 테스트한 코드가 이러한 환상을 주는 이유는 이벤트를 동적으로 추가된 요소에 바인딩하지 않고 실제로 이벤트 위임 형식만 사용하기 때문입니다. #point 요소에 추가되며 항상 존재합니다. 이벤트 버블링을 사용하여 동적으로 추가된 링크 요소를 클릭했음을 프로그램에 알립니다. 테스트에서는 이벤트 위임을 재현하기 위해 특별히 네이티브 js를 사용했습니다. 이벤트 바인딩에 대한 jquery의 원리는 기본적으로 동일합니다. 🎜rrreee🎜🎜🎜버그를 제거하는 방법🎜🎜🎜🎜🎜Timer🎜🎜🎜이것은 가장 흔한 실수이며 물론 가장 해결하기 쉬운 실수입니다. 타이머가 설정되면 값이 반환되기 때문입니다. 9527과 유사한 타이머의 숫자여야 합니다. 타이머가 설정될 때마다 먼저 타이머 🎜rrreee를 통해 설정된 값을 지웁니다. 🎜🎜Dom event🎜🎜🎜사실 위에서 말했듯이 가장 직접적인 방법은 이벤트 위임을 사용하는 것이 아니라 직접 바인딩을 사용하는 것입니다. 이벤트 위임을 사용하여 이벤트를 바인딩하려면 바인딩을 해제하세요. unbind 함수는 이벤트 바인딩을 해제하기 위해 jquery에서 제공됩니다. 그러나 jquery 버전 1.8 이후에는 이 방법이 더 이상 권장되지 않으며 off 방법이 권장됩니다. 예를 들어 위의 on 이벤트 위임 방법에서 바인딩을 해제하려면 $('#point').off('click','.read-more') 문을 사용하면 됩니다. 🎜
有缺陷的解决方案,添加flag
很好理解,第一次绑定后,flag置位,下一次在执行这个绑定时,程序就知道在这个节点上已经有了绑定,无需再添加,具体操作就是:
var flag = false;
var example = {
getData: function () {
var data = {
content: 'df' + count++,
href: ''
};
this.renderData(data);
},
renderData: function (data) {
document.getElementById('point').innerHTML = '<p>this is a ' + data.content + '点此<a class="read-more" href="javasript:;" rel="external nofollow" rel="external nofollow" >查看更多</a></p>';
!flag && $('#point').on('click', '.read-more', function () {
alert('事故发生点'+data.content);
});
flag = true;
}
};从逻辑上,看起来没有问题,但仔细观察,发现这是有问题的。当我们第二次,第三次刷新时,弹出框的内容还是和第一次模拟刷新后点击后弹出的内容一致,还是'事故发生点df1',而非和内容一样递增,为什么呢,感觉事件队列里面的回调函数被单独保存起来了,data被深拷贝了,而不再是一个引用。确实有点难理解,我也不知道到底是为什么,如果哪位能说清楚,还请一定告知。
结个尾写在最后,其实平常写一些程序时,事件绑定,造成程序重复执行这些情况很少发生,其通常会出现在我们写插件的时候,插件需要适应多种调用环境,所以在插件内部做到防止事件重复绑定的情况非常重要。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 JS에서 요소를 동적으로 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.






