저는 오랫동안 CSS를 작성해 왔지만 대부분의 프런트엔드 사용자는 좋은 CSS 작성 사양에 따라 CSS 코드를 작성하지 않습니다. 이는 코드 읽기 경험에 영향을 미칠 것입니다. 다음은 CSS 작성 사양 및 CSS 작성 순서를 요약한 것입니다. for your reference
이것은 CSS를 작성하는 프론트 엔드 사용자에게 배울 가치가 있다고 생각되는 일부 외국 기사와 내 개인적인 경험을 참조하여 요약되었습니다.
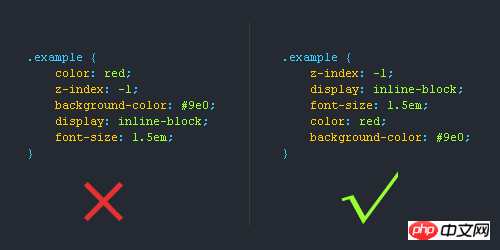
1. CSS 작성 순서
1. 위치 속성(위치, 위쪽, 오른쪽, Z-색인, 표시, 부동 소수점 등)
2. 크기(너비, 높이, 패딩, 여백)
3. 글꼴, 줄 높이, 문자 간격, 색상 텍스트 정렬 등)
4. 배경(배경, 테두리 등)
5. 기타(애니메이션, 전환 등)

2. CSS 작성 사양
1. CSS 약어 속성 사용
패딩, 여백, 글꼴 등과 같은 일부 CSS 속성은 약어가 가능하여 코드를 단순화하고 사용자의 읽기 경험을 향상시킬 수 있습니다.

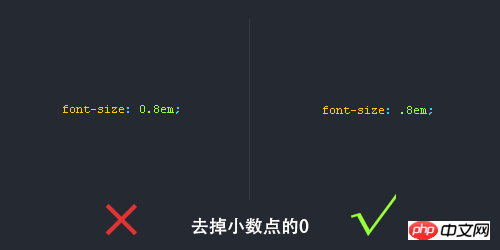
2. 소수점 앞의 "0"을 제거합니다.

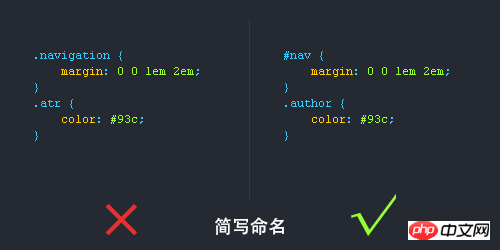
3. 이름을 축약합니다.
많은 사용자가 클래스 이름을 축약하는 것을 좋아하지만, 축약하기 전에 사람들이 이름을 이해할 수 있는 경우에만 가능합니다!

4.16 16진수 색상 코드 약어
일부 색상 코드는 약어로 표시될 수 있습니다. 사용자 경험을 개선하기 위해 가능한 한 축약하도록 노력하겠습니다.

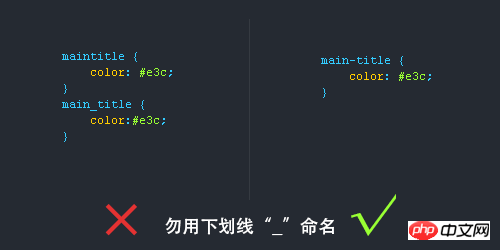
5-하이픈 CSS 선택기 명명 규칙
1) 긴 이름이나 구문에서는 하이픈을 사용하여 선택기의 이름을 지정할 수 있습니다.
2) CSS 선택기 이름에 "_" 밑줄을 사용하지 않는 것이 좋습니다. 이유는 무엇입니까?
입력할 때 Shift 키를 하나 덜 누르세요. 브라우저 호환성 문제(예: IE6에서는 유효하지 않은 _tips 선택기 이름 지정 사용) JavaScript 변수 이름 지정을 잘 구분할 수 있습니다(JS 변수 이름 지정은 "_"를 사용합니다)

6. id를 임의로 사용하지 마세요
id는 JS에서 고유하여 여러 번 사용할 수 없지만 클래스 선택기를 사용하여 반복적으로 사용할 수 있습니다. 또한 id의 우선 순위는 클래스이므로 필요에 따라 id를 사용해야 합니다. , 남용할 수 없습니다.

7. 선택기에 상태 접두사 추가
때때로 의미를 더 명확하게 하기 위해 선택기에 상태를 나타내는 접두사를 추가할 수 있습니다. 아래 그림.

3. CSS 명명 규칙(규칙)
일반적으로 사용되는 CSS 명명 규칙
Header: 헤더
Content: 콘텐츠/컨테이너
Tail: 바닥글
Navigation: nav
Sidebar: 사이드바
Column: 열
페이지 주변 에리 컨트롤 전체 레이아웃 너비: 래퍼
왼쪽 오른쪽 중앙
로그인 바: loginbar
로고: 로고
광고: 배너
페이지 본문: 메인
핫스팟: 핫
뉴스: 뉴스
다운로드: 다운로드
하위 탐색: 하위 탐색
메뉴:메뉴
하위 메뉴: 하위 메뉴
검색: 검색
친숙한 링크: friendlink
Footer: 바닥글
저작권: copyright
Scroll: 스크롤
Content: 콘텐츠
Tag: 태그
기사 목록: 목록
프롬프트 메시지: msg
팁:팁
열 제목 : title
Join: Joinus
Guide: Guide
Service: service
Register: regsiter
Status: status
Vote: vote
Partner: Partner
댓글 작성:
/* Header */
콘텐츠 영역
/* End Header */
ID 이름 지정:
1) 페이지 구조
Container: 컨테이너
Header: 헤더
Content: content/container
페이지 본문: 메인
Footer: footer
Navigation: nav
사이드바: 사이드바
Column: 열
페이지 주변 장치 제어 전체 레이아웃 너비: 래퍼
왼쪽 오른쪽 가운데
(2) 탐색
Navigation: nav
기본 탐색: mainnav
하위 탐색: subnav
상단 탐색: topnav
측면 탐색: 사이드바
왼쪽 탐색 : 왼쪽 사이드바
오른쪽 탐색: 오른쪽 사이드바
메뉴: 메뉴
하위 메뉴: 하위 메뉴
제목: 제목
summary: 요약
(3) 기능
Logo: 로고
광고: 배너
Login: 로그인
로그인 바: loginbar
Register: 등록
Search: 검색
Ribbon: shop
Title: title
Join: Joinus
Status: status
Button: btn
Scroll: 스크롤
탭 페이지: 탭
문서 목록: 목록
프롬프트 메시지: msg
현재: 현재
팁: 팁
아이콘: 아이콘
참고: 참고
가이드: 길드
서비스: 서비스
핫스팟: 인기
뉴스: 뉴스
다운로드: 다운로드
투표: 투표
파트너: 파트너
친절한 링크: 링크
저작권: copyright
4. 메모::
1. 항상 소문자로 사용하세요.
3.
4. 한눈에 이해하기 쉬운 단어가 아닌 이상 단어를 축약하지 마세요.
Module module.css
기본적으로 공유되는 base.css
Layout,layout.css
themes.css
columns.css
Text Font.css
Form Forms.css
mend.css 패치
print.css 인쇄
CSS를 사용하여 프런트 엔드 이미지 HTTP 요청을 제어하는 방법
위 내용은 CSS의 작성 표준 순서 및 명명 규칙에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!