이 글에서는 주로 절대 위치 지정(absolute)과 부동 위치 지정(float)에 대한 분석을 소개합니다. 이제 특정 참조 값이 있으므로 필요한 친구가 참조할 수 있습니다.
절대 위치 지정 또는 부동을 사용할 수 있습니다. 기둥 효과. 두 가지를 독립적으로 사용할 수도 있고 서로 결합하여 서로 보완할 수도 있습니다.
CSS에서는 열 레이아웃을 구현하는 방법이 두 가지가 있습니다. 첫 번째 방법은 4가지 CSS 위치 지정 옵션(절대, 정적, 상대 및 고정) 중에서 절대 위치 지정(절대 위치 지정)을 사용하는 것입니다. 이 옵션을 사용하면 문서의 요소를 원래 위치에서 제거하고 원하는 위치로 변경할 수 있습니다. 두 번째는 CSS에서 float 개념을 사용하는 것입니다.
절대 위치 지정 또는 플로팅을 사용하여 기둥 효과를 얻을 수 있습니다. 두 가지를 독립적으로 사용할 수도 있고 서로 결합하여 서로 보완할 수도 있습니다.
절대 위치 지정의 장점은 추측이나 운이 개입되지 않고 모든 요소의 위치를 정확하게 제어할 수 있다는 것입니다. 절대 위치에 있는 요소는 흔적을 남기지 않고 일반 문서 흐름에서 완전히 제거되므로 다른 요소에 영향을 주지 않습니다.
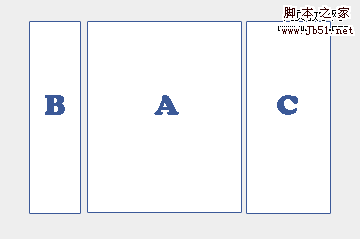
그래서 절대 위치 지정을 사용하여 다음 레이아웃을 구현하는 방법을 시도해 보겠습니다.

3열 레이아웃으로 중앙에 표시됩니다. 그 중 A열이 메인 콘텐츠 열이고, B열과 C열이 사이드 열입니다. 우선, 각 사람의 모니터 해상도가 다르기 때문에 절대 위치 지정을 직접 사용하여 A, B, C 세 열을 중앙 위치에 배치할 수 없습니다. 1024X768 해상도의 모니터에 위치 지정하면 중앙 위치 지정 효과가 나타납니다. 다른 해상도에서는 작동하지 않습니다. 고속 모니터에서 나타나는 효과는 중앙에 집중되지 않습니다. 그렇다면 이 문제를 어떻게 해결할 수 있을까요?
다행히도 절대 위치 지정 모델에는 매우 유용한 기능이 있습니다. 위치 지정 요소 컨테이너도 위치 지정되면 해당 요소에 지정된 상단 및 왼쪽 값은 문서의 루트 요소 html(즉, 브라우저 창의 왼쪽 상단)을 기준으로 계산되지 않지만 컨테이너의 왼쪽 상단 모서리를 기준으로 계산됩니다. 즉, 위치가 지정된 컨테이너는 그 안에 있는 모든 요소의 절대 위치 지정을 위한 시작점 역할을 합니다.
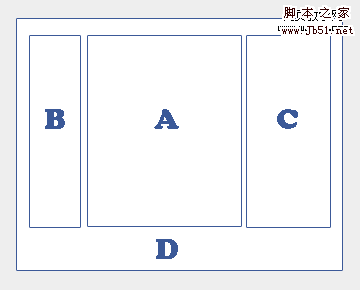
따라서 이 기능을 사용하여 아래와 같이 열 A, B, C 외부에 컨테이너 D를 추가합니다.

그런 다음 컨테이너 D를 중앙에 배치하고 속성을 추가합니다. 방식으로 절대 위치 지정을 사용하여 A, B, C의 상단 및 왼쪽 값을 배치하면 A, B, C의 위치는 컨테이너 D의 왼쪽 상단 위치를 기준으로 계산되므로 우리가 기대하는 세 개의 열이 달성될 수 있습니다. 센터링 효과가 사라졌습니다.
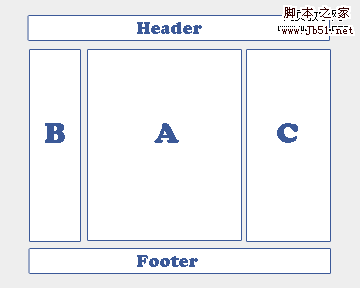
그러나 우리가 일반적으로 사용하는 레이아웃은 그렇게 간단하지 않습니다. 아래와 같이 머리글과 바닥글도 필요합니다.

이때 절대 위치 레이아웃을 사용하면 작동하지 않습니다. 절대 위치에 있는 요소가 문서 흐름에서 완전히 제거되면 바닥글이 머리글 바로 아래에 나타납니다.
절대 위치 지정을 사용해야 한다면 세 열 각각의 높이를 미리 알고 가장 높은 열을 기준으로 바닥글을 배치해야 합니다. 열의 텍스트 길이를 결정할 수 없는 경우 JavaScript를 사용하는 것 외에도 절대 위치 지정 아이디어를 포기하고 대신 플로팅 레이아웃을 수용하는 데 투자할 수 있습니다.
플로팅의 원래 의도는 기사에 삽입된 그림을 왼쪽이나 오른쪽으로 띄워서 그림 아래의 텍스트가 자동으로 감싸져 큰 블록이 생기지 않도록 하는 것입니다. 그림의 왼쪽 또는 오른쪽.
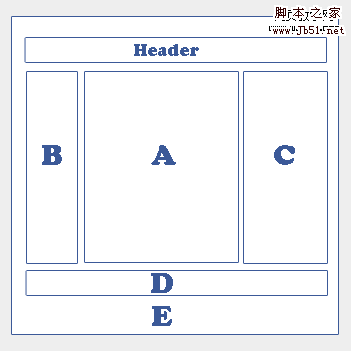
플로팅의 구문은 간단하지만 익히기가 쉽지 않습니다. 플로팅을 사용하여 레이아웃을 만드는 방법을 예를 들어 보겠습니다. 마찬가지로 바닥글이 있는 3열 레이아웃을 구현하겠습니다. 아래와 같이:

플로팅을 사용하여 이러한 효과를 얻는 방법은 실제로 매우 간단합니다.
1 E와 중심 E의 너비를 설정합니다.
2. 및 C를 입력하고 A, B, C를 각각 왼쪽에 배치합니다
3 바닥글에 클리어 속성을 설정합니다
.플로팅 레이아웃은 여전히 일반 문서 흐름을 따르므로 절대 위치 지정과 비교할 때 HTML 소스 파일의 요소 선언 위치는 플로팅 위치 지정 시 특히 중요합니다. 물론 이 문제를 해결하는 가장 간단한 방법은 소스 파일에서 왼쪽 열과 오른쪽 열의 선언 순서를 바꾸는 것입니다. 열의 순서를 바꾸지 않고 동일한 레이아웃을 구현하는 방법도 있습니다. 비교 사용 음수 여백 값을 사용하는 모호한 방법입니다. 일반적인 상황에서 사람들은 소스 파일의 왼쪽 열과 중간 열의 선언 순서를 바꾸는 것을 선택할 가능성이 높습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
오른쪽 고정 너비와 왼쪽 너비를 구현하는 CSS의 적응형 방법에 대해
위 내용은 절대위치(absolute)와 부동위치(float)에 대한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!