Vue를 사용하여 조직 트리 구성 요소를 만드는 방법
최근 회사에서는 Vue 개발을 기반으로 한 프로젝트를 진행 중입니다. 이 프로젝트에서는 조직 구조를 표시하는 트리 구성 요소를 개발해야 하는데 오랫동안 인터넷을 검색했지만 아래에서는 편집자가 알려줄 것입니다. Vue 기반의 조직구조 트리컴포넌트를 공유합니다. 프렌드가 필요하니 참고해주세요

회사의 업무상 조직구조(회사의 조직구조)를 표시하는 트리컴포넌트 개발이 필요합니다. 프로젝트는 Vue를 기반으로 합니다.) GitHub에서 오랫동안 검색한 결과 이러한 구성 요소가 많지 않고 비즈니스 요구 사항을 충족하는 구성 요소가 없어서 직접 휠을 만들기로 결정했습니다!
Analytic
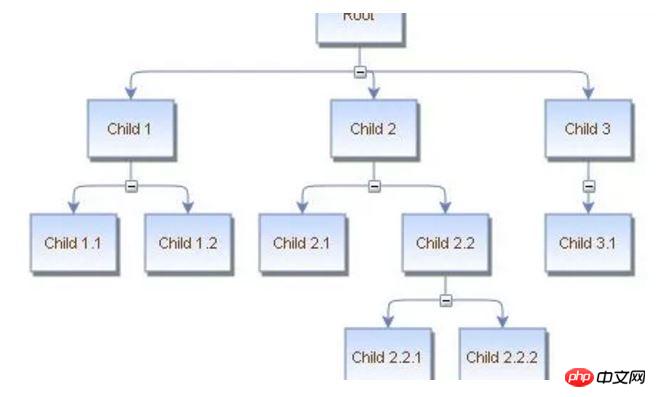
트리이므로 각 노드는 동일한 구성 요소여야 합니다.
노드는 노드 아래에 중첩되므로 노드 구성 요소는 재귀 구성 요소여야 합니다
그래서 , 질문은 입니다. 재귀 구성 요소를 작성하는 방법은 무엇입니까?
재귀 구성 요소
Vue 공식 문서에는 다음과 같이 나와 있습니다.
구성 요소는 템플릿 내에서 자신을 재귀적으로 호출할 수 있습니다. 하지만 이는 이름 옵션이 있는 경우에만 가능합니다
다음으로 트리 노드 재귀 컴포넌트를 작성해 보겠습니다.
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">{{data.label}}</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
</style>그런 다음 이 컴포넌트를 렌더링하면 효과는 다음과 같습니다

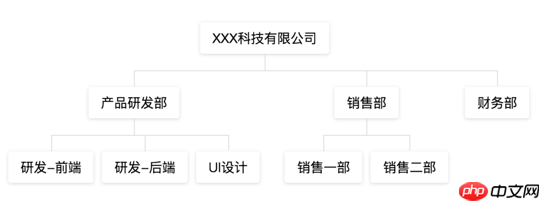
이 시점에서 간단한 조직 구조 트리 구성 요소가 완료되었습니다.
그러나 상황이 끝나려면 아직 멀었습니다. . .
요구 사항: 노드의 레이블은 사용자 정의를 지원해야 하며 트리는 가로 표시를 지원해야 합니다!
따라서 우리는 재귀 구성 요소를 다음과 같이 수정했습니다.
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">
<slot>{{data.label}}</slot>
</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
</style>라벨 사용자 정의를 지원하기 위해 슬롯 슬롯을 사용했지만 문제가 다시 발생했습니다. 첫 번째 수준 노드 레이블만 사용자 정의할 수 있고 중첩된 하위 노드가 있다는 것을 발견했습니다. 슬롯 슬롯을 효과적으로 통과할 수 없습니다. 오랫동안 온라인으로 검색해도 결과가 나오지 않아 공식 문서를 살펴봤습니다. 기능적 구성 요소를 찾았습니다. 이전에 element-ui의 트리 컴포넌트를 사용해 본 적이 있기 때문에, element-ui의 트리 컴포넌트처럼 renderContent 함수를 전달하면 호출자가 직접 노드 라벨을 렌더링할 수 있어 노드 커스터마이징의 목적을 달성할 수 있다는 생각에 영감을 받았습니다. !
Functional Component
다음으로 트리 노드 템플릿 구성 요소를 기능 구성 요소로 변환합니다. node.js 작성:
먼저 렌더링 함수를 구현합니다
export const render = (h, context) => {
const {props} = context
return renderNode(h, props.data, context)
}renderNode 함수를 구현합니다
export const renderNode = (h, data, context) => {
const {props} = context
const childNodes = []
childNodes.push(renderLabel(h, data, context))
if (props.data.children && props.data.children.length) {
childNodes.push(renderChildren(h, props.data.children, context))
}
return h('p', {
domProps: {
className: 'org-tree-node'
}
}, childNodes)
}renderLabel 함수를 구현합니다. 노드 라벨 사용자 정의의 핵심은 여기에 있습니다:
export const renderLabel = (h, data, context) => {
const {props} = context
const renderContent = props.renderContent
const childNodes = []
// 节点label定制,由调用者传入的renderContent实现
if (typeof renderContent === 'function') {
let vnode = renderContent(h, props.data)
vnode && childNodes.push(vnode)
} else {
childNodes.push(props.data.label)
}
return h('p', {
domProps: {
className: 'org-tree-node-label'
}
}, childNodes)
}renderChildren 기능을 구현하세요. 여기서 renderNode는 재귀적 구성요소를 구현하기 위해 재귀적으로 호출됩니다
export const renderChildren = (h, list, context) => {
if (Array.isArray(list) && list.length) {
const children = list.map(item => {
return renderNode(h, item, context)
})
return h('p', {
domProps: {
className: 'org-tree-node-children'
}
}, children)
}
return ''
}이제 렌더링 기능이 완성되었습니다. 다음으로, 기능적 구성요소를 정의하기 위해 렌더링 기능을 사용합니다. 트리 구성요소에 선언:
<template>
<!-- ... -->
</template>
<script>
import render from './node.js'
export default {
name: 'OrgTree',
components: {
OrgTreeNode: {
render,
// 定义函数式组件
functional: true
}
}
}
</script>이제 기능적 구성요소 변환이 완료되었습니다. 가로 표시의 경우 스타일 제어를 사용할 수 있습니다.
CSS 스타일
스타일은 less를 사용하여 미리 컴파일됩니다. 노드 사이의 선은 :before 및 :after 의사 요소의 테두리를 사용하여 그려집니다
Function Extension
노드 라벨의 스타일 사용자 정의를 지원하기 위해 labelClassName 속성을 추가했습니다
labelWidth 속성을 추가했습니다. 노드 라벨의 너비를 제한하세요
props 속성을 추가했습니다. 복잡한 데이터 구조를 지원하기 위해 element-ui 트리 구성 요소의 props 속성을 참조하세요.
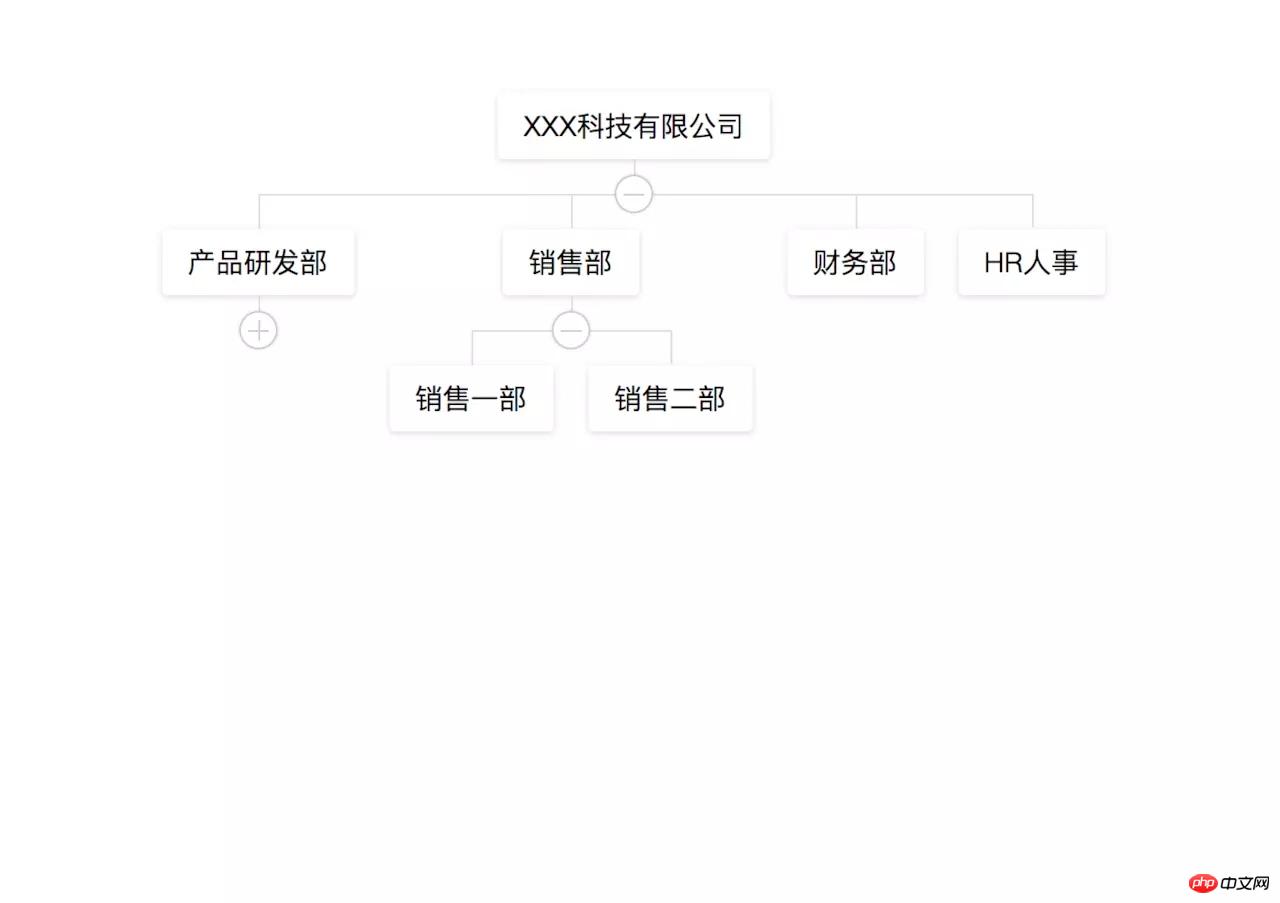
하위 속성의 확장 및 확장을 지원하기 위해 collapsable 속성을 추가했습니다. 노드 접기 (확장 및 접기 작업은 호출자가 구현해야 함)
처음에는 flex 레이아웃을 사용했지만 IE9과 호환되어야 했고 나중에 디스플레이: 테이블 레이아웃으로 변경되었습니다.
최종 효과 :
default

horizontal

문제 요약
각 노드의 상태를 저장하는 트리 저장소를 정의하여 트리 노드의 확장 및 축소 상태를 확인할 수 있습니다. 내부적으로 유지 관리 가능
위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
WeChat 애플릿에서 이미지 업로드와 같은 일련의 기능을 구현하는 방법
javaScript의 null 및 false 값에 대해
Webpack의 자동화된 구성에 대해(자세한 튜토리얼)
에서 발생한 버그위 내용은 Vue를 사용하여 조직 트리 구성 요소를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.






