이 글에서는 HTML5 Canvas에서 닫히지 않은 경로를 그리는 방법과 그라데이션 색상을 채우는 방법을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유합니다.
일반적으로 두 가지 방법이 있습니다. . 즉, 채우기와 획입니다. 이전 기사에서는 이미 획 방법에 대해 설명했습니다. 이 기사에서는 Canvas에서 그래픽을 채우는 방법에 대해 설명합니다.
그리는 방법에는 일반적으로 채우기와 스트로크 두 가지가 있습니다. 이전 기사에서는 이미 스트로크 방법에 대해 설명했습니다. 이번 기사에서는 캔버스에서 그래픽을 채우는 방법에 대해 설명합니다.
채우는 것은 fill()입니다. 매우 간단하죠? 스트로크 스타일이 획 스타일을 나타내는 것처럼 fillStyle은 채우기 스타일을 나타냅니다.
ctx.fillStyle = 'Color'; 기본 채우기 스타일은 불투명한 검정색입니다.
질문: 닫히지 않은 경로를 채울 수 있나요?
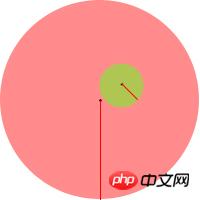
네. 캔버스는 현재 경로의 끝점에서 시작점까지 직접 연결한 다음 채웁니다. 그림에 표시된 대로:

하지만 마지막 문단에는 획이 없다는 것을 알 수 있습니다.
저번 글에서는 선 4개로 정사각형을 그렸는데 캔버스도 나쁘지 않고, 직접 직사각형을 그리는 기능도 없다는 점 기억하세요. fillRect()를 사용하여 직사각형을 직접 채울 수 있습니다.
ctx.fillRect(x,y,width,height);
여기서 x와 y는 직사각형의 왼쪽 상단 모서리의 시작점 좌표를 나타냅니다. 기억하세요.
fillRect에 관해 말하자면, 스트로크Rect를 언급해야 합니다. 짐작하셨겠지만, 이는 직사각형을 직접 획을 긋는다는 의미입니다.
fillText와 스트로크텍스트도 있습니다. 여기서는 먼저 살펴보지 않겠습니다.
캔버스 채우기 그라디언트 색상
캔버스에서는 그라디언트 색상도 선형 그라디언트와 방사형 그라디언트의 두 가지 유형으로 나뉘며 생성 방법도 독립적입니다. 먼저 선형 그래디언트를 만드는 방법을 살펴보겠습니다.
Create Linear Gradient = createLinearGradient - 보세요, 여전히 매우 간단한 단어입니다. 구문은 다음과 같습니다:
createLinearGradient(x1,y1,x2,y2)에는 4개의 매개변수가 있습니다! 너무 복잡해 보이지만 실제로는 매우 간단합니다. 이전에 말했듯이 평평한 세계의 한 지점은 x 좌표와 y 좌표에 의해 결정되기 때문입니다. 따라서 x1과 y1은 선형 그래디언트의 시작점 좌표를 나타내고 x2와 y2는 끝점 좌표를 나타냅니다.
이것의 이점은 명백합니다. 대각선 선형 그래디언트를 생성하려는 경우 매우 편리합니다. 하지만 먼저 수평 선형 그래디언트를 만들어 보겠습니다.
var Linear = ctx.createLinearGradient(100,100,200,100); 그래디언트가 생성된 것 같은데 채워볼까요? ————이 그라데이션은 비어 있고 색상이 없습니다.
그라디언트 막대에 색상을 추가하는 방법은 addColorStop(position, color)입니다. 하지만 이 addColorStop은 브러시에 추가되지 않고 그라데이션을 보유하는 이전 변수에 추가됩니다.
var linear = ctx.createLinearGradient(100,100,200,100); linear.addColorStop(0,'#fff'); linear.addColorStop(0.5,'#f0f'); linear.addColorStop(1,'#333');
여기에는 3개의 addColorStop이 사용되었습니다. 이는 그라디언트 막대에 3개의 색상이 추가되었음을 의미합니다.
참고: addColorStop의 위치 매개변수는 항상 0-1 사이의 숫자이며 소수점 이하 두 자리까지 가능하며 백분율을 나타냅니다. 그는 '3px'와 같은 매개변수를 받을 수 없습니다.
이때 그라디언트 색상을 채울 수 있지만 먼저 정의된 그라디언트를 fillStyle에 할당해야 합니다.
var linear = ctx.createLinearGradient(100,100,200,100); linear.addColorStop(0,'#fff'); linear.addColorStop(0.5,'#f0f'); linear.addColorStop(1,'#333'); ctx.fillStyle = linear; //把渐变赋给填充样式 ctx.fillRect(100,100,100,100); ctx.stroke();

위 코드에서와 같이 fillRect와 스트로크Rect는 독립적인 경로를 그립니다. fillRect 이후에 스트로크를 호출하면 방금 그린 사각형을 스트로크하지 않고, 스트로크Rect의 경우에도 마찬가지입니다.
테스트 후 매우 짜증나는 문제를 발견했습니다. 즉, 선형 그래디언트의 좌표가 전체 캔버스 범위를 기준으로 한다는 것입니다. 예를 들어, 여기에서 선형 그래디언트의 시작점은 100,100입니다. 0,0에서 직사각형을 그리고 이 그래디언트로 채우면 내 그래디언트 범위가 단순히 직사각형을 초과하기 때문에 채우기가 없음을 알 수 있습니다. .범위.
정말 치팅 설정이네요.
질문: 그라디언트 시작점 이전과 그라디언트 끝점 이후에 색상이 채워지나요?
그렇습니다. 시작점 이전의 색상이 시작 색상이고, 끝점 이후의 색상이 항상 끝 색상입니다.
엔드 컬러 종료 방법은 엔드 컬러 뒤에 투명한 엔드 컬러를 채워주시면 됩니다. 예:
linear.addColorStop(0.99,'#333'); linear.addColorStop(1,'rgba(51,51,51,0)');
이전 계획에 따라 기울어진 선형 그래디언트를 만들어 보겠습니다. createLinearGradient의 매개변수를 변경하면 됩니다.
var linear = ctx.createLinearGradient(100,100,200,200);
효과는 그림과 같습니다.

그런 다음 방사형 그라데이션(원형 그라데이션)을 시도해 보겠습니다. createLinearGradient와 유사하게 방사형 그래디언트를 생성하는 방법은 createRadialGradient이지만 해당 매개변수는 매우 다를 수 있습니다.
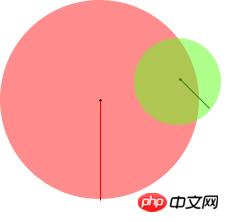
createRadialGradient(x1,y1,r1,x2,y2,r2) 여기서 x1,y1,x2,y2는 여전히 시작을 나타냅니다. 점과 끝점이 있는데, 여기서 시작점과 끝점은 모두 원이고, x, y는 원의 중심 좌표입니다. 따라서 r1과 r2는 각각 시작 원의 반경과 끝 원의 반경입니다. 그림과 같이:

在我的印象中,貌似径向渐变就是一个圆,圆心就是起点,圆的半径就是终点。但canvas里面的径向渐变竟然搞的不一样了,起点一个圆,终点一个圆,和我的理解有差距。
我们从最简单的做起。首先,做一个很正规的径向渐变,即渐变圆形的圆心就是渐变的起点。由于正规的径向渐变,中心即圆心,所以我们应该尽量避免发生偏斜。那么,我们把终点圆的圆心与起点圆的圆心重合吧?
var radial = ctx.createRadialGradient(55,55,10,55,55,55); //重合的圆心坐标 radial.addColorStop(0,'#fff'); radial.addColorStop(0.5,'#ff0'); radial.addColorStop(0.9,'#555'); radial.addColorStop(1,'#f00');

这里我设置的径向渐变起点圆和终点圆的圆心坐标相同,而起点圆半径为10,终点圆半径为55.最后画出的径向渐变范围是一个宽高110的圆形,说明渐变范围以终点圆的范围为准。
(可以看到终点圆范围之外还是有颜色,这个颜色就是终点色,但是,如果你企图使用radial.addColorStop(1.5,’#0f0′);这样来定义渐变范围之外的颜色,你还是会收到一个错误).
那么,起点圆的半径有什么用呢?——本来正常的径向渐变的中心(姑且称之为“变心”…吧)只是一个点,不应该是一个圆的。其实我们没错,这个起点圆就相当于一个圆点而已,只是可能比较大。
让我们把起点圆的半径变得很大,接近于终点圆的半径:
var radial = ctx.createRadialGradient(55,55,50,55,55,55); //很接近
其他的colorStop都不变,然后图形就变成了这个样子。

也就是说,canvas中径向渐变的起点色,是从起点圆的范围之外绘制的,而起点圆的整个颜色都是起点色。
我们把起点圆的半径设为0,那径向渐变的“变心”,就真的是一个点了。
大部分时候我们都不需要很正规的径向渐变,反而希望他的变心是偏移的,类似下图:

这个时候,canvas径向渐变两个圆的优势就出来了,只要我们起点圆与终点圆的圆心不重合,那变心也就会偏移:
var radial = ctx.createRadialGradient(75,75,0,55,55,55);但此时的渐变范围依然是终点圆的范围哈。
很多人天生就有一种搞破坏的心理,比如这里,终点圆的半径总比起点圆大,但如果把他们反过来会怎么样呢?
var radial = ctx.createRadialGradient(75,75,55,55,55,0);
经测试,这样不会报错,只是原来的从内到外的渐变反过来变成了从外到内的渐变了。这是个好用法。

还有个问题,如果我们把起点圆的圆心偏移了,并且起点圆的范围超出了终点圆的范围,

这时会发生什么?

啊!?这是什么情况?!
当起点圆和终点圆只有部分重叠的时候,就会出现这种情况。所以,如果你需要正常的径向渐变,请保证其中一个圆完全包住了另一个圆。
另外,既然渐变可以赋给fillStyle,那么也可以赋给strokeStyle。效果你懂的。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 HTML5 Canvas는 닫히지 않은 경로와 그라데이션 색상을 그리는 채우기 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!