Thinkjs는 MVC 및 객체 지향 기반의 빠르고 간단한 경량 Node.js 개발 프레임워크입니다. 다음 기사에서는 Thinkjs3에서 초보자를 위한 새 페이지 추가에 대한 관련 정보를 주로 소개합니다. 상세하고 도움이 필요한 친구가 참조할 수 있습니다.
머리말
ThinkJS는 미래를 포용하는 Node.js 웹 프레임워크입니다. 이는 프로젝트 모범 사례를 통합하고 프로젝트를 표준화하여 엔터프라이즈 수준의 팀 개발을 더욱 간단하고 효율적으로 만드는 데 전념하고 있습니다.
현재 이 버전은 온라인의 많은 프로젝트에서 사용되고 있습니다. 간단한 명령으로 다운로드하여 사용할 수 있습니다.
npm install -g think-cli
이 문서는 Thinkjs3에 새 페이지를 추가하는 데 도움이 됩니다. 원칙 설명은 없으며 제공만 됩니다. 초보자를 위한 지각적 이해.
0x0 먼저 Thinkjs3 프로젝트가 필요합니다
1uck
$ thinkjs new 1uck $ cd ./1uck $ npm install $ npm start
0x1이라는 프로젝트를 만듭니다. 이 디렉터리의 명령을 통해 프로젝트에 모듈을 추가합니다
thinkjs 명령줄 도구를 통해 모듈 1hit을 추가합니다. 모델 파일과 컨트롤러 파일.
이 명령은 1hit 모듈에 필요한 파일을 프로젝트의 src/controller 및 src/model에 추가합니다.
$ thinkjs model 1hit $ thinkjs controller 1hit
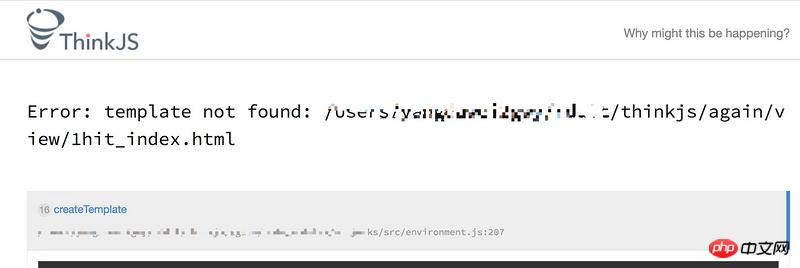
이때 http://127.0.0.1:8360/1hit에 접속하면 아래와 같은 에러 메시지가 나옵니다.
해당 View 파일을 찾을 수 없다고 하더군요.

0x2 그런 다음 순순히 추가합니다
$ cd view $ touch 1hit_index.html $ echo 'fuck' > 1hit_index.html
설명:
cd가 프로젝트의 뷰 디렉터리에 들어갔습니다.
touch가 새로운 1hit_index.html 파일을 생성했습니다.
echo 협력> 1hit_index.html에 문자 작성을 완료했습니다.
이때 http://127.0.0.1:8360/1hit 를 방문하시면 욕하는 모습을 보실 수 있습니다.

0xSegmentFuck 지각적 이해
thinkjs 명령줄 도구는 매우 강력합니다.
thinkjs 프로젝트의 URL 구조는 프로젝트 도메인명/모듈명인 것 같습니다
thinkjs 프로젝트의 모듈 기본(인덱스) 뷰는 모듈명_index.html이라는 뷰 폴더에 배치되어 있습니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
JavaScript의 멀티 스레드 런타임 라이브러리 정보(자세한 튜토리얼)
위 내용은 Thinkjs3의 간단한 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!