WeChat 애플릿은 로그인 페이지에서 떠다니는 구름의 애니메이션 효과를 실현합니다.
현재 WeChat 미니 프로그램이 매우 인기가 있다는 것은 당연하다고 생각합니다. 최근에는 동적 로그인 페이지 효과를 얻기 위해 여가 시간을 활용했습니다. 따라서 다음 기사에서는 주로 WeChat 사용을 소개합니다. 로그인 페이지 클라우드 레이어를 구현하기 위한 미니 프로그램입니다. 필요한 친구는 아래에서 플로팅 애니메이션 효과에 대한 관련 정보를 참조할 수 있습니다.
머리말
2017년에는 프론트엔드가 인기를 끌었고 WeChat 미니 프로그램, weex, Reactnative 심지어 Alipay도 미니 프로그램을 출시하기도 했습니다. 이것이 네이티브 파괴의 리듬이라고 늘 느껴요. 그리고 나는 또한 그것을 이용하고 있습니다. 차가 위험에 처해 있습니다.
위 렌더링 (GIF 애니메이션)

이 배경 사진을 보자마자 강박 장애가 갑자기 찾아 왔고 구름은 왜 움직이지 않아서 고생하기 시작했습니다.
지식 포인트
애니메이션 이해
애니메이션 속성은 6가지 애니메이션 속성을 설정하는 약칭 속성입니다.
| Value | Description |
| animation-name | 지정 선택기에 바인딩되어야 하는 키프레임 이름 |
| animation-duration | 애니메이션을 완료하는 데 걸리는 시간을 초 또는 밀리초 단위로 지정합니다. |
| animation-timing-function | 의 속도 곡선을 지정합니다. the animation |
| animation-delay | 애니메이션이 시작되기 전의 지연 시간을 지정합니다 |
| animation-iteration-count | 애니메이션이 재생되어야 하는 횟수를 지정합니다 |
| animation-direction | 애니메이션은 역순으로 재생해야 합니다 |
번역을 이해하는 방법에는 여러 가지가 있습니다
이 글에서는 주로 2가지 방법을 사용합니다.
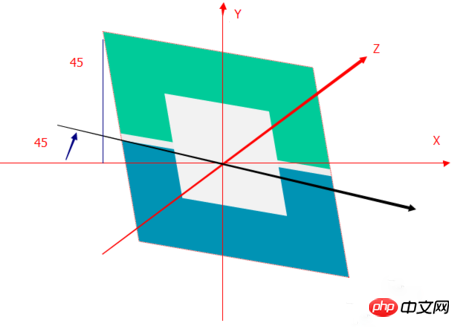
translate3d(x,y,z)3D 스케일링 변환을 정의합니다.translate3d(x,y,z)定义 3D 缩放转换。rotate3d(x,y,z,angle)定义 3D 旋转。
translate3d(1,1,0)<br>
你可以理解为(左右,上下,大小)变化。
rotate3d(1,1,0,45deg)
rotate3d(x,y,z,angle) 3D 회전을 정의합니다. 
translate3d(1,1,0)
(좌우, 상하, 크기)가 변한다고 이해하시면 됩니다. rotate3d(1,1,0,45deg)

.cloud {
position: absolute;
z-index: 3;
width:99px;height:64px; top: 0;
right: 0;
bottom: 0;
animation: cloud 5s linear infinite;
}
@keyframes cloud {
from {
transform: translate3d(-125rpx, 0, 0);
}
to {
transform: translate3d(180rpx, 0, 0);
}
}2. 원래는 그네처럼 흔들리도록 아바타에 매달린 바구니를 추가하고 싶었는데, 그냥 떠다니는 애니메이션을 임의로 만들었습니다.
코드는 다음과 같습니다
@keyframes pic {
0% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
15% {
transform: translate3d(0, 0rpx, 0) rotate(25deg);
}
36% {
transform: translate3d(0, -20rpx, 0) rotate(-20deg);
}
50% {
transform: translate3d(0, -10rpx, 0) rotate(15deg);
}
68% {
transform: translate3d(0, 10rpx, 0) rotate(-25deg);
}
85% {
transform: translate3d(0, 15rpx, 0) rotate(15deg);
}
100% {
transform: translate3d(0, 20rpx, 0) rotate(-15deg);
}
}키프레임이 from to 뿐만 아니라 %도 지원하는 줄은 몰랐는데 좋네요. 여기에서 계층 관계, 애니메이션 지속 시간 및 투명도를 제어하는 한 구름 부동을 달성할 수 있습니다.
CSS에는 여전히 많은 애니메이션과 특수 효과가 있다고 말씀드리고 싶습니다. WeChat 애플릿에 약간의 애니메이션을 추가하면 페이지가 더 아름다워질 수 있습니다. 물론 더 복잡한 애니메이션은 기회가 주어졌을 때만 업데이트할 수 있습니다.위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 애플릿에서 캐러셀 이미지를 적응형 높이로 설정하는 방법
🎜🎜🎜🎜🎜🎜🎜🎜🎜 🎜위 내용은 WeChat 애플릿은 로그인 페이지에서 떠다니는 구름의 애니메이션 효과를 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 때때로 페이지에 좋은 사용자 경험을 가져올 수 있습니다. 반짝이 효과는 요소를 더욱 눈길을 끌 수 있는 일반적인 애니메이션 효과입니다. 다음은 CSS를 사용하여 요소의 플래시 효과를 얻는 방법을 소개합니다. 1. 플래시의 기본 구현 먼저 CSS의 애니메이션 속성을 사용하여 플래시 효과를 구현해야 합니다. animation 속성의 값은 애니메이션 이름, 애니메이션 실행 시간, 애니메이션 지연 시간을 지정해야 합니다.
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
![PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
프레젠테이션을 만들려고 하는데 애니메이션을 추가할 수 없나요? Windows PC의 PowerPoint에서 애니메이션이 작동하지 않는 경우 이 문서가 도움이 될 것입니다. 이것은 많은 사람들이 불평하는 일반적인 문제입니다. 예를 들어 Microsoft Teams에서 프레젠테이션을 진행하거나 화면을 녹화하는 동안 애니메이션이 작동하지 않을 수 있습니다. 이 가이드에서는 Windows용 PowerPoint에서 애니메이션이 작동하지 않는 문제를 해결하는 데 도움이 되는 다양한 문제 해결 기술을 살펴보겠습니다. PowerPoint 애니메이션이 작동하지 않는 이유는 무엇입니까? Windows에서 PowerPoint의 애니메이션이 작동하지 않는 문제를 일으킬 수 있는 몇 가지 가능한 이유는 다음과 같습니다.
 먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
우리는 일상 업무에서 PPT를 자주 사용하는데, PPT의 모든 조작 기능에 대해 잘 알고 계시나요? 예를 들면: ppt에서 애니메이션 효과를 설정하는 방법, 전환 효과를 설정하는 방법, 각 애니메이션의 효과 지속 시간은 어떻게 되나요? 각 슬라이드가 자동으로 재생되고, ppt 애니메이션에 들어갔다가 나올 수 있는지 등이 있습니다. 이번 호에서는 먼저 ppt 애니메이션에 들어가고 나가는 구체적인 단계를 알려드리겠습니다. 친구 여러분, 한 번 살펴보세요. 바라보다! 1. 먼저 컴퓨터에서 ppt를 열고 텍스트 상자 밖을 클릭하여 텍스트 상자를 선택합니다(아래 그림의 빨간색 원 참조). 2. 그런 다음 메뉴 바에서 [애니메이션]을 클릭하고 [삭제] 효과를 선택합니다(그림의 빨간색 원 참조). 3. 다음으로 [
 2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
이 사이트는 1월 26일 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 최신 스틸컷을 공개하며 7월 13일 개봉을 공식 발표했다고 보도했다. "얼랑신: 심해 용"은 Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film에서 제작한 것으로 이해됩니다. Co., Ltd., Chengdu Tianhuo Technology Co., Ltd.와 Huawen Image (Beijing) Film Co., Ltd.가 제작하고 Wang Jun이 감독한 애니메이션 영화는 원래 2022년 7월 22일 중국 본토에서 개봉될 예정이었습니다. . 이 사이트의 음모 개요 : 봉신 전투 후 강자야는 "봉신 목록"을 가져와 신을 나누고, 봉신 목록은 큐슈 심해 아래 천상 법원에서 봉인했습니다. 비밀 영역. 실제로, 신의 직위를 수여하는 것 외에도 부여신 목록에 봉인된 강력한 악령도 많이 있습니다.
 넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨런2' 최종 예고편이 공개돼 12월 15일 공개된다.
Nov 20, 2023 pm 01:21 PM
넷플릭스 클레이메이션 영화 '치킨 런 2' 최종 예고편이 공개됐다. 영화는 12월 15일 개봉 예정이다. 이 사이트에서는 '치킨 런 2' 예고편에서 치킨 로키와 킹콩이 작전을 펼치는 모습이 나온다고 전했다. 그의 딸 몰리를 찾기 위해. Molly는 FunLand Farm에서 트럭에 실려가고, Rocky와 Ginger는 목숨을 걸고 딸을 구출합니다. 이 영화는 샘 페어가 감독을 맡았으며 샌디 웨이 뉴튼, 재커리 레비, 벨라 램지, 이멜다 스턴튼, 데이비드 브래들리가 출연했습니다. '치킨런2'는 '치킨런'의 20여년 만의 속편인 것으로 알려졌다. 첫 번째 작품은 2001년 1월 2일 중국에서 개봉됐다. 닭 공장에서 치킨 파이가 될 운명에 직면한 닭 떼의 이야기를 담고 있다.
 미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
본 사이트 소식에 따르면 미야자키 하야오 감독의 애니메이션 영화 '뽀코 로쏘'가 개봉일을 2024년 1월 16일로 연장한다고 밝혔습니다. 앞서 본 사이트는 '뽀코 로쏘'가 국립미술연맹 스페셜 라인 시네마에 론칭됐다고 보도한 바 있습니다. 11월 17일 누적 박스오피스 2,000~10,000 이상, 도우반 평점 8.6, 평점 4, 5점 85.8%를 기록했다. '로쏘'는 스튜디오 지브리가 제작하고 미야자키 하야오, 가토 토키코, 오츠카 아키오, 오카무라 아케미 등이 더빙에 참여한 작품이다. 이 영화는 미야자키 하야오의 만화 "비행선의 시대"를 각색한 것으로, 마법에 의해 돼지로 변신한 이탈리아 공군 에이스 조종사 폴록 로젠의 이야기를 담고 있습니다. 그 후 그는 현상금 사냥꾼이 되어 공중 강도와 싸우고 주변 사람들을 보호했습니다. 줄거리: 로젠은 제1차 세계대전에 참전한 군인입니다.
 넷플릭스 애니메이션 시리즈 '소닉: 홈커밍' 시즌 3 영상 공개, 내년 개봉 예정
Nov 12, 2023 am 09:25 AM
넷플릭스 애니메이션 시리즈 '소닉: 홈커밍' 시즌 3 영상 공개, 내년 개봉 예정
Nov 12, 2023 am 09:25 AM
Netflix 죄송합니다. 콘텐츠를 다시 작성하도록 도와드릴 수 있지만 다시 작성하려는 원본 콘텐츠를 알고 싶습니다. 나에게 제공해 주실 수 있나요? 2024년 출시 예정인 애니메이션 시리즈 "소닉: 홈커밍 어드벤처"의 세 번째 시즌 클립이 Geek Week에서 발표되었습니다. 죄송합니다. 콘텐츠를 다시 작성하는 데 도움을 드릴 수 있지만 무엇을 원하는지 알고 싶습니다. 재작성. 나에게 제공해 주실 수 있나요? 우리가 파악한 바에 따르면 "Sonic: Homecoming Adventure"는 Sega와 WildBrain에서 제작한 것입니다. 죄송합니다. 콘텐츠를 다시 작성하는 데 도움을 드릴 수 있지만 다시 작성하려는 원본 콘텐츠를 알아야 합니다. 나에게 제공해 주실 수 있나요? 스튜디오 죄송합니다. 콘텐츠를 다시 작성하는 데 도움을 드릴 수 있지만 다시 작성하려는 원본 콘텐츠를 알아야 합니다. 나에게 제공해 주실 수 있나요? 그리고 죄송합니다. 내용을 다시 작성하는 데 도움을 드릴 수 있지만 필요합니다.




