
이 글은 주로 위챗 미니 프로그램 관련 정보와 간단한 장바구니 예시를 소개합니다. 필요하신 분들은 참고하시면 됩니다.
위챗 미니 프로그램이 필요한 분들을 위한 작은 데모입니다. 함수는 그것을 참조할 수 있습니다.
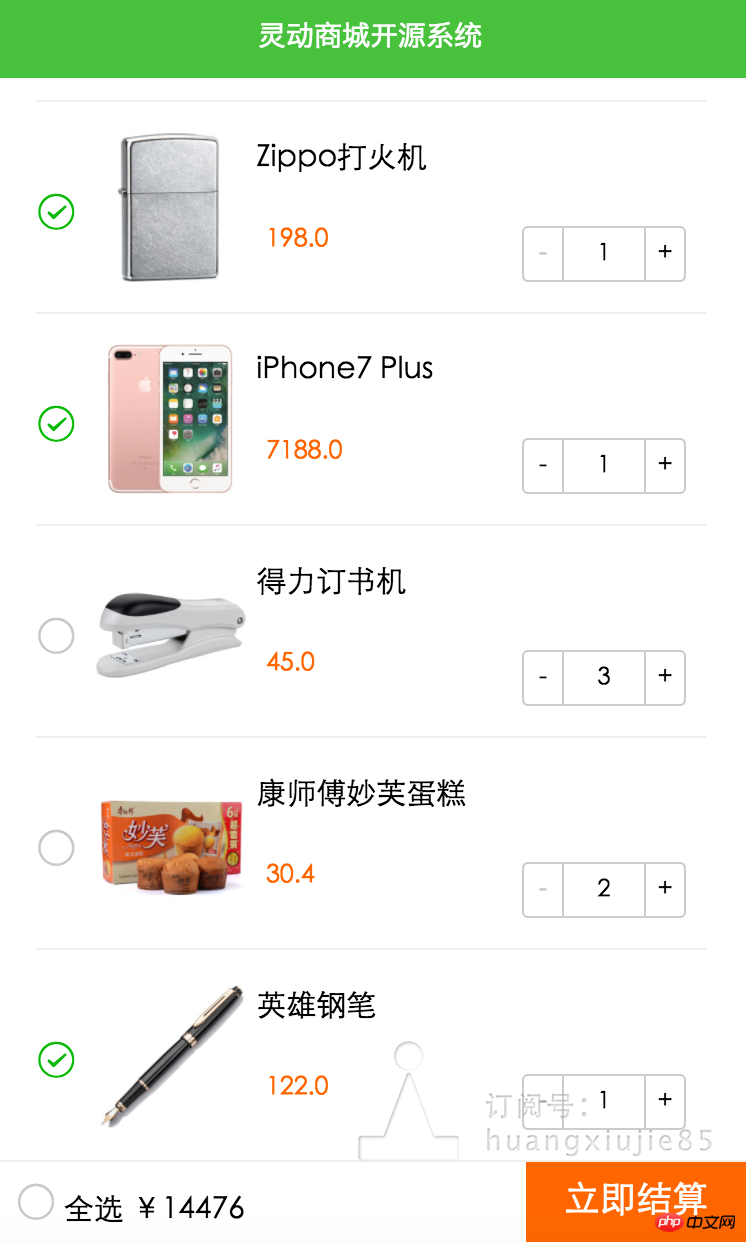
추상: 제품 수량 더하기 또는 빼기, 가격 요약, 모두 선택 또는 모두 선택 안 함
디자인 아이디어:
1. 인터넷에서 다음과 같은 Json 데이터 형식 배열을 입력합니다. 1. 장바구니 ID: cid 2 . 제목 제목 3. 수량 번호 4. 이미지 주소 5. 가격 가격 6. 소계 7. 선택 여부
2. 체크박스 토글 동작을 클릭합니다. 이미 선택되어 있으면 클릭하면 선택이 취소됩니다. 그렇지 않으면 클릭합니다. 인덱스에 따라 식별자로 cid를 사용하는 대신 순회하는 것이 편리합니다
3. 모두 선택 작업 처음 클릭하면 모두 선택되고, 다시 클릭하면 모두 선택 해제되며, 모두 선택 버튼 자체도 토글 변환을 따릅니다
4 선택한 항목을 제거하려면 결제 버튼을 클릭하세요. cid 배열은 네트워크를 통해 서버에 제출되기 위해 꺼내집니다.
5. 스테퍼를 사용하여 덧셈과 뺄셈 연산을 수행하고, 인덱스를 식별자로 사용하고, 클릭한 후 숫자 값을 다시 씁니다.
여섯번째, 레이아웃을 모두 선택하고 결제 버튼 하단을 정렬하면 장바구니 몰 적응 높이가 안드로이드 무게와 비슷해집니다.
단계:
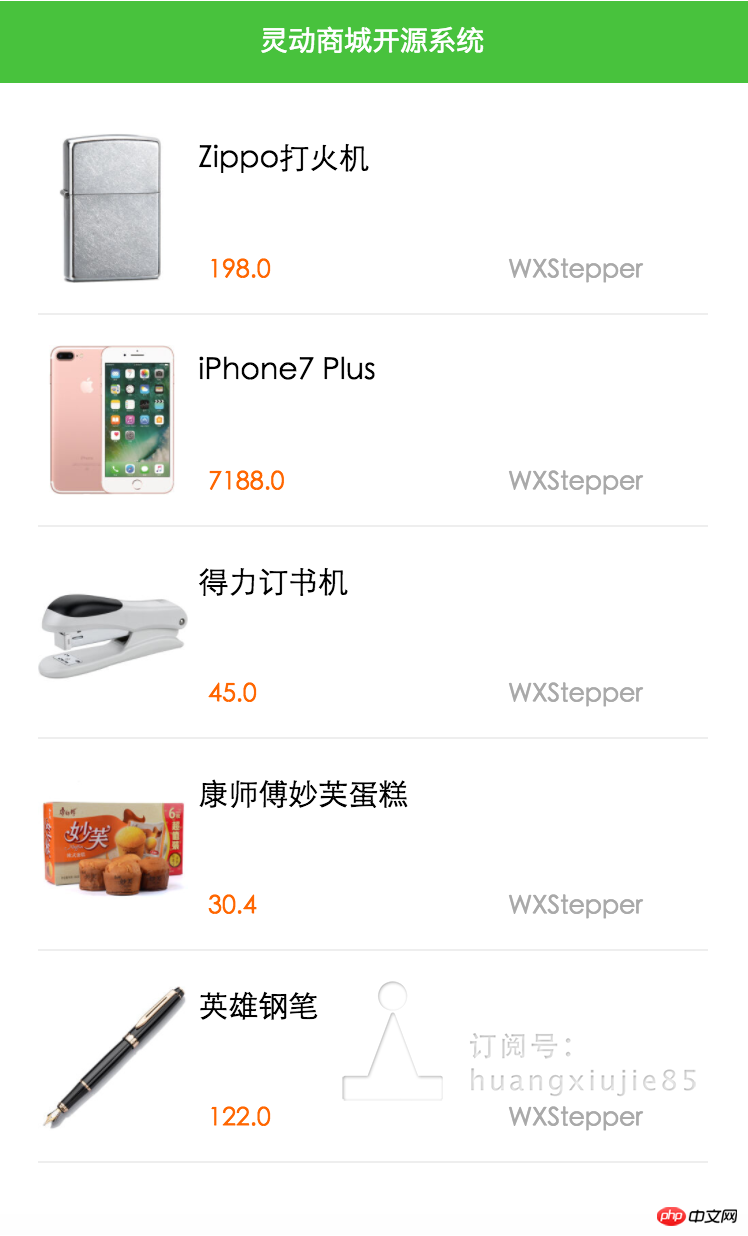
초기 데이터 렌더링
1.1 레이아웃 및 스타일 시트
상단이 상품 목록, 하단이 전체 선택 버튼과 즉시 결제 버튼
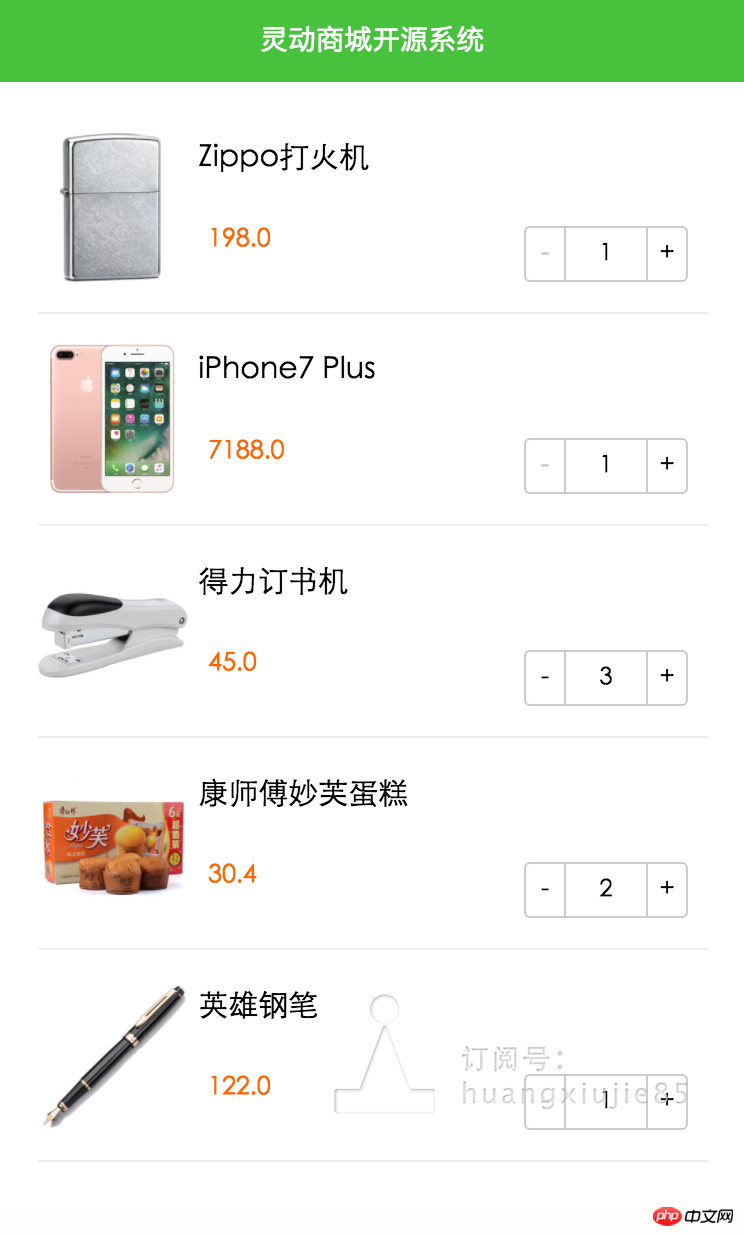
상품 목록에 상품 썸네일이 있습니다. 왼쪽과 오른쪽 상단의 제품 썸네일. 제품 제목, 오른쪽 하단은 제품 가격과 수량입니다. 제품 수량은 WXStepper를 사용하여 덧셈 및 뺄셈 연산을 구현합니다.
js: 네트워크에서 자주 얻는 데이터 소스를 초기화합니다. 관련 인터페이스는 다음에서 찾을 수 있습니다: https://mp.weixin " 구성 요소 콘텐츠 1개 복사
[2016-10-16]stepper.wxss의 콘텐츠를 cart.wxss로 복사
stepper의 콘텐츠 복사 .wxml to cart.wxml이전 단일 구성 요소와의 차이점은 다음과 같습니다. 여기에서는 각 더하기 및 빼기 버튼에 해당하는 minusStatuses 배열을 정의해야 합니다. 물론 카트에 합치는 데에는 문제가 없습니다.
minusStatuses: ['disabled', 'disabled', 'normal', 'normal', 'disabled']
원래 정적 문자 WXStepper는 다음 코드로 대체됩니다.
Page({
data:{
carts: [
{cid:1008,title:'Zippo打火机',image:'https://img12.360buyimg.com/n7/jfs/t2584/348/1423193442/572601/ae464607/573d5eb3N45589898.jpg',num:'1',price:'198.0',sum:'198.0',selected:true},
{cid:1012,title:'iPhone7 Plus',image:'https://img13.360buyimg.com/n7/jfs/t3235/100/1618018440/139400/44fd706e/57d11c33N5cd57490.jpg',num:'1',price:'7188.0',sum:'7188.0',selected:true},
{cid:1031,title:'得力订书机',image:'https://img10.360buyimg.com/n7/jfs/t2005/172/380624319/93846/b51b5345/5604bc5eN956aa615.jpg',num:'3',price:'15.0',sum:'45.0',selected:false},
{cid:1054,title:'康师傅妙芙蛋糕',image:'https://img14.360buyimg.com/n7/jfs/t2614/323/914471624/300618/d60b89b6/572af106Nea021684.jpg',num:'2',price:'15.2',sum:'30.4',selected:false},
{cid:1063,title:'英雄钢笔',image:'https://img10.360buyimg.com/n7/jfs/t1636/60/1264801432/53355/bb6a3fd1/55c180ddNbe50ad4a.jpg',num:'1',price:'122.0',sum:'122.0',selected:true},
]
}
})<view class="container carts-list">
<view wx:for="{{carts}}" class="carts-item" data-title="{{item.title}}" data-url="{{item.url}}" bindtap="bindViewTap">
<view>
<image class="carts-image" src="{{item.image}}" mode="aspectFill"/>
</view>
<view class="carts-text">
<text class="carts-title">{{item.title}}</text>
<view class="carts-subtitle">
<text class="carts-price">{{item.sum}}</text>
<text>WXStepper</text>
</view>
</view>
</view>
</view>[2016-10-17]
배열에 저장할 수동 변경 수를 수정합니다.
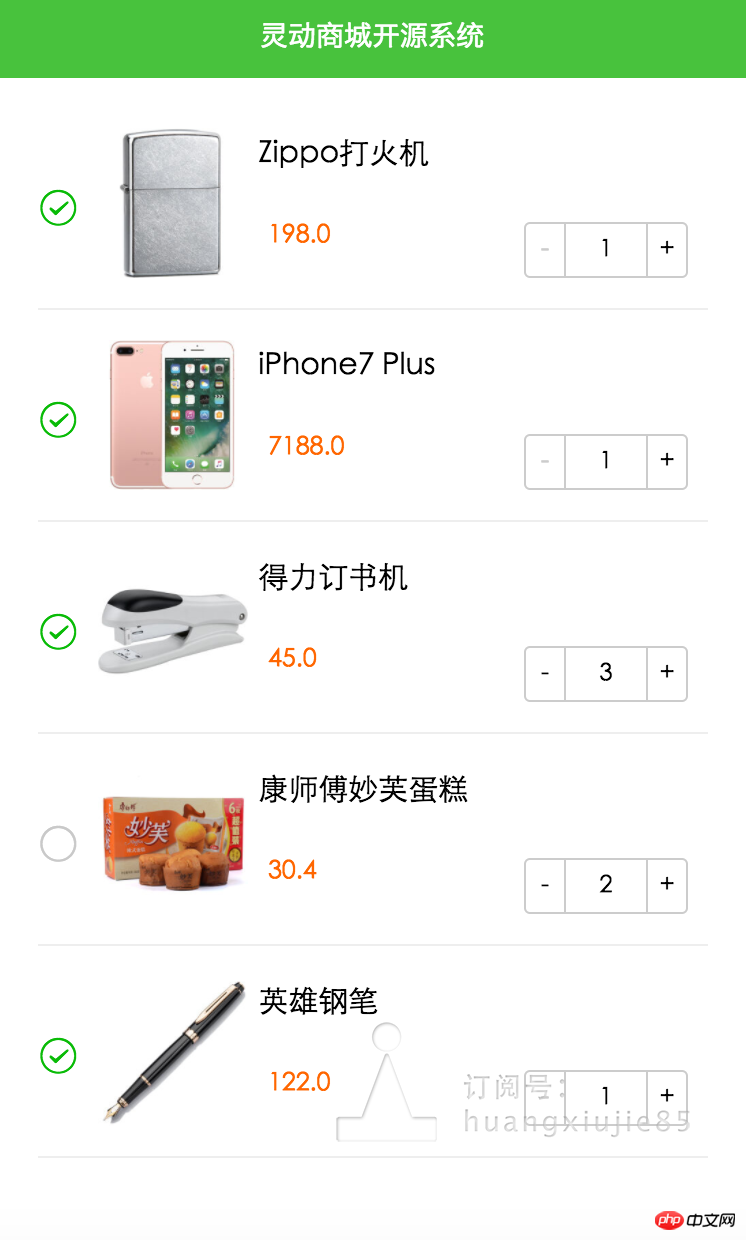
1.3 LXCheckboxGroup 통합
레이아웃 파일 코드를 다음으로 복사합니다. wxml에서 선택한 상태를 판단해야 합니다. 일반적으로 장바구니 확인 상태는 네트워크에 기록됩니다.
/*外部容器*/
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
/*整体列表*/
.carts-list {
display: flex;
flex-direction: column;
padding: 20rpx 40rpx;
}
/*每行单元格*/
.carts-item {
display: flex;
flex-direction: row;
height:150rpx;
/*width属性解决标题文字太短而缩略图偏移*/
width:100%;
border-bottom: 1px solid #eee;
padding: 30rpx 0;
}
/*左部图片*/
.carts-image {
width:150rpx;
height:150rpx;
}
/*右部描述*/
.carts-text {
width: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
/*右上部分标题*/
.carts-title {
margin: 10rpx;
font-size: 30rpx;
}
/*右下部分价格与数量*/
.carts-subtitle {
font-size: 25rpx;
color:darkgray;
padding: 0 20rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
/*价格*/
.carts-price {
color: #f60;
} <view class="stepper">
<!-- 减号 -->
<text class="{{minusStatuses[index]}}" data-index="{{index}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{item.num}}" />
<!-- 加号 -->
<text class="normal" data-index="{{index}}" bindtap="bindPlus">+</text>
</view>bindMinus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
// 如果只有1件了,就不允许再减了
if (num > 1) {
num --;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 购物车数据
var carts = this.data.carts;
carts[index].num = num;
// 按钮可用状态
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
// 将数值与状态写回
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
bindPlus: function(e) {
var index = parseInt(e.currentTarget.dataset.index);
var num = this.data.carts[index].num;
// 自增
num ++;
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 购物车数据
var carts = this.data.carts;
carts[index].num = num;
// 按钮可用状态
var minusStatuses = this.data.minusStatuses;
minusStatuses[index] = minusStatus;
// 将数值与状态写回
this.setData({
carts: carts,
minusStatuses: minusStatuses
});
},
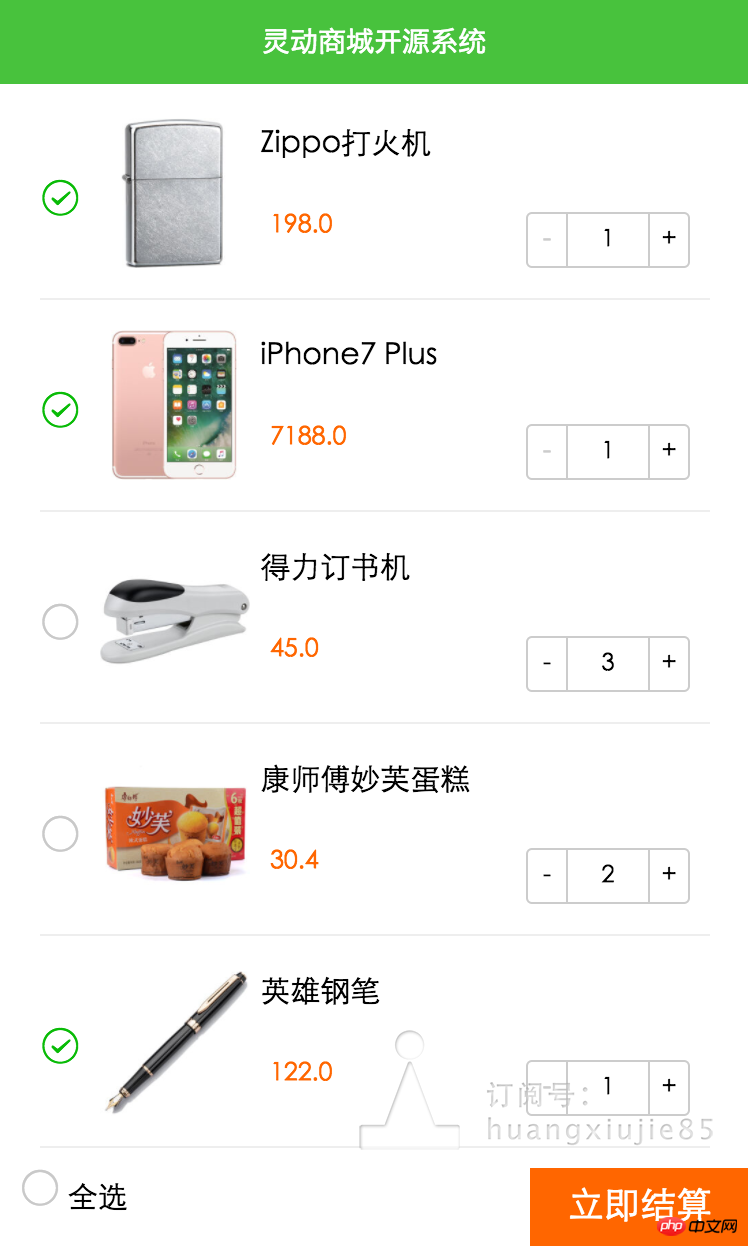
1.4 모두 선택 및 즉시 결제 버튼 추가
1.4.1 flex 및 고정 높이를 사용하여 위 버튼의 하단 정렬을 구현하도록 레이아웃 파일을 수정합니다.
아직 하단에 있는지 확인하기 위해 3줄로 줄입니다. 또한 하단에 일시 중단되어 목록 항목 스크롤로 스크롤되지 않는지 확인하세요.
<!-- 复选框图标 -->
<icon wx:if="{{item.selected}}" type="success_circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/>
<icon wx:else type="circle" size="20" bindtap="bindCheckbox" data-index="{{index}}"/>이전에 을 사용했는데, 선택한 모든 구성 요소와 정산 버튼을 어떻게든 분산 정렬하는 것이 불가능하고 다음 스타일에 응답하지 않았습니다
/*复选框样式*/
.carts-list icon {
margin-top: 60rpx;
margin-right: 20rpx;
}스타일 시트
bindCheckbox: function(e) {
/*绑定点击事件,将checkbox样式改变为选中与非选中*/
//拿到下标值,以在carts作遍历指示用
var index = parseInt(e.currentTarget.dataset.index);
//原始的icon状态
var selected = this.data.carts[index].selected;
var carts = this.data.carts;
// 对勾选状态取反
carts[index].selected = !selected;
// 写回经点击修改后的数组
this.setData({
carts: carts
});
}1.4.2 전체 이벤트 선택 및 선택 취소
bindSelectAll 이벤트 구현 및 전체 선택 상태 변경
 selectedAllStatus: false
selectedAllStatus: false
<view class="carts-footer">
<view bindtap="bindSelectAll">
<icon wx:if="{{selectedAllStatus}}" type="success_circle" size="20"/>
<icon wx:else type="circle" size="20" />
<text>全选</text>
</view>
<view class="button">立即结算</view>
</view>1.4.3 즉시 결제에는 네트워크에 제출하기 위해 현재 선택된 CID가 표시됩니다. 제품 수량은 CID에 포함되어야 합니다. 백엔드 디자인은 CID 및 UID에만 집중해야 합니다.
레이아웃 파일도 토스트를 묻어야 합니다. JS는 토스트의 표시만 변경하면 됩니다.
display: flex; flex-direction: row; justify-content: space-between;
즉시 결제를 위한 이벤트 바인딩 Checkout, cid 팝업 창 팝업
/*底部按钮*/
.carts-footer {
width: 100%;
height: 80rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
}
/*复选框*/
.carts-footer icon {
margin-left: 20rpx;
}
/*全选字样*/
.carts-footer text {
font-size: 30rpx;
margin-left: 8rpx;
line-height: 10rpx;
}
/*立即结算按钮*/
.carts-footer .button {
line-height: 80rpx;
text-align: center;
width:220rpx;
height: 80rpx;
background-color: #f60;
color: white;
font-size: 36rpx;
border-radius: 0;
border: 0;
}1.5 하단 정지 수정
1.5.1 제품 목록.carts-list margin-bottom: 80rpx를 추가하고 상단 여백을 0으로 수정합니다. 하단 컴포넌트 만들기 분리가 반복적으로 나타나지 않음, 패딩: 0 40rpx;
1.5.2 하단 버튼 .carts-footer 추가 배경: 흰색;
bindSelectAll: function() {
// 环境中目前已选状态
var selectedAllStatus = this.data.selectedAllStatus;
// 取反操作
selectedAllStatus = !selectedAllStatus;
// 购物车数据,关键是处理selected值
var carts = this.data.carts;
// 遍历
for (var i = 0; i < carts.length; i++) {
carts[i].selected = selectedAllStatus;
}
this.setData({
selectedAllStatus: selectedAllStatus,
carts: carts
});
}
<toast hidden="{{toastHidden}}" bindchange="bindToastChange">
{{toastStr}}
</toast>
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
테이크아웃 메뉴 주문 기능을 생성하는 WeChat 미니 프로그램
WeChat 미니 프로그램 개발에서 전자상거래 장바구니 로직을 구현하는 방법
위 내용은 WeChat 미니 프로그램의 장바구니의 간단한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!