WeChat 애플릿 구성 정보
이 글은 주로 위챗 미니 프로그램 튜토리얼의 미니 프로그램 구성 관련 정보를 소개합니다. 다음은 app.json, 페이지, 창 등에 대한 자세한 소개입니다. 위챗 미니 프로그램 개발이 처음이신 분들을 위한 내용입니다. 도움이 필요한 친구는
WeChat 미니 프로그램 - 구성
을 참조하세요. 다음은 미니 프로그램의 구성 정보를 체계적으로 정리한 내용입니다. 개발자에게 도움이 되기를 바랍니다.
app.json 파일을 사용하여 WeChat 애플릿을 전체적으로 구성하고, 페이지 파일의 경로, 창 성능을 결정하고, 네트워크 시간 초과를 설정하고, 여러 탭을 설정하는 등의 작업을 수행합니다.
다음은 모든 구성 옵션을 포함하는 간단한 구성 app.json입니다.
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 구성 항목 목록
| 속성 | Type | 필수 | 설명 |
|---|---|---|---|
| pages | Array | 예 | 페이지 경로 설정 |
| window | Object | No | 기본 페이지의 창 표현 설정 |
| t abBar | Object | 아니요 | 하단 탭 성능 설정 |
| networkTimeout | Object | No | 네트워크 시간 초과 설정 |
| debug | Boolean | No | 디버그 모드 활성화 여부 설정 |
pages
미니 프로그램이 구성되는 페이지를 지정하기 위해 각 항목이 문자열인 배열을 허용합니다. 각 항목은 해당 페이지의 [경로+파일명] 정보를 나타내며, 배열의 첫 번째 항목은 미니 프로그램의 초기 페이지를 나타냅니다. 미니 프로그램에서 페이지를 추가/줄이려면 페이지 배열을 수정해야 합니다.
프레임워크가 통합을 위해 경로 .json, .js, .wxml 및 .wxss에서 4개 파일을 자동으로 찾기 때문에 파일 이름에 파일 접미사를 추가할 필요가 없습니다.
개발 디렉터리가
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
이면 app.json에
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
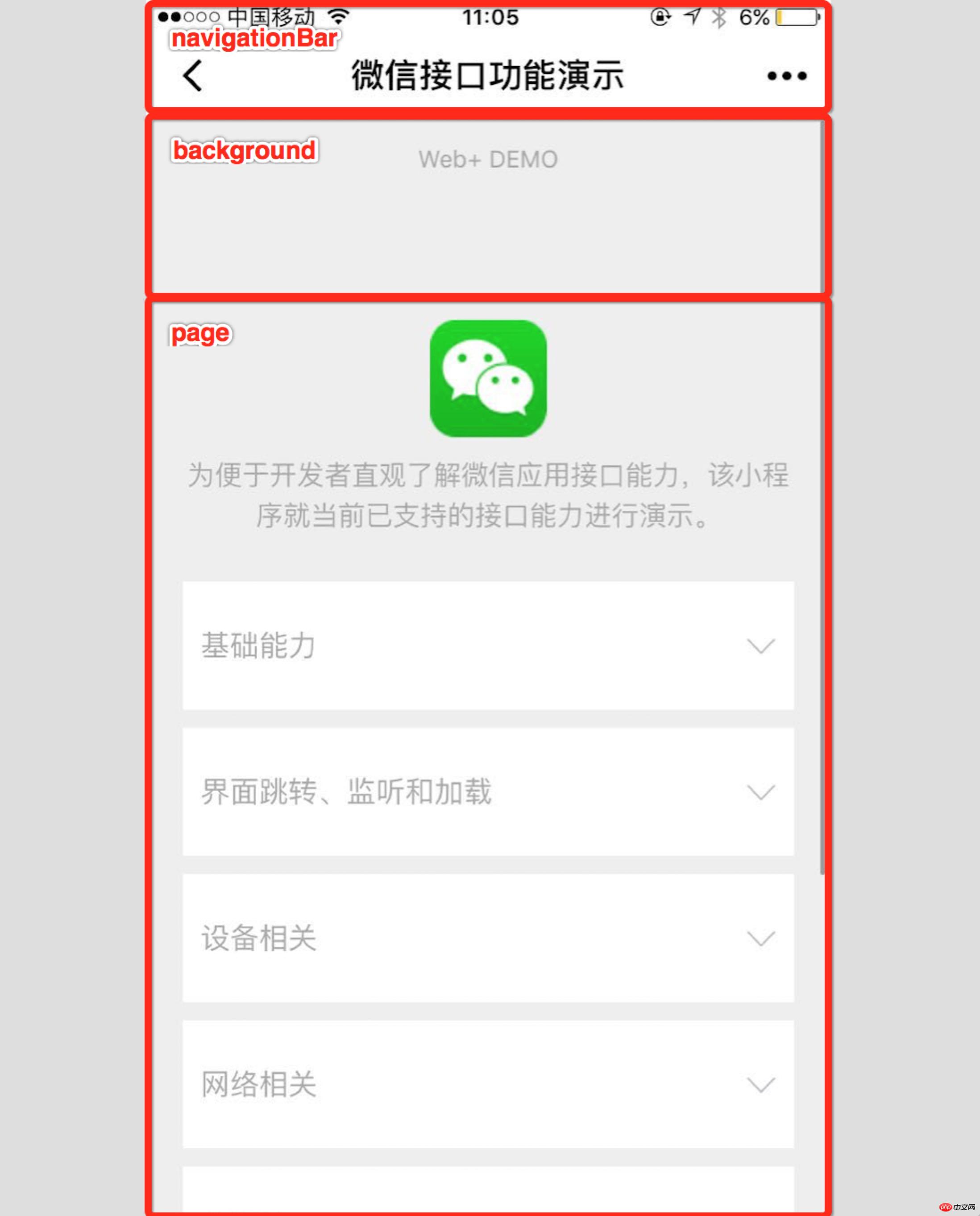
}window
을 작성하여 상태 표시줄과 탐색 표시줄을 설정해야 합니다. 미니 프로그램, 제목, 창 배경색.
| Property | Type | 기본값 | Description |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | Navigation 막대 배경색(예: "#000000" |
| navigationBarTextStyle | ) 문자열 | white | 탐색 모음 제목 색상, 검정/흰색만 지원 |
| navigationBarTitleText | String | 탐색 모음 제목 텍스트 콘텐츠 | |
| BackgroundColor | HexColor | #ffffff | 배경색상 창 |
| backgroundTextStyle | String | dark | 드롭다운 배경 글꼴 및 로딩 이미지 스타일은 dark/light |
만 지원합니다. 참고: HexColor(16진수 색상 값), 예: " #ff00ff"
예: app.json:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
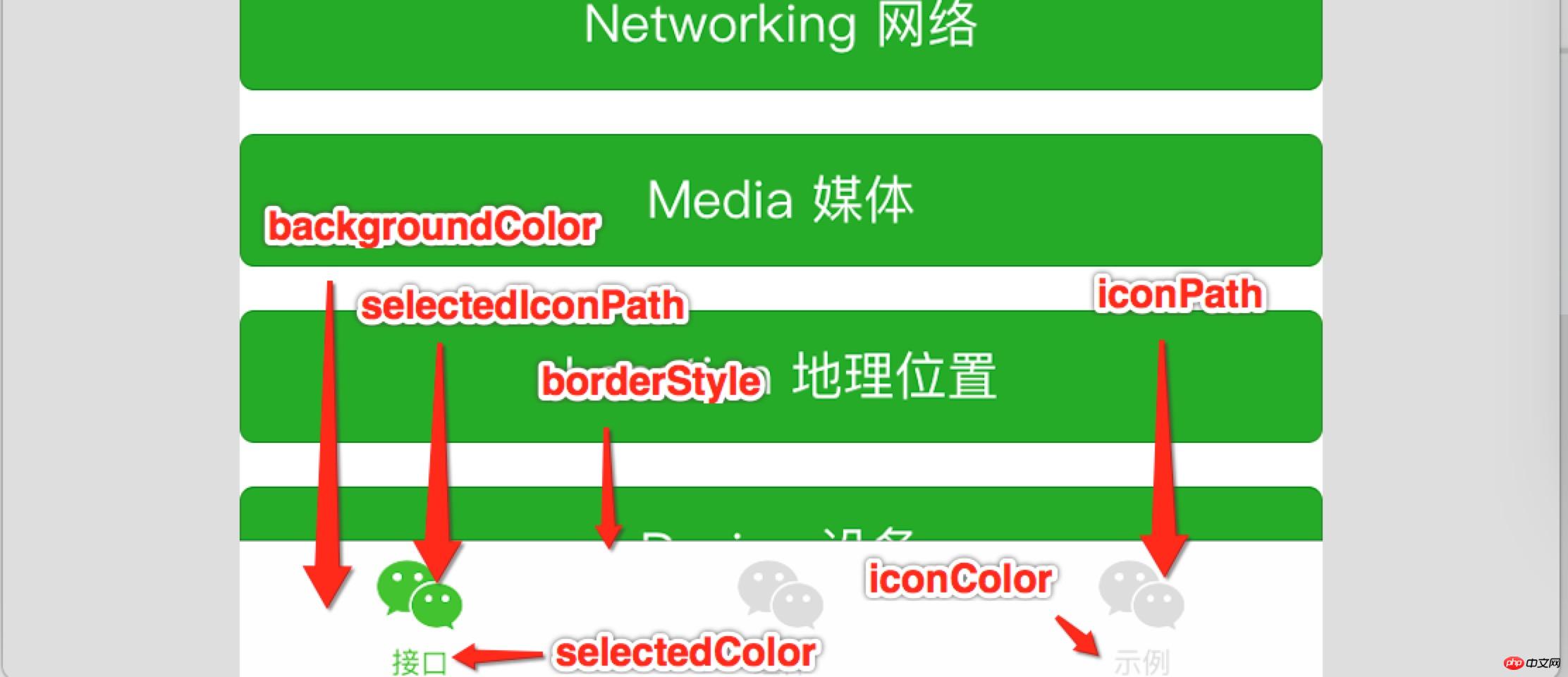
tabBar
애플릿이 멀티탭 애플리케이션인 경우(클라이언트 하단에 탭 표시줄이 있음) 창), tabBar 구성 항목을 통해 탭 표시줄의 성능과 탭 전환 시 표시되는 해당 페이지를 지정할 수 있습니다.
tabBar는 최소 2개, 최대 5개의 탭만 구성할 수 있는 배열입니다. 탭은 배열 순서대로 정렬됩니다.
속성 설명:
| Property | Type | Required | Description | |||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| HexColor | 예 | 탭의 기본 텍스트 색상 | ㅋㅋㅋ 탭 | |||||||||||||||||||||||||||||||||||||
| borderStyle | String | No | black | 탭바 상단 테두리 색상은 검정/흰색만 지원합니다 | ||||||||||||||||||||||||||||||||||||
| list | Array | 는 | 탭 목록입니다. 목록을 참고하세요 세부정보에 대한 속성 설명, 최소 2개, 최대 5개 탭 | |||||||||||||||||||||||||||||||||||||
其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下:
networkTimeout 可以设置各种网络请求的超时时间。 属性说明:
debug 可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。 page.json 每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。 {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}로그인 후 복사 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐: 위 내용은 WeChat 애플릿 구성 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구
Undresser.AI Undress사실적인 누드 사진을 만들기 위한 AI 기반 앱 
AI Clothes Remover사진에서 옷을 제거하는 온라인 AI 도구입니다. 
Undress AI Tool무료로 이미지를 벗다 
Clothoff.ioAI 옷 제거제 
Video Face Swap완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요! 
인기 기사
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
3 몇 주 전
By DDD
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법
2 몇 주 전
By DDD
Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다
3 몇 주 전
By DDD
<s> : 데드 레일 - 모든 도전을 완료하는 방법
4 몇 주 전
By DDD
Atomfall Guide : 항목 위치, 퀘스트 가이드 및 팁
1 몇 달 전
By DDD

뜨거운 도구
메모장++7.3.1사용하기 쉬운 무료 코드 편집기 
SublimeText3 중국어 버전중국어 버전, 사용하기 매우 쉽습니다. 
스튜디오 13.0.1 보내기강력한 PHP 통합 개발 환경 
드림위버 CS6시각적 웹 개발 도구 
SublimeText3 Mac 버전신 수준의 코드 편집 소프트웨어(SublimeText3) 
뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7682
7682
 15
15
자바 튜토리얼
 1639
1639
 14
14
Cakephp 튜토리얼
 1393
1393
 52
52
라라벨 튜토리얼
 1286
1286
 25
25
PHP 튜토리얼
 1229
1229
 29
29
 PyCharm과 PyTorch의 완벽한 조합: 자세한 설치 및 구성 단계
Feb 21, 2024 pm 12:00 PM
PyCharm과 PyTorch의 완벽한 조합: 자세한 설치 및 구성 단계
Feb 21, 2024 pm 12:00 PM
PyCharm은 강력한 통합 개발 환경(IDE)이고, PyTorch는 딥 러닝 분야에서 인기 있는 오픈 소스 프레임워크입니다. 머신러닝과 딥러닝 분야에서 PyCharm과 PyTorch를 개발에 활용하면 개발 효율성과 코드 품질을 크게 향상시킬 수 있습니다. 이 기사에서는 PyCharm에서 PyTorch를 설치 및 구성하는 방법을 자세히 소개하고 독자가 이 두 가지의 강력한 기능을 더 잘 활용할 수 있도록 특정 코드 예제를 첨부합니다. 1단계: PyCharm 및 Python 설치  Linux 시스템에서 GDM의 작동 원리 및 구성 방법
Mar 01, 2024 pm 06:36 PM
Linux 시스템에서 GDM의 작동 원리 및 구성 방법
Mar 01, 2024 pm 06:36 PM
제목: Linux 시스템에서 GDM의 작동 원리 및 구성 방법 Linux 운영 체제에서 GDM(GNOMEDisplayManager)은 그래픽 사용자 인터페이스(GUI) 로그인 및 사용자 세션 관리를 제어하는 데 사용되는 일반적인 디스플레이 관리자입니다. 이 기사에서는 GDM의 작동 원리와 구성 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. GDM의 작동 원리 GDM은 GNOME 데스크탑 환경의 디스플레이 관리자이며 X 서버를 시작하고 사용자에게 로그인 인터페이스를 제공합니다.  Linux Bashrc 이해: 기능, 구성 및 사용법
Mar 20, 2024 pm 03:30 PM
Linux Bashrc 이해: 기능, 구성 및 사용법
Mar 20, 2024 pm 03:30 PM
Linux Bashrc 이해: 기능, 구성 및 사용법 Linux 시스템에서 Bashrc(BourneAgainShellruncommands)는 시스템 시작 시 자동으로 실행되는 다양한 명령과 설정이 포함된 매우 중요한 구성 파일입니다. Bashrc 파일은 일반적으로 사용자의 홈 디렉토리에 있으며 숨겨진 파일입니다. 해당 기능은 사용자를 위해 Bashshell 환경을 사용자 정의하는 것입니다. 1. Bashrc 기능 설정 환경  win11 시스템에서 작업 그룹을 구성하는 방법
Feb 22, 2024 pm 09:50 PM
win11 시스템에서 작업 그룹을 구성하는 방법
Feb 22, 2024 pm 09:50 PM
Win11에서 작업 그룹을 구성하는 방법 작업 그룹은 로컬 영역 네트워크에서 여러 컴퓨터를 연결하는 방법으로, 파일, 프린터 및 기타 리소스를 컴퓨터 간에 공유할 수 있습니다. Win11 시스템에서는 작업 그룹을 구성하는 것이 매우 간단합니다. 아래 단계를 따르십시오. 1단계: "설정" 애플리케이션을 엽니다. 먼저 Win11 시스템의 "시작" 버튼을 클릭한 다음 팝업 메뉴에서 "설정" 애플리케이션을 선택합니다. "Win+I" 단축키를 사용하여 "설정"을 열 수도 있습니다. 2단계: "시스템"을 선택하세요. 설정 앱에 여러 옵션이 표시됩니다. 시스템 설정 페이지로 들어가려면 "시스템" 옵션을 클릭하세요. 3단계: "정보"를 선택합니다. "시스템" 설정 페이지에 여러 하위 옵션이 표시됩니다. 클릭하세요  Linux 시스템에서 FTPS를 구성하고 설치하는 방법
Mar 20, 2024 pm 02:03 PM
Linux 시스템에서 FTPS를 구성하고 설치하는 방법
Mar 20, 2024 pm 02:03 PM
제목: Linux 시스템에서 FTPS를 구성하고 설치하는 방법에는 특정 코드 예제가 필요합니다. Linux 시스템에서 FTPS는 FTP와 비교하여 전송된 데이터를 TLS/SSL 프로토콜을 통해 암호화하므로 성능이 향상됩니다. 데이터 전송의 보안. 이 기사에서는 Linux 시스템에서 FTPS를 구성 및 설치하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: vsftpd 설치 터미널을 열고 다음 명령을 입력하여 vsftpd를 설치합니다. sudo  MyBatis Generator 구성 매개변수 해석 및 모범 사례
Feb 23, 2024 am 09:51 AM
MyBatis Generator 구성 매개변수 해석 및 모범 사례
Feb 23, 2024 am 09:51 AM
MyBatisGenerator는 MyBatis에서 공식적으로 제공하는 코드 생성 도구로, 개발자가 데이터베이스 테이블 구조에 맞는 JavaBeans, Mapper 인터페이스 및 XML 매핑 파일을 빠르게 생성할 수 있도록 도와줍니다. 코드 생성을 위해 MyBatisGenerator를 사용하는 과정에서 구성 매개변수 설정이 중요합니다. 이 글은 구성 매개변수의 관점에서 시작하여 MyBatisGenerator의 기능을 깊이 탐구할 것입니다.  Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.  Flask 설치 및 구성 튜토리얼: Python 웹 애플리케이션을 쉽게 구축하기 위한 도구
Feb 20, 2024 pm 11:12 PM
Flask 설치 및 구성 튜토리얼: Python 웹 애플리케이션을 쉽게 구축하기 위한 도구
Feb 20, 2024 pm 11:12 PM
Flask 설치 및 구성 튜토리얼: Python 웹 애플리케이션을 쉽게 구축하기 위한 도구로, 특정 코드 예제가 필요합니다. 소개: Python의 인기가 높아짐에 따라 웹 개발은 Python 프로그래머에게 필요한 기술 중 하나가 되었습니다. Python으로 웹 개발을 수행하려면 적합한 웹 프레임워크를 선택해야 합니다. 많은 Python 웹 프레임워크 중에서 Flask는 개발자가 선호하는 간단하고 사용하기 쉽고 유연한 프레임워크입니다. 이번 글에서는 Flask 프레임워크 설치에 대해 소개하겠습니다. 
|