Vue에서 DevTools 디버깅 도구를 사용하는 방법
이 글은 주로 Vue DevTools 디버깅 도구의 사용을 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분에게 공유하고 참고할 것입니다. 에디터를 따라가서 살펴보겠습니다
현재는 개발을 위해 Vue.js 기술 스택을 주로 사용하고 있습니다. 여기서 문제는 Vue DevTools의 디버깅 도구를 사용하는 것입니다. 디버깅을 위해 Vue DevTools를 사용할 때 종종 사용할 수 없고 Vue가 감지되지 않는다는 메시지가 표시되어 작업 효율성이 즉시 저하됩니다.

설치:
1. github에서 다운로드:
git clone https://github.com/vuejs/vue-devtools
2. vue-devtools 디렉터리에 종속성 패키지를 설치합니다.
cd vue-devtools cnpm install
올바른 Vue DevTools
자, 여기 있어요. 수정하는 방법.
먼저 공식 웹사이트(https: //github.com/vuejs/vue-devtools)에서 Vue DevTools를 다운로드하세요.

핵심 단계 1. 영구 수정persistent
找到文件vue-devtools/shells/chrome/manifest.json,修改persistent为true。

保存后,编译一下:

关键步骤二.勾选允许访问文件网址
上一步已经把Vue DevTools写好了,接下来是安装这个扩展。
打开Chrome,在地址栏输入chrome://extensions/,直接进入Chrome的扩展。
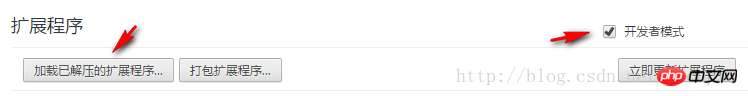
勾选最上方的开发者模式,再点击“加载已解压的扩展程序…”,路径为:vue-devtools-master/shells/chrome

勾选允许访问文件网址
 关键步骤三.加入Vue文件中加入
关键步骤三.加入Vue文件中加入Vue.config.devtools
vue-devtools/shells/chrome/manifest.json 파일을 찾아 영구 수정 >은 참입니다.  저장 후 컴파일하세요:
저장 후 컴파일하세요:  < img alt="" src="https://img.php.cn/upload/article/000/000/008/b3a3b2f7bf9d0ba16bc88ad960253f36-3.png"/>
< img alt="" src="https://img.php.cn/upload/article/000/000/008/b3a3b2f7bf9d0ba16bc88ad960253f36-3.png"/>
주요 단계 2. 를 확인하여 액세스를 허용하세요. 파일 URL
Vue DevTools는 이전 단계에서 작성되었으며 다음 단계는 이 확장 프로그램을 설치하는 것입니다.
Chrome을 열고 주소 표시줄에 chrome://extensions/를 입력하면 Chrome 확장 프로그램을 바로 입력할 수 있습니다.
상단 개발자 모드를 확인한 다음 "압축 해제된 확장 프로그램 로드..."를 클릭하세요. 경로는 vue-devtools-master/shells/chrome < img alt="" src="https://img.php.cn/upload/article/000/000/008/b3a3b2f7bf9d0ba16bc88ad960253f36-4.png"/>
파일 URL 접근 허용< /code 체크 ><a href="http://www.php.cn/js-tutorial-404497.html" target="_blank"></a><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/b3a3b2f7bf9d0ba16bc88ad960253f36-5.png" class="lazy" alt=""/>주요 단계 3 Vue 파일에 추가 < code>Vue.config.devtools
Vue.config.devtools = true; //这步很重要
new Vue({
el: '#app',
data: {
a: 123,
}
});위 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사: 🎜🎜🎜vue에서 axios 보조 캡슐화를 구현하는 방법🎜🎜🎜🎜WeChat 애플릿에서 오디오 구성 요소를 사용하는 방법🎜🎜🎜🎜비디오 구성 요소를 사용하여 WeChat 애플릿에서 비디오를 재생하는 방법🎜🎜🎜 🎜 WeChat 애플릿에서 다운로드 진행률 표시줄을 구현하는 방법🎜🎜🎜🎜JavaScript에서 휴대폰 번호 확인 도구인 PhoneUtils를 사용하는 방법🎜🎜위 내용은 Vue에서 DevTools 디버깅 도구를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.




