
이 글은 주로 WeChat 애플릿의 양식 구성 요소에 대한 세부 소개에 대한 관련 정보를 소개합니다. 필요한 친구가 참고할 수 있습니다.

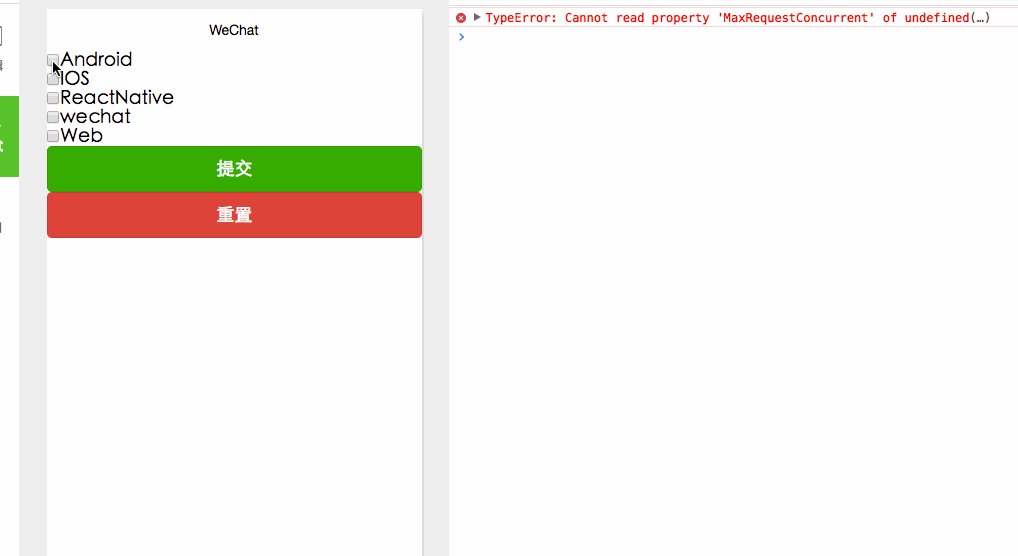
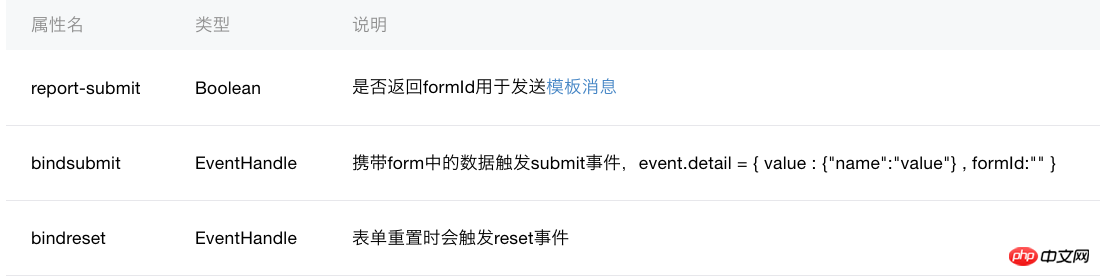
양식 구성 요소는 선택한 모든 속성의 값을 에 제출하는 것입니다. 각 양식의 내용에 주의하세요. 모든 구성 요소에는 이름 속성이 지정되어 있어야 합니다. 그렇지 않으면 제출할 수 없습니다. 버튼의 두 가지 속성은 각각 양식의 두 가지 이벤트에 해당합니다. 주요 속성 : :WXML
<form bindsubmit="listenFormSubmit" bindreser="listenFormReser" >
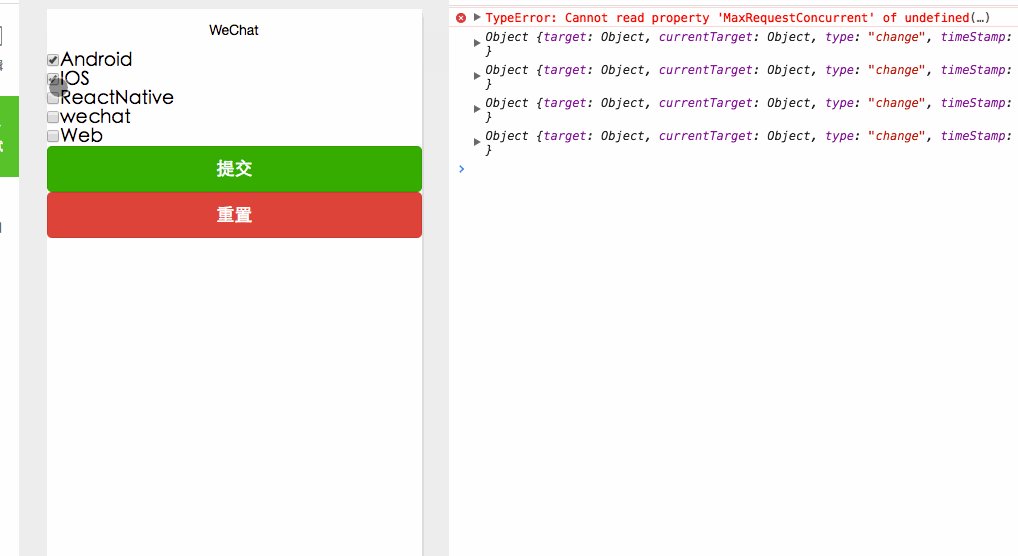
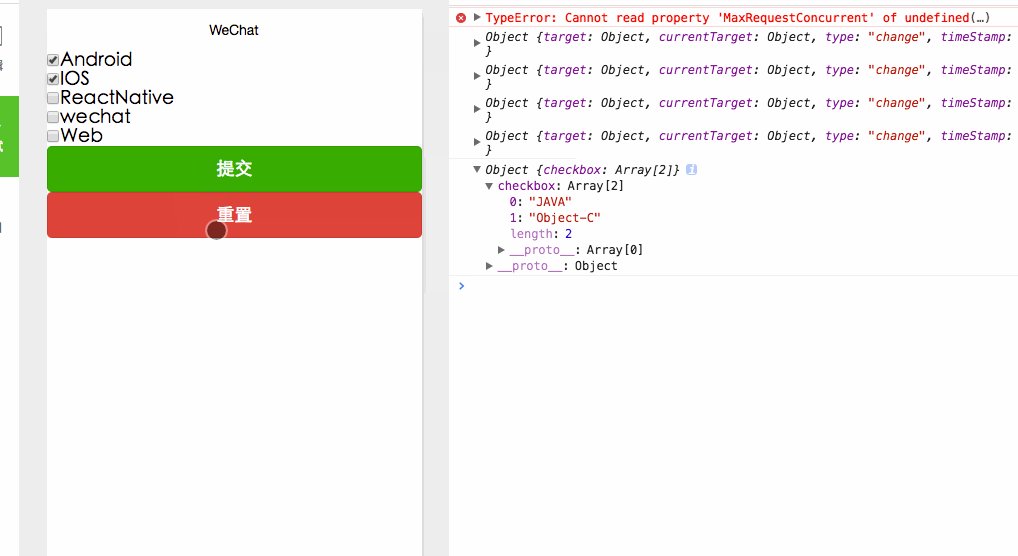
<checkbox-group name="checkbox" bindchange="listenerCheckbox">
<label style="display: flex" wx:for-items="{{items}}">
<checkbox value="{{item.name}}"/>{{item.value}}
</label>
</checkbox-group>
<!--button formType属性两个可选值submit, reset分别会触发form的submit,reser事件 -->
<button formType="submit" type="primary">提交</button>
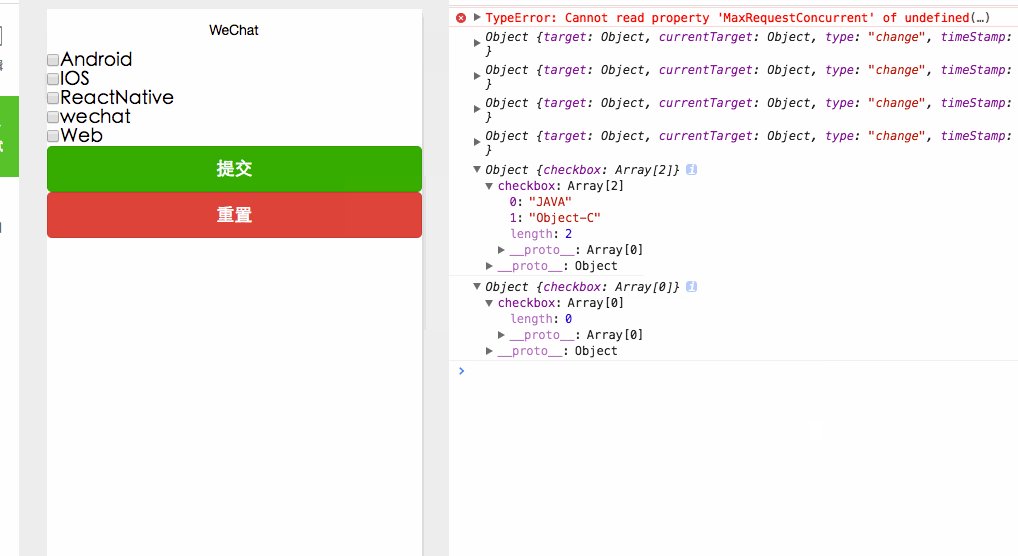
<button formType="reset" type="warn">重置</button>
</form>Page({
/**
* 初始化数据
*/
data:{
items: [
{name: 'JAVA', value: 'Android', checked: 'true'},
{name: 'Object-C', value: 'IOS'},
{name: 'JSX', value: 'ReactNative'},
{name: 'JS', value: 'wechat'},
{name: 'Python', value: 'Web'}
]
},
listenCheckboxChange: function() {
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
}
})
관련 추천:
 WeChat 애플릿으로 쿠키 시뮬레이션 구현
WeChat 애플릿으로 쿠키 시뮬레이션 구현
WeChat 애플릿으로 구현한 스네이크 게임 [소스 코드 포함]
위 내용은 WeChat 미니 프로그램의 양식 구성 요소 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!