WeChat Mini 프로그램 개발의 제스처 잠금 해제 소개
제스처 잠금 해제는 앱의 일반적인 잠금 해제 방법으로, 비밀번호를 입력하는 것보다 조작이 훨씬 편리합니다. 이 기사에서는 주로 WeChat 애플릿 개발 튜토리얼-제스처 잠금 해제 예제를 소개합니다.
제스처 잠금 해제는 앱의 일반적인 잠금 해제 방법으로, 비밀번호를 입력하는 것보다 조작이 훨씬 편리합니다. 다음은 WeChat 애플릿을 기반으로 휴대폰 잠금을 해제하는 방법을 보여줍니다. 최종 구현 효과는 다음과 같습니다.

전체 기능은 캔버스 기반으로 구현됩니다. 먼저 캔버스 구성 요소를 추가하고 스타일을 설정합니다.
<!--index.wxml--> <view class="container"> <canvas canvas-id="id-gesture-lock" class="gesture-lock" bindtouchstart="onTouchStart" bindtouchmove="onTouchMove" bindtouchend="onTouchEnd"></canvas> </view>
.gesture-lock {
margin: 100rpx auto;
width: 300px;
height: 300px;
background-color: #ffffff;
}제스처 잠금 해제 구현 코드는 다음과 같습니다. gesture_lock.js (전체 소스코드는 맨 마지막에 있는 주소를 참고하세요)
초기화
constructor(canvasid, context, cb, opt){
this.touchPoints = [];
this.checkPoints = [];
this.canvasid = canvasid;
this.ctx = context;
this.width = opt && opt.width || 300; //画布长度
this.height = opt && opt.height || 300; //画布宽度
this.cycleNum = opt && opt.cycleNum || 3;
this.radius = 0; //触摸点半径
this.isParamOk = false;
this.marge = this.margeCircle = 25; //触摸点及触摸点和画布边界间隔
this.initColor = opt && opt.initColor || '#C5C5C3';
this.checkColor = opt && opt.checkColor || '#5AA9EC';
this.errorColor = opt && opt.errorColor || '#e19984';
this.touchState = "unTouch";
this.checkParam();
this.lastCheckPoint = null;
if (this.isParamOk) {
// 计算触摸点的半径长度
this.radius = (this.width - this.marge * 2 - (this.margeCircle * (this.cycleNum - 1))) / (this.cycleNum * 2)
this.radius = Math.floor(this.radius);
// 计算每个触摸点的圆心位置
this.calCircleParams();
}
this.onEnd = cb; //滑动手势结束时的回调函数
}캔버스의 길이와 너비, 캔버스의 컨텍스트, 제스처 잠금 수(3 x 3, 4 x 4), 색상과 같은 일부 매개변수를 주로 설정합니다. 제스처 잠금, 제스처 슬라이딩 타임 콜백 함수 종료 등 그리고 제스처 잠금의 반경을 계산합니다.
각 동작 잠금의 중심 위치 계산
calCircleParams() {
let n = this.cycleNum;
let count = 0;
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++){
count++;
let touchPoint = {
x: this.marge + i * (this.radius * 2 + this.margeCircle) + this.radius,
y: this.marge + j * (this.radius * 2 + this.margeCircle) + this.radius,
index: count,
check: "uncheck",
}
this.touchPoints.push(touchPoint)
}
}
}동작 잠금 그리기
for (let i = 0; i < this.touchPoints.length; i++){
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
this.ctx.draw(true);다음 단계는 사용자의 슬라이딩 동작을 식별하고 사용자가 어느 원을 넘었는지 확인하는 것입니다. 을 클릭한 다음 사용자의 제스처를 출력합니다.
touchstart 및 touchmove 이벤트에서 트리거를 감지하고 캔버스를 업데이트합니다
onTouchStart(e) {
// 不识别多点触控
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.touchState = "startTouch";
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}
onTouchMove(e) {
if (e.touchState === "unTouch") {
return;
}
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}사용자가 원을 넘었는지 감지합니다
checkTouch(e) {
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (isPointInCycle(e.touches[0].x, e.touches[0].y, point.x, point.y, this.radius)) {
if (point.check === 'uncheck') {
this.checkPoints.push(point);
this.lastCheckPoint = point;
}
point.check = "check"
return;
}
}
}캔버스 업데이트
rreee
사용자의 스와이프가 끝나고 인식된 제스처가 전달되면 콜백 함수가 호출됩니다.
drawCanvas(color, point) {
//每次更新之前先清空画布
this.ctx.clearRect(0, 0, this.width, this.height);
//使用不同颜色和形式绘制已触发和未触发的锁
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (point.check === "check") {
this.drawCircle(point.x, point.y, this.radius, color);
this.drawCircleCentre(point.x, point.y, color);
}
else {
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
}
//绘制已识别锁之间的线段
if (this.checkPoints.length > 1) {
let lastPoint = this.checkPoints[0];
for (let i = 1; i < this.checkPoints.length; i++) {
this.drawLine(lastPoint, this.checkPoints[i], color);
lastPoint = this.checkPoints[i];
}
}
//绘制最后一个识别锁和当前触摸点之间的线段
if (this.lastCheckPoint && point) {
this.drawLine(this.lastCheckPoint, point, color);
}
this.ctx.draw(true);
}제스처 오류 재설정 및 표시
onTouchEnd(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, false);
}
onTouchCancel(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, true);
}호출 방법
만든 날짜 onload 메소드는 객체를 잠그고 사용자 터치 이벤트에서 해당 메소드를 호출합니다
gestureError() {
this.drawCanvas(this.errorColor)
}
reset() {
for (let i = 0; i < this.touchPoints.length; i++) {
this.touchPoints[i].check = 'uncheck';
}
this.checkPoints = [];
this.lastCheckPoint = null;
this.drawCanvas(this.initColor);
}위 내용은 이 글의 전체 내용입니다. 더 많은 관련 내용을 보려면 관심을 가져주세요. PHP 중국어 웹사이트로!
관련 추천:
WeChat 미니 프로그램 Xiaodouban Books 소개
WeChat Mini 프로그램 목록 풀업 로딩 및 풀다운 새로 고침 구현
위 내용은 WeChat Mini 프로그램 개발의 제스처 잠금 해제 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7825
7825
 15
15
 1648
1648
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1239
1239
 29
29
 iOS 17의 FaceTime에서 효과를 사용하는 방법
Sep 23, 2023 pm 04:53 PM
iOS 17의 FaceTime에서 효과를 사용하는 방법
Sep 23, 2023 pm 04:53 PM
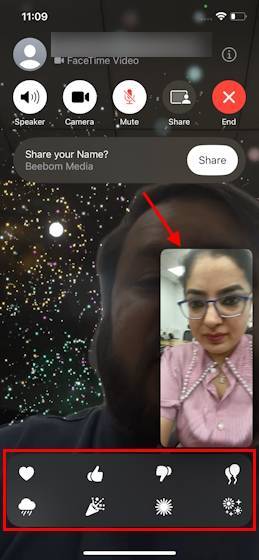
iOS17에서 iPhone에서 FaceTime 효과를 사용하는 방법 [참고] FaceTime 통화 효과는 iPhone12 이상 모델에서만 사용할 수 있습니다. FaceTime 앱을 열고 연락처를 선택한 후 영상 통화를 해보세요. 연결되면 전면 카메라가 활성화되어 있는지 확인하세요. iOS17의 FaceTime에서 효과를 실행하는 방법에는 두 가지가 있습니다. 먼저 FaceTime에서 사진을 길게 누르면 하트, 엄지손가락 올리기, 불꽃놀이 등과 같은 FaceTime 효과 메뉴가 화면에 나타납니다. 애니메이션을 보려면 효과를 클릭하세요. iOS17의 FaceTime에서 반응 효과를 실행하는 두 번째이자 더 흥미로운 방법은 핸즈프리로 전환하여
 Windows 11에서 트랙패드 제스처를 설정하는 방법은 무엇입니까?
May 09, 2023 am 09:22 AM
Windows 11에서 트랙패드 제스처를 설정하는 방법은 무엇입니까?
May 09, 2023 am 09:22 AM
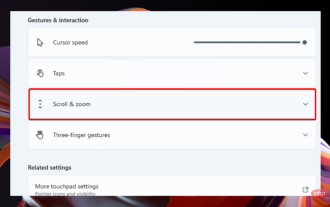
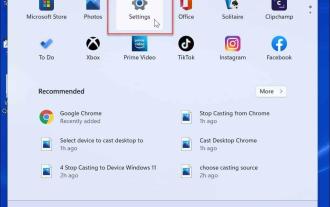
Windows 11은 쉽게 사용자 지정할 수 있는 몇 가지 강력한 새 기능을 제공합니다. 따라서 필요에 따라 설정하면 더욱 즐겁고 독창적인 디지털 환경이 만들어집니다. 그중에서도 터치패드와 터치스크린 기능이 큰 인기를 끌고 있어 둘 다 특별한 주의가 필요하다. 항상 최신 정보를 제공하고자 오늘 기사에서는 Windows 11에서 트랙패드 제스처를 개인화하는 방법을 살펴보겠습니다. 하지만 그 전에 어떤 제스처가 지원되는지, 왜 사용해야 하는지 살펴보겠습니다. Windows 11은 어떤 트랙패드 제스처를 지원합니까? 탭 제스처 탭과 스와이프는 노트북이나 태블릿과 같은 장치에서 주로 사용되는 두 가지 일반적인 제스처를 나타냅니다. 탭 제스처는 하나 이상의 손가락을 짧게 누르는 것을 감지하는 데 사용됩니다.
 Windows 11에서 터치패드 제스처를 사용자 정의하는 방법
Apr 15, 2023 pm 04:55 PM
Windows 11에서 터치패드 제스처를 사용자 정의하는 방법
Apr 15, 2023 pm 04:55 PM
사용자 정의 터치패드 제스처 지원 확인 사용자 정의 터치패드 제스처를 사용하려면 이를 지원하는 적절한 드라이버가 있는지 확인해야 합니다. 확인해야 할 사항은 다음과 같습니다. 터치패드 드라이버를 확인하세요. 정밀 터치패드가 없으면 설정 앱을 사용하여 Windows 11에서 터치패드 제스처를 사용자 지정할 수 없습니다. BrydgeTrackpad와 같은 것이 있으면 드라이버를 업데이트하세요. 타사 소프트웨어를 설치합니다. 트랙패드에 타사 소프트웨어가 있는 경우 결과는 소프트웨어의 강력한 성능과 응용 프로그램 개인화 기능에 따라 달라집니다. Windows 11에서 터치패드 제스처를 사용자 정의하는 방법 Windows 11에는 Windows Precision용 앱이 포함되어 있습니다.
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 Microsoft, 시작 제스처 설정이 포함된 HoloLens 2용 Windows Holographic Build 20348.1442 출시
Apr 25, 2023 pm 12:16 PM
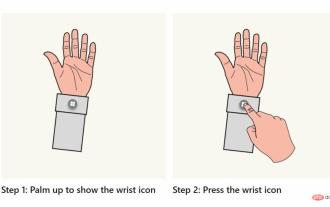
Microsoft, 시작 제스처 설정이 포함된 HoloLens 2용 Windows Holographic Build 20348.1442 출시
Apr 25, 2023 pm 12:16 PM
<ul><li><strong>입력하려면 클릭하세요:</strong>ChatGPT 도구 플러그인 탐색</li></ul><imgsrc="/uploads/20230413/16813699486437ab5c48b05.jpg" alt ="Microsoft-HoloLen




