Node.js 스캐폴딩 구현 방법(자세한 튜토리얼)
이 글은 간단한 Node.js 스캐폴딩을 구현하는 방법을 주로 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 에디터를 따라가며 살펴볼까요
이유
업무상 관련 사용자에게 관련 개발 편의성을 제공하기 위한 스캐폴딩 개발이 필요합니다.
프런트 엔드 및 노드 운영에 대해 어느 정도 이해하고 있고 스캐폴딩 개발 프로세스를 이해하거나 스캐폴딩을 직접 구현해야 하는 사람들
에게 적합합니다.
Goal
설치를 위해 사용자에게 제공할 수 있는 간단한 비계를 개발합니다.
관련 프롬프트를 출력할 수 있습니다.
사용자 파일을 읽고 씁니다.
스캐폴딩에 쉘 스크립트를 사용하세요.
Steps
Developing scaffolding
Scaffolding의 초기 개발 프로세스는 일반적인 프런트엔드 프로젝트와 동일하며 항목 파일 command.js와 구성 파일 package.json이 필요합니다.
다른 구성 파일과 다르게 package.json 파일에 다음 항목을 추가해야 합니다.
{
...,
"bin": {
"cm-cli": "command.js"
}
}이 항목을 구성 파일에 추가한 후 구성의 루트 디렉터리에서 npm link 명령만 실행하면 됩니다. 즉, cm-cli --help 명령을 사용하여 로드된 cm-cli 스캐폴딩을 볼 수 있습니다.
스캐폴딩을 게시하면 npm install -g cm-cli 명령을 사용한 후 다른 사용자가 전역적으로 스캐폴딩을 사용할 수 있습니다.
사용자에게 프롬프트하기
댓글과 명령을 프롬프트하려면 npm install Commander를 사용하여 설치할 수 있는 Commander 패키지를 사용해야 합니다. (NPM 버전이 5보다 낮은 경우 package.json 구성 파일이 업데이트되도록 --save 매개 변수를 추가해야 합니다).
commander는 사용자 명령줄 입력 및 매개변수 구문 분석을 제공하는 강력한 기능입니다. 필요한 경우 관련 라이브러리 문서를 읽을 수 있습니다. 여기서는 가장 일반적으로 사용되는 두 가지 방법을 소개합니다.
option
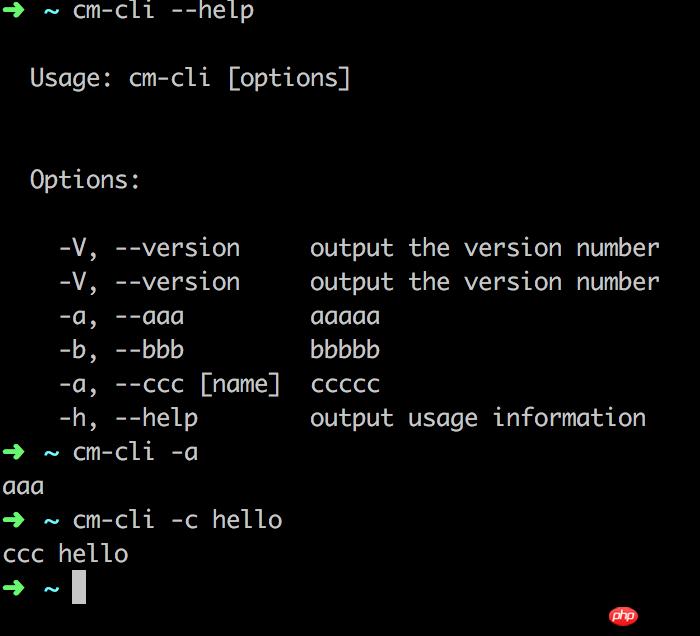
은 사용자 정의 매개변수 개체를 초기화하고, 키워드 및 설명을 설정하고, 사용자 입력을 읽기 위한 매개변수도 설정할 수 있습니다. 구체적인 사용법은 다음과 같습니다.
const commander = require('commander');
commander.version('1.0.0')
.option('-a, --aaa', 'aaaaa')
.option('-b, --bbb', 'bbbbb')
.option('-c, --ccc [name]', 'ccccc')
.parse(process.argv);
if (commander.aaa) {
console.log('aaa');
}
if (commander.bbb) {
console.log('bbb');
}
if (commander.ccc) {
console.log('ccc', commander.ccc);
}구체적인 표시는 다음과 같습니다.

command
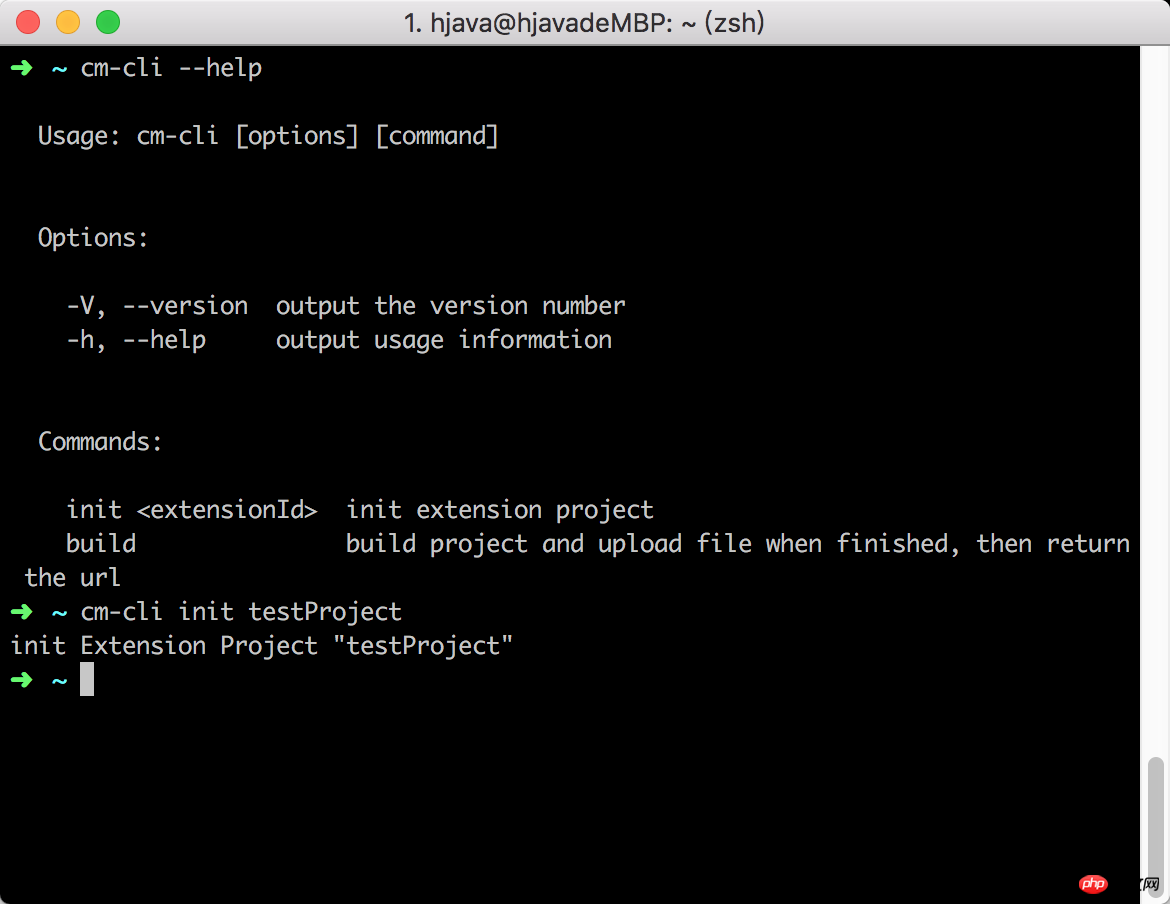
이 방법을 사용하면 명령줄에 명령을 추가할 수 있습니다. 사용자는 이 명령을 실행한 후 콜백의 논리를 실행할 수 있습니다. 구체적인 사용법은 다음과 같습니다.
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
console.log(`init Extension Project "${extensionId}"`);
// todo something you need
});구체적인 표시 효과는 다음과 같습니다.

사용자 파일 읽기 및 쓰기
위 단계를 통해 간단한 스캐폴딩을 완성할 수 있었습니다. 다음으로 사용자 구성을 읽고 사용자를 위한 일부 템플릿 파일을 생성해야 합니다.
파일 읽기
이제 일부 구성을 수행하려면 사용자의 cm-cli.json 구성 파일을 읽어야 합니다.
Node.js의 fs 파일 모듈을 사용하여 파일 진행 상황을 읽을 수 있습니다. 여기서는 별 어려움이 없으므로 생략하겠습니다.
파일 템플릿 쓰기
미리 CDN에 템플릿 파일을 저장한 후 로컬에서 읽어온 해당 스캐폴딩 구성 파일을 기반으로 템플릿을 다운로드합니다.
참고: 스캐폴드에서 읽은 경로는 사용자가 사용할 때의 현재 경로이므로 읽기 위해 스캐폴드에 템플릿 파일을 저장할 방법이 없습니다.
요청과 같은 라이브러리를 사용하여 파일을 다운로드하고 작업 단계를 단순화할 수 있습니다. npm install request`를 실행하여 설치합니다.
참고: 파일을 쓸 때 덮어쓰기 전에 먼저 파일이 존재하는지 확인하는 것이 좋습니다.
쉘 스크립트 사용
Node.js에서 제공하는 API 기능을 보면 파일 작업을 수행하기 위해 쉘 스크립트를 사용하는 것을 선호하는 사람들도 있습니다. 다행히도 우리는 스캐폴딩에 node-cmd를 도입하여 쉘 스크립트에 대한 지원을 활성화할 수도 있습니다. npm install node-cmd를 실행하여 설치합니다.
구체적인 예는 다음과 같습니다.
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
id = extensionId;
console.log(`init Extension Project "${extensionId}"`);
cmd.get(
`
mkdir -p static/${extensionId}
mkdir tmp
mkdir tmp/source-file
mkdir tmp/build-file
curl -o tmp/source-file/index.js https://xxxxxxxx.com?filename=index.js
touch tmp/source-file/index.css
curl -o tmp/build-file/server.js https://xxxxxxxx.com?filename=server.js
curl -o tmp/build-file/router.js https://xxxxxxxx.com?filename=router.js
curl -o tmp/build-file/package.json https://xxxxxxxx.com?filename=package.json
cp tmp/source-file/* static/${extensionId}
cp tmp/build-file/* ./
rm -fr tmp
npm install
`,
(err, data) => {
console.log(data)
if (!err) {
console.log('init success');
return;
}
console.error('init error');
});
});셸 스크립트를 사용하여 빠르게 폴더를 만들고 파일 템플릿을 다운로드할 수 있습니다.
요약
터미널에서 스캐폴딩을 빠르게 실행하고 싶다면 package.json 구성 파일에 관련 필드를 추가하면 됩니다.
스캐폴딩은 관련 터미널 입력을 읽을 수 있어야 하며, 빠른 개발을 위해 커맨더 라이브러리를 사용할 수 있습니다.
스캐폴딩은 Shell 스크립트를 실행할 수 있어야 하며 node-cmd 라이브러리를 사용하여 요구 사항을 빠르게 구현할 수 있습니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Javascript를 사용하여 QQ 구현하는 방법 우주 사진 앨범 전시
PC WeChat 스캔 코드 로그인을 사용자 정의하는 방법
위 내용은 Node.js 스캐폴딩 구현 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
이 기사는 스크립트의 성능을 크게 향상시키기위한 10 가지 간단한 단계를 간략하게 설명합니다. 이러한 기술은 간단하고 모든 기술 수준에 적용 할 수 있습니다. 계속 업데이트 : Vite와 같은 번들과 함께 NPM과 같은 패키지 관리자를 활용하여
 속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속편은 약속 기반 Node.js ORM입니다. PostgreSQL, MySQL, MariaDB, Sqlite 및 MSSQL과 함께 사용할 수 있습니다. 이 튜토리얼에서는 웹 앱 사용자를위한 인증을 구현할 것입니다. 그리고 우리는 인기 인증 중간 인 여권을 사용할 것입니다
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는




