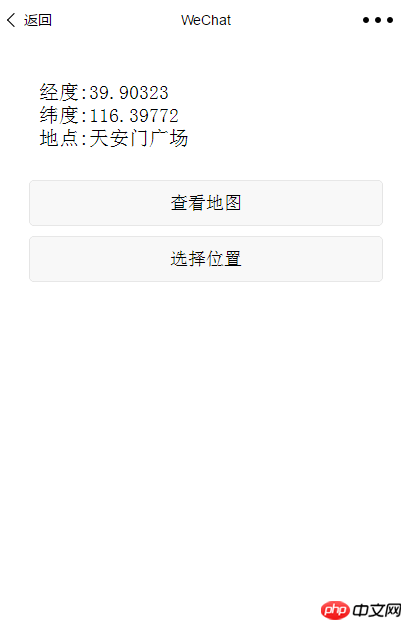
현재 위치, 경도, 위도 및 지도 표시를 얻기 위한 WeChat 애플릿
이 글에서는 현재 위치, 경도, 위도 및 지도 표시를 얻는 WeChat 애플릿을 주로 소개합니다. 이제 특정 참조 값을 가지고 있습니다. 도움이 필요한 친구들이 참조할 수 있습니다.
이제 막 시작했습니다. 최근 WeChat 애플릿을 작업 중입니다. 그 구조와 관련 인터페이스를 이해한 후, 그 기능에는 사용자의 현재 위치의 경도와 위도를 얻고, 위치를 볼 수 있는 기능이 포함되어 있습니다. 지도를 통해 다양한 위치의 경도와 위도를 얻습니다.
최근에 WeChat 미니 프로그램을 접하기 시작했습니다. 그 구조와 관련 인터페이스를 이해한 후, 사용자의 현재 위치의 경도와 위도를 가져오고, 보기 기능을 포함하는 미니 프로그램을 구현할 준비가 되었습니다. 지도상의 위치 및 지도를 통해 다양한 위치의 위치를 가져옵니다.
WeChat 애플릿의 주요 부분은 다음과 같습니다.

새 페이지는 app.json에서 구성되어야 합니다.
"pages":[ "pages/index/index", "pages/location/location", "pages/logs/logs" ]
뷰 레이어에서 바인딩을 호출하여 로직 레이어의 메서드를 일치시킵니다. - 구현 페이지 점프:
View 레이어
<view class="location" bindtap="locationViewTap"> <button>获取用户当前位置</button> </view>
Logic 레이어
locationViewTap: function(){
wx.navigateTo({
url: '../location/location'
})
}뷰 레이어에서 바인딩탭을 호출하여 로직 레이어의 메소드를 일치시키세요. - 메소드 호출 구현:
View 레이어
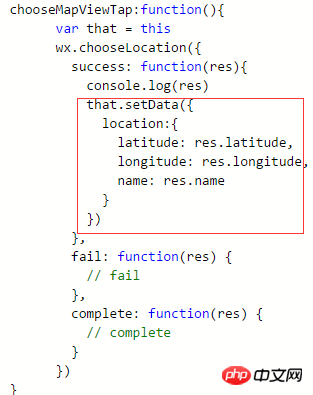
<button bindtap="mapViewTap" style="margin:10px">查看地图</button> <button bindtap="chooseMapViewTap" style="margin:10px">选择位置</button>
논리 레이어
mapViewTap:function(){
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function(res) {
console.log(res)
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
scale: 28
})
}
})
}지도 위치와 관련된 세 가지 인터페이스:
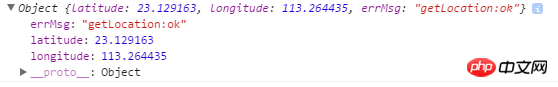
(1) wx.getLocation(OBJECT) 현재 지리적 위치 및 속도 가져오기
성공 반환 매개변수:
| 위도 | 위도, 부동 소수점 수, 범위는 -90~90, 음수는 남위를 나타냅니다 |
| 경도 | 경도, 부동 소수점 수, 범위는 -180~180, 음수는 서경을 나타냅니다 |
| speed | 속도, 부동 소수점 수, 단위 m/s |
| accuracy | Accuracy of position |
(2) wx.openLocation(OBJECT) WeChat에 내장된 지도를 사용하여 위치를 확인하세요
OBJECT 매개변수 설명:
| Parameters | Type | Required | Description |
|---|---|---|---|
| latitude | Float | 은 | 위도이며 범위는 -90입니다. ~90, 음수는 남위를 나타냅니다 | ㅋㅋㅋ 18
| name | String | No | Location name |
| address | String | No | 주소 상세 설명 |
| success | Function | No | 인터페이스 호출 성공 콜백 함수 |
| fail | Function | No | 실패한 인터페이스 호출에 대한 콜백 함수 |
| complete | Function | No | 인터페이스 호출 종료에 대한 콜백 함수(호출이 실패하면 실행됨) 성공 또는 실패) |
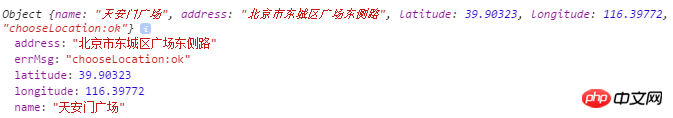
| (3) wx.chooseLocation(OBJECT ) 지도를 열고 위치를 선택합니다. cSuccess 반환 매개변수: | Name | ||
| Address | 상세 주소 |
위도, 부동소수점수, 범위 -90~90, 음수의 음수, 음수 남위도를 나타냄
위 내용은 현재 위치, 경도, 위도 및 지도 표시를 얻기 위한 WeChat 애플릿의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150