
이 글에서는 위챗 애플릿 wx.request(인터페이스 호출 방식)에 대한 자세한 설명과 예시를 주로 소개합니다. wx.request 요청 방식은 비교적 간단하지만, 사용 시 오류가 발생하는 경우가 있어 여기에 기록해 두겠습니다. 참고로
WeChat 애플릿 wx.request---인터페이스 호출 방법
최근에 작업 관리 시스템의 WeChat 애플릿 버전을 개발했는데 인터페이스를 Java 백그라운드로 보낼 때 몇 가지 문제가 발생했습니다. 여기에 하나가 있습니다. 간단한 요약입니다.
공식 인터페이스
공식 인터페이스는 wx.request입니다. 요청 방법은 비교적 간단합니다. 다음은 공식 웹사이트에 나와 있는 요청 예시입니다.
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})기존 문제
wx.request 요청 헤더의 콘텐츠 유형은 기본적으로 application/json으로 설정됩니다. 예를 들어 "application/x-www-form을 사용합니다. -urlencoded"를 사용하면 요청 헤더 정보에 기본 application/json 대신 이 메서드가 추가된 것을 알 수 있습니다. 또한 jquery.ajax로 요청할 경우 application/json 메서드를 사용하여 요청하더라도 데이터는 사용된 방법에 관계없이 ajax는 요청 데이터를 &name1=value1&name2=value2 형식으로 변환합니다. 이로 인해 콘텐츠 유형을 기반으로 요청 데이터를 구문 분석할 때 문제가 발생합니다. WeChat이 이것을 의도적으로 수행하는지 아니면 단순한 버그인지는 알 수 없습니다. 요컨대, 그것은 나에게 불필요한 문제를 가져왔습니다.
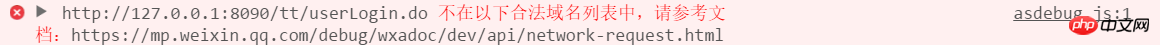
WeChat 애플릿은 로컬에서 디버깅할 때 http를 사용할 수 있습니다. 휴대폰에서 테스트할 때 요청 방법과 도메인 이름이 불법인 경우 다음 오류가 보고됩니다.

요청을 용이하게 하기 위해 wx.request를 간단히 캡슐화하면 다시 호출할 때 훨씬 더 편리해집니다.
var app = getApp();
function request(url,postData,doSuccess,doFail,doComplete){
var host = getApp().conf.host;
wx.request({
url: host+url,
data:postData,
method: 'POST',
success: function(res){
if(typeof doSuccess == "function"){
doSuccess(res);
}
},
fail: function() {
if(typeof doFail == "function"){
doFail();
}
},
complete: function() {
if(typeof doComplete == "function"){
doComplete();
}
}
});
}
}
module.exports.request = request;인터페이스인 경우 다양한 곳에서 자주 사용되기 때문에 원래는 함수를 작성하려고 생각했는데, 그 후 다른 js 호출에 대해 함수가 노출되었지만 나중에 wx.request에 async 설정이 유효하지 않아 비동기 요청만 보낼 수 있다는 사실이 발견되었습니다. 인터페이스를 호출하여 얻은 데이터를 반환하는 함수를 작성하려는 경우 구현하기가 더 어렵습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장사항:
구름이 뜨는 효과를 얻기 위한 WeChat 미니 프로그램 개발의 애니메이션 루프 애니메이션
wx:for 및 wx:for in 위챗 미니 프로그램 -아이템 사용법
위 내용은 WeChat 애플릿 wx.request 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!