
이 글에서는 주로 WeChat 애플릿의 네트워크 요청을 소개합니다. 내용이 꽤 괜찮아서 지금 공유하고 참고용으로 드리고 싶습니다.
앞서 구성에 대해 이야기했을 때 작은 프로그램을 개발할 때 APPID와 APPID 없음 중에서 선택할 수 있다고 말씀드렸습니다.
1. APPID가 있는 경우 네트워크 통신은 지정된 도메인 이름으로만 통신할 수 있습니다. 구성이 없으면 컴파일 중에 다음 오류가 보고됩니다.

구성 방법:
도메인 이름 설정
WeChat 공개의 미니 프로그램에서 도메인 이름을 설정해야 합니다. 플랫폼. WeChat 애플릿의 설정 인터페이스에서 설정 옵션을 볼 수 있습니다.

개발 설정 선택:

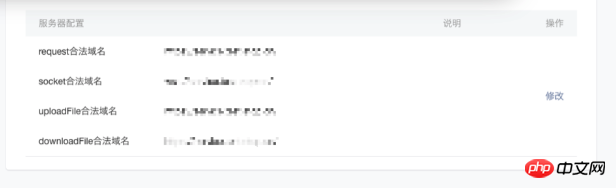
서버 설정을 볼 수 있습니다.

여기서 도메인 이름을 설정할 수 있습니다. 당사의 APP ID는 접속 가능하며, 유형별로 최대 2개까지 설정 가능합니다. (여기서는 https 도메인 이름만 사용할 수 있습니다. 이 신청 절차는 일정 시간이 걸립니다.)
2. APPID가 없을 때 도메인 이름에 제한을 두지 않고 마음대로 네트워크를 요청할 수 있어 훨씬 편리합니다. 단, 이 경우 휴대폰에서 게시하거나 미리보기할 수 없습니다. 소규모 프로그램을 정식으로 개발하려면 여전히 https 도메인 이름이 필요하지만 학습에는 http만으로도 충분합니다.
미니 프로그램에서 네트워크 요청은 크게 네 가지 유형으로 나뉩니다.
일반 HTTPS 요청(wx.request)
파일 업로드(wx.uploadFile)
파일 다운로드(wx.downloadFile)
WebSocket 통신(wx.connectSocket)
여기서는 주로 wx.request에 대해 설명합니다.
wx.request를 사용하면 WeChat 애플릿은 동시에 5개의 네트워크 요청으로 제한됩니다. 동시에 있으니 참고하세요.
wx.request({
url: 'http://192.168.1.137:80/app/guanggao',
method: 'POST',
data: {
type: "1"
},
header: {
'Accept': 'application/json'
},
success: function (res) {
that.setData({
images: res.data.data.guanggao
})
}
fail:function(err){
console.log(err)
}
})위 코드는 http get 요청을 보내며 매개변수는 비교적 이해하기 쉽습니다.
URL 서버 URL 주소
데이터 요청 매개변수는 문자열 데이터: "xxx=xxx&xxx=xxx" 또는 개체 데이터: {"userId":1}
헤더 설정 요청 헤더 형식일 수 있습니다.
메소드 http 메소드, 기본값은 GET 요청
성공 인터페이스 성공 콜백
실패 인터페이스 실패 콜백
코드에 없는 또 다른 매개변수도 있습니다:
Complete 인터페이스를 호출한 후의 콜백입니다.
Timeout 설정
이전 기사에서 언급했듯이 앱에서 networkTimeout을 설정하면 네 가지 유형의 네트워크 액세스를 설정할 수 있습니다. js 타임아웃 시간:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 웹사이트를 주목해주세요!
관련 권장 사항:
WeChat 애플릿에서 데이터 수정 후 페이지가 렌더링되지 않는 문제가 발생하는 문제를 해결하는 방법
WeChat 애플릿의 모바일 네트워크 상태를 얻는 방법[소스 코드 포함]
위 내용은 WeChat 미니 프로그램에 대한 네트워크 요청의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!