
이 글은 주로 위챗 미니 프로그램 몰 개발(ecshop)의 간단한 사례에 대한 관련 정보를 소개합니다. 필요한 친구들이 참고하면 됩니다.
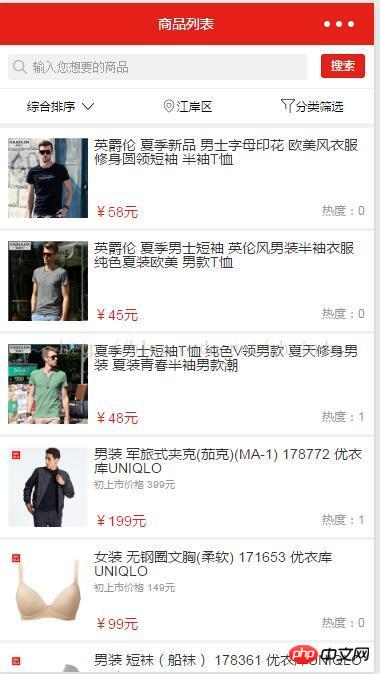
최근 미니 프로그램이 인기가 많아서 저희 회사도 ecshop 플랫폼용 미니 프로그램을 통합했습니다
전체 사용자 시스템 및 쇼핑 시스템 포함
사용자 시스템: 배송 주소, 주문 관리, 메시지 관리, 쿠폰 관리 등
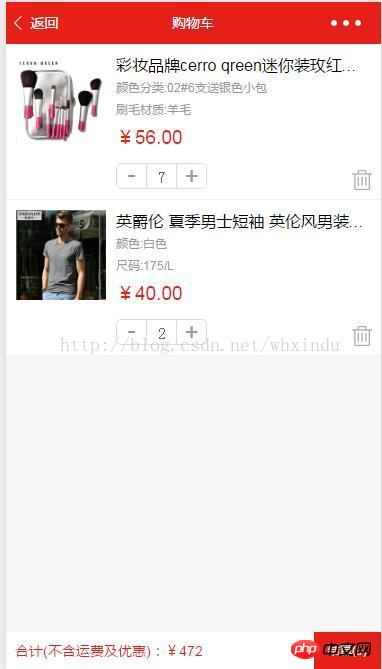
쇼핑 시스템 결제 장바구니 관리, WeChat 결제 등






최근 미니프로그램이 다시 인기를 끌면서 ecshop과 미니프로그램을 연결하는 방법을 문의하시는 분이 많더라구요.
최근에 우연히 ecshop과 연결하기 위한 작은 프로그램 프로젝트를 개발하고 있어서, 제 개발 경험을 공유해보겠습니다.
1: 미니 프로그램의 QR 코드를 스캔한 후 사용자 정보 획득 및 캐싱
사용자 정보를 얻으려면 두 가지 API를 사용해야 합니다.
wx.login(OBJECT)
인터페이스를 호출하여 사용자의 고유 식별자(openid) 및 이 로그인에 대한 세션 키(session_key)를 포함하여 사용자 로그인 상태 정보와 교환하여 로그인 자격 증명(코드)을 얻습니다. 사용자 데이터 통신의 암호화 및 암호 해독은 세션 키에 따라 다릅니다.
wx.getUserInfo(OBJECT)
사용자 정보를 얻으려면 먼저 wx.login 인터페이스를 호출해야 합니다.
캐시에 필요한 API 가져오기
wx.setStorageSync(KEY,DATA)
로컬 캐시의 지정된 키에 데이터를 저장하면 해당 키에 해당하는 원본 콘텐츠를 덮어쓰게 됩니다.
다음은 구체적인 예시 코드입니다.
이 문단은 공개 app.js 페이지에 작성할 수 있습니다
//app.js
App({
onLaunch: function() {
},
getUserInfo: function (cb) {
var that = this
if (this.globalData.userInfo) {
typeof cb == "function" && cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: function (res) {
if (res.code) {
var userid = wx.getStorageSync('scuserid')
var sc_session_id = wx.getStorageSync('sc_session_id')
var openid = wx.getStorageSync('sc_session_id')
if(!userid){
wx.request({
url: 'xxxx/data.php?action=sendCode',
data: {
code: res.code,
},
success: function (res) {
//console.log(res)
var status = res.data.status
if(status == 1){
wx.showToast({
title: res.data.message,
icon: 'success',
duration: 2000
})
}else if(status == 2){
var scuserid = res.data.userid
if(scuserid > 0){
//缓存user_id
wx.setStorageSync('scuserid', scuserid)
wx.setStorageSync('openid', res.data.openid)
wx.setStorageSync('sc_session_id', res.data.session_id)
}
}else{
//缓存session_id
wx.setStorageSync('openid', res.data.openid)
wx.setStorageSync('sc_session_id', res.data.session_id)
//获取用户信息
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
//console.log(res);
wx.request({
url: 'xxxx/data.php?action=saveUserInfo',
data: {
userinfo: res.userInfo,
openid: wx.getStorageSync('openid'),
},
success: function (res) {
//console.log(res.data)
var status = res.data.status
if(status == 1){
wx.showToast({
title: res.data.message,
icon: 'success',
duration: 2000
})
}else{
var scuserid = res.data.userid
if(scuserid > 0){
//缓存user_id
wx.setStorageSync('scuserid', scuserid)
}
}
}
})
}
})
}
}
})
}
}
}
})
}
},
globalData: {
userInfo: null
}
})두 번째: WeChat 사용자 정보 획득 및 사용자 정보 캐시 방법
To To 사용자의 지리적 정보를 얻으려면
wx.getLocation(OBJECT)
을 사용하여 현재 지리적 위치와 속도를 얻으세요. 사용자가 미니 프로그램을 종료하면 이 인터페이스를 호출할 수 없습니다. 사용자가 "채팅 위에 표시"를 클릭하면 이 인터페이스를 계속 호출할 수 있습니다.
구체적인 예제 코드:
//获取纬度,经度
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
wx.request({
url: 'http://XXXXXX/data.php?action=get_dq',
data: {
latitude: latitude,
longitude: longitude
},
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//console.log(res.data)
var province = res.data.result.addressComponent.province
//console.log(province)
var city = res.data.result.addressComponent.city
var district = res.data.result.addressComponent.district
var diqu = province+city+district
//缓存当前所在地区
wx.setStorageSync('dq_diqu', diqu)
wx.setStorageSync('dq_district', district)
}
})
}
})
if($act=="get_dq"){
//获取当然城市
//http://api.map.baidu.com/geocoder/v2/?ak=327381a342077a8f3d584251b811cce5&callback=renderReverse&location=30.593099,114.305393&output=json
//纬度
$latitude = $_REQUEST['latitude'];
//经度
$longitude = $_REQUEST['longitude'];
$url = 'http://api.map.baidu.com/geocoder/v2/?ak=327381a342077a8f3d584251b811cce5&location='.$latitude.','.$longitude.'&output=json';
$result = file_get_contents($url);
exit($result);
}위 내용은 모두의 학습에 도움이 되기를 바랍니다.
관련 추천:
WeChat 미니 프로그램의 Meituan 메뉴 구현 방법
위 내용은 WeChat 미니 프로그램(ecshop) 쇼핑몰 개발에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!