WeChat 애플릿은 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현합니다.
이 글에서는 WeChat 애플릿 wx:for 루프를 사용하여 데이터 값을 읽고 요소 속성을 수정하는 이벤트 바인딩을 포함하여 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현하는 WeChat 애플릿을 주로 소개합니다. 이 글을 참고하세요
예제에서는 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현하는 WeChat 애플릿에 대해 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.

index.wxml 파일
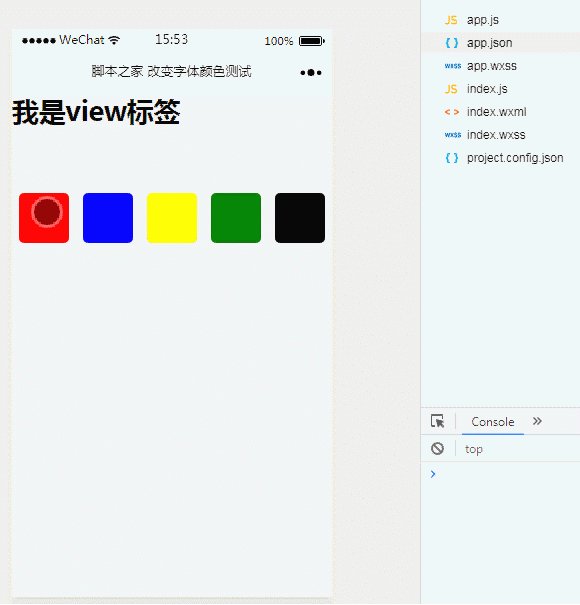
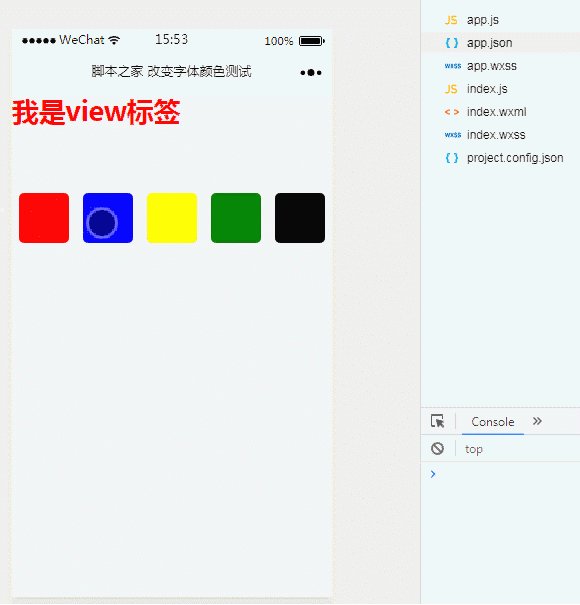
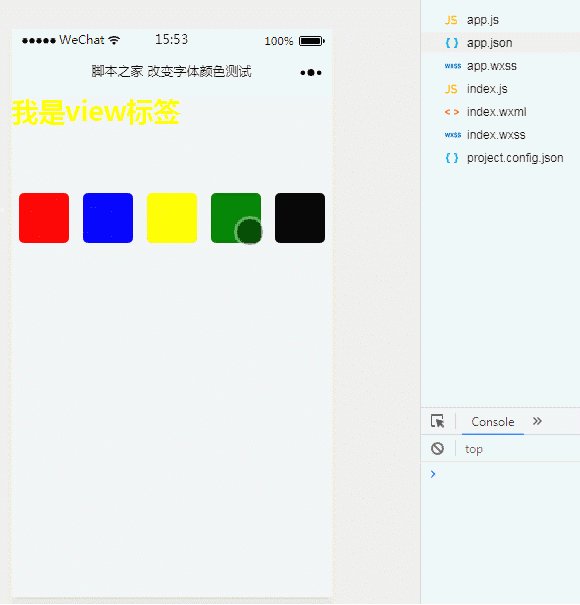
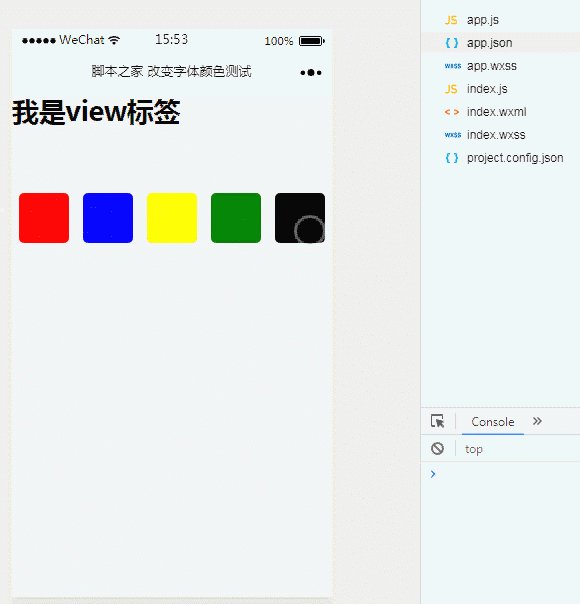
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>에서는 여기서 값이 사용됩니다.
index.js 파일bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)WeChat 미니 프로그램의 비디오 구성 요소 소개
현재 위치, 경도, 위도 및 지도 표시를 얻기 위한 WeChat 미니 프로그램
위 내용은 WeChat 애플릿은 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7807
7807
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 딩톡 그룹 내 개인 이름 변경 방법_딩톡 그룹 내 개인 이름 수정 방법
Mar 29, 2024 pm 08:41 PM
딩톡 그룹 내 개인 이름 변경 방법_딩톡 그룹 내 개인 이름 수정 방법
Mar 29, 2024 pm 08:41 PM
1. 먼저 딩톡을 실행하세요. 2. 그룹 채팅을 열고 오른쪽 상단에 있는 점 3개를 클릭하세요. 3. 이 그룹에서 내 닉네임을 찾아보세요. 4. 입력하여 수정하고 저장하려면 클릭하세요.
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 Douyin Blue V가 이름을 바꿀 수 있나요? 기업 Douyin Blue V 계정의 이름을 변경하는 단계는 무엇입니까?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V가 이름을 바꿀 수 있나요? 기업 Douyin Blue V 계정의 이름을 변경하는 단계는 무엇입니까?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V 인증은 Douyin 플랫폼에 있는 회사 또는 브랜드의 공식 인증으로 브랜드 이미지와 신뢰성을 높이는 데 도움이 됩니다. 기업 개발 전략 조정 또는 브랜드 이미지 업데이트로 인해 회사는 Douyin Blue V 인증의 이름을 변경할 수 있습니다. 그럼 Douyin Blue V가 이름을 바꿀 수 있을까요? 대답은 '예'입니다. 이 글에서는 기업 Douyin Blue V 계정의 이름을 수정하는 단계를 자세히 소개합니다. 1. Douyin Blue V의 이름을 변경할 수 있나요? Douyin Blue V 계정의 이름을 변경할 수 있습니다. Douyin의 공식 규정에 따라 기업 Blue V 인증 계정은 특정 조건을 충족한 후 계정 이름 변경을 신청할 수 있습니다. 일반적으로 기업은 이름 변경의 적법성과 필요성을 입증하기 위해 영업 허가증, 조직 코드 인증서 등과 같은 관련 지원 자료를 제공해야 합니다. 2. 기업 Douyin Blue V 계정의 이름을 수정하려면 어떤 단계를 거쳐야 합니까?
 전원 버튼을 누른 후 노트북이 시작되지 않는 이유는 무엇입니까?
Mar 10, 2024 am 09:31 AM
전원 버튼을 누른 후 노트북이 시작되지 않는 이유는 무엇입니까?
Mar 10, 2024 am 09:31 AM
Windows 노트북이 부팅되지 않는 데에는 여러 가지 이유가 있을 수 있습니다. 메모리 오류, 배터리 방전, 전원 버튼 결함 또는 하드웨어 문제는 모두 일반적인 원인입니다. 이 문제를 해결하는 데 도움이 되는 몇 가지 해결 방법은 다음과 같습니다. 전원 버튼을 누른 후에도 노트북이 켜지지 않습니다. 전원 버튼을 누른 후에도 Windows 노트북이 여전히 켜지지 않는 경우 문제 해결을 위해 취할 수 있는 몇 가지 단계는 다음과 같습니다. 노트북이 완전히 충전되어 있습니까? 노트북을 청소하려면 하드 리셋을 수행하세요. 메모리를 다시 장착하세요. 투명 CMOS 유형 배터리 노트북을 수리받으세요. 1] 노트북이 완전히 충전되어 있나요? 가장 먼저 할 일은 노트북이 완전히 충전되었는지 확인하는 것입니다. 배터리가 방전되면 노트북이 시작되지 않습니다
 아이폰 16은 어떤 모습일까? iPhone 16에는 어떤 변화가 있나요?
Apr 07, 2024 pm 05:10 PM
아이폰 16은 어떤 모습일까? iPhone 16에는 어떤 변화가 있나요?
Apr 07, 2024 pm 05:10 PM
iPhone 15 시리즈가 출시된 이후 Apple의 새로운 iPhone 16의 외관과 구성에 대한 정보가 끊임없이 공개되었습니다. 아이폰 16은 어떤 모습일까? iPhone 16에는 개선 사항이 있습니까? 최근 한 해외 블로거가 아이폰 16 시리즈의 디자인을 선보였습니다. 전체적인 디자인은 기본적으로 아이폰 15 시리즈와 동일합니다. 사진에서 볼 수 있듯이 아이폰16 시리즈 전체에는 새로운 '촬영' 버튼이 기본 탑재돼 사용자가 더욱 편리하게 사진을 찍을 수 있게 됐다. 또한 다른 디자인 세부 사항은 아직 알려지지 않았습니다. 메시지에는 이 새 버튼이 비디오를 촬영하는 데 사용되며 전원 버튼 아래에 있음이 표시됩니다. 이전 뉴스에서는 용량성 솔리드 스테이트 버튼일 수 있다고 언급했지만 최근 보고서에 따르면 여전히 버튼이어야 합니다.
 Win10 절전 시간 수정 팁 공개
Mar 08, 2024 pm 06:39 PM
Win10 절전 시간 수정 팁 공개
Mar 08, 2024 pm 06:39 PM
Win10 절전 시간 수정 팁 공개 현재 널리 사용되는 운영체제 중 하나인 Windows 10에는 사용자가 컴퓨터를 사용하지 않을 때 전원을 절약하고 화면을 보호할 수 있도록 절전 기능이 있습니다. 그러나 기본 절전 시간이 사용자의 요구 사항을 충족하지 못하는 경우도 있으므로 Win10 절전 시간을 수정하는 방법을 아는 것이 특히 중요합니다. 이 문서에서는 Win10의 절전 시간을 수정하여 시스템의 절전 설정을 쉽게 사용자 지정할 수 있는 팁을 공개합니다. 1. "설정"을 통해 Win10 절전 시간 수정 먼저, 가장 간단한 수정
 Xianyu에 게시된 제품의 주소 위치를 수정하는 방법
Mar 28, 2024 pm 03:36 PM
Xianyu에 게시된 제품의 주소 위치를 수정하는 방법
Mar 28, 2024 pm 03:36 PM
Xianyu 플랫폼에 제품을 게시할 때 사용자는 실제 상황에 따라 제품의 지리적 위치 정보를 맞춤화할 수 있으므로 잠재 구매자가 제품의 특정 위치를 보다 정확하게 파악할 수 있습니다. 제품이 성공적으로 선반에 올려지면 판매자의 위치가 변경되더라도 걱정할 필요가 없습니다. Xianyu 플랫폼은 유연하고 편리한 수정 기능을 제공합니다. 그러면 게시된 제품의 주소를 수정하려면 어떻게 해야 합니까? 이 튜토리얼 가이드에서는 자세한 단계별 가이드를 제공할 수 있기를 바랍니다. 도와주세요! Xianyu에서 출시 제품 주소를 수정하는 방법은 무엇입니까? 1. Xianyu를 열고 내가 게시한 내용을 클릭한 후 제품을 선택하고 편집을 클릭합니다. 2. 위치 아이콘을 클릭하고 설정하려는 주소를 선택하세요.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.




