WeChat 애플릿에서 자리 표시자 프롬프트 텍스트와 버튼 선택/취소 상태를 동적으로 설정하는 방법
이 글은 주로 자리 표시자 프롬프트 텍스트와 버튼 선택/취소 상태를 동적으로 설정하는 WeChat 애플릿 방법을 소개하며, this.setData를 사용하여 속성 데이터를 동적으로 설정하는 이벤트 바인딩 및 관련 작업 기술을 포함합니다.
이 글은 기사에서는 자리 표시자 프롬프트 텍스트와 버튼 선택 및 취소 상태를 동적으로 설정하는 WeChat 애플릿 방법의 예를 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
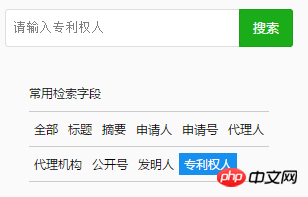
Rendering display



클릭 이벤트 자리 표시자 메서드를 바인딩하여 data-num 값을 가져오고 num이 얼마나 같은지 판단합니다. class="{{num==X?'active':''}}" 수식을 사용하여 어떤 태그가 선택되었는지 확인합니다(예: 파란색 배경에 흰색 텍스트).
js는 data-key를 가져와 입력 입력 상자에 있는 자리 표시자의 동적 값을 설정합니다.
Wxml의 내용:
<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>js 내용:
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})위 내용은 모든 사람의 학습에 도움이 되기를 바랍니다. 내용이 있으니 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
WeChat 애플릿은 버튼을 클릭하여 뷰 라벨의 위치를 이동하는 기능을 구현합니다.
WeChat 애플릿은 다음을 구현합니다. 버튼을 클릭하면 글꼴 색상이 변경되는 기능
위 내용은 WeChat 애플릿에서 자리 표시자 프롬프트 텍스트와 버튼 선택/취소 상태를 동적으로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Win11에서 창 오버레이 및 계단식 효과를 취소하는 방법
Jan 10, 2024 pm 02:50 PM
Win11에서 창 오버레이 및 계단식 효과를 취소하는 방법
Jan 10, 2024 pm 02:50 PM
win11에서 기본 창이 겹치는 것은 매우 귀찮아서 많은 친구들이 겹치는 창을 취소하고 싶어하지만 취소하는 방법을 모릅니다. 실제로는 관련 소프트웨어만 사용하면 됩니다. win11에서 겹치는 창을 취소하는 방법 방법 1: 작업 표시줄을 통해 취소 1. Win11에는 자체 취소 기능이 없으므로 "startallback"을 다운로드해야 합니다. 2. 다운로드가 완료된 후 압축된 패키지를 "압축 해제"합니다. 압축해제가 완료되면 폴더를 열고, 그림에 나온 설치 프로그램을 실행해 설치를 완료하세요. . 3. 설치가 완료되면 "제어판"을 열고 오른쪽 상단의 "보기 기준"을 "큰 아이콘"으로 변경해야 합니다. 4. 이런 식으로 "startallback"을 찾아 클릭하여 열고 왼쪽에 "Tasks"를 입력합니다.
 대기 연결 상태: 연결 끊김, 이유: NIC 준수
Feb 19, 2024 pm 03:15 PM
대기 연결 상태: 연결 끊김, 이유: NIC 준수
Feb 19, 2024 pm 03:15 PM
"이벤트 로그 메시지의 연결 상태에는 대기: NIC 준수로 인해 연결이 끊어졌습니다. 이는 시스템이 대기 모드에 있고 네트워크 인터페이스 카드(NIC)의 연결이 끊어졌음을 의미합니다. 이는 일반적으로 네트워크 문제이지만 발생할 수 있습니다. 다음에서는 "대기 연결 끊김의 원인은 무엇입니까?"에 대해 알아보겠습니다. NIC 준수? Windows 이벤트 뷰어에 "ConnectivityStatusinStandby:DisConnected,Reason:NICCompliance" 메시지가 표시되는 경우 이는 NIC 또는 네트워크 인터페이스 컨트롤러에 문제가 있을 수 있음을 나타냅니다. 이런 상황은 대개
 Meituan에서 주문을 취소하는 방법
Mar 07, 2024 pm 05:58 PM
Meituan에서 주문을 취소하는 방법
Mar 07, 2024 pm 05:58 PM
Meituan을 사용하여 주문할 때 사용자는 원하지 않는 주문을 취소하도록 선택할 수 있습니다. Meituan 주문을 취소하는 방법을 모르는 사용자는 내 페이지를 클릭하여 받을 주문을 입력하고 취소해야 하는 주문을 선택할 수 있습니다. 취소하고 취소를 클릭하세요. 메이투안 주문 취소 방법 1. 먼저 메이투안 마이페이지를 클릭해 접수할 주문을 입력하세요. 2. 그런 다음 취소해야 하는 주문을 클릭하여 입력합니다. 3. 주문 취소를 클릭하세요. 4. 주문을 취소하려면 확인을 클릭하세요. 5. 마지막으로 개인 상황에 따라 취소 사유를 선택하고 제출을 클릭하세요.
 win11 화면 잠금을 취소하는 튜토리얼
Dec 31, 2023 pm 12:29 PM
win11 화면 잠금을 취소하는 튜토리얼
Dec 31, 2023 pm 12:29 PM
화면 내용을 보호하거나 전원을 절약하기 위해 화면 보호기를 켜는 경우가 많지만, 화면 보호기를 종료한 후 매번 비밀번호 잠금을 다시 입력하는 것은 매우 번거로운 일입니다. 그렇다면 실제로 win11 화면 잠금을 취소하는 방법은 무엇일까요? , 화면 보호기 설정에서 끌 수 있습니다. win11 화면 잠금을 취소하는 방법: 1. 먼저 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 "개인 설정"을 엽니다. 2. 그런 다음 오른쪽의 "잠금 화면 인터페이스"를 찾아 엽니다. 3. 그런 다음 "화면 보호기"를 엽니다. 4. 마지막으로 '복구 시 로그인 화면 표시'를 체크하고 저장을 확인하면 화면 잠금이 해제됩니다.
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat에서 귀 기호를 취소하는 자세한 단계
Mar 25, 2024 pm 05:01 PM
WeChat에서 귀 기호를 취소하는 자세한 단계
Mar 25, 2024 pm 05:01 PM
1. 귀 기호는 음성 수신 모드입니다. 먼저 WeChat을 엽니다. 2. 오른쪽 하단에 있는 나를 클릭하세요. 3. 설정을 클릭합니다. 4. 채팅을 찾아 클릭하여 입장하세요. 5. 이어피스를 사용하여 음성 재생을 선택 취소하세요.
 망고TV 자동갱신 취소는 어디서 하나요?
Feb 28, 2024 pm 10:16 PM
망고TV 자동갱신 취소는 어디서 하나요?
Feb 28, 2024 pm 10:16 PM
많은 사용자들이 비디오 소프트웨어인 Mango TV를 경험할 때 더 많은 영화 및 TV 리소스와 더 포괄적인 서비스를 즐기기 위해 회원 가입을 선택합니다. Mango TV 멤버십 서비스를 이용하는 과정에서 일부 사용자는 흥미로운 콘텐츠를 놓치지 않도록 자동 갱신 기능을 켜서 할인 혜택을 누릴 수 있습니다. 하지만 사용자가 더 이상 멤버십 서비스가 필요하지 않거나 결제 수단을 변경하려는 경우, 자동 갱신 기능을 취소하는 것은 재산의 안전을 보호하는 데 매우 중요한 사항입니다. Mango TV의 자동 갱신 서비스를 취소하려면 어떻게 해야 합니까? 자세한 내용을 알아보려면 이 기사를 팔로우하세요! Mango TV 멤버십 자동 갱신을 취소하는 방법은 무엇입니까? 1. 먼저 망고TV 모바일 앱에서 [마이]를 입력한 후, [VIP 멤버십]을 선택하세요. 2. 그런 다음 [튜브
 iQiyi 자동 갱신 취소 방법 iQiyi 자동 갱신 취소 방법
Feb 22, 2024 pm 04:46 PM
iQiyi 자동 갱신 취소 방법 iQiyi 자동 갱신 취소 방법
Feb 22, 2024 pm 04:46 PM
My Gold VIP 회원 인터페이스에서 관리 자동 갱신 기능을 열어 취소할 수 있습니다. 튜토리얼 적용 모델: Huawei P50 시스템: HarmonyOS2.0 버전: iQiyi 12.1.0 분석 1 휴대폰에서 iQiyi 앱을 열고 내 페이지로 들어갑니다. 2 내 페이지 상단의 골드 VIP 회원을 클릭한 후 자동 갱신 관리 옵션을 클릭하세요. 3. 팝업창에서 자동 갱신 취소를 클릭하세요. 관심이 없으면 계속해서 취소하세요. 4마지막으로 자동 갱신 해제를 확인하고 이해합니다. 잔인하게 거부합니다.를 클릭합니다. 보충: Apple 휴대폰에서 iQiyi 자동 갱신 기능을 취소하는 방법 1. 휴대폰에서 설정을 열고 설정 인터페이스 상단에서 [AppleID]를 클릭합니다. 2AppleID 인터페이스에서 [구독]을 클릭하여 선택하세요.




