WeChat 애플릿의 메시지 프롬프트 상자 구현
이 글은 주로 WeChat 애플릿 프롬프트 상자를 소개하고 있으니 참고용으로 공유해보겠습니다. 관심있는 친구들은 그것을 참고할 수 있습니다.
저는 Android에서 작업할 때 토스트에 매우 익숙합니다. 토스트는 WeChat 애플릿 개발에서도 중요한 메시지 프롬프트 방법입니다.
프롬프트 상자:
wx.showToast(OBJECT)
메시지 프롬프트 상자 표시
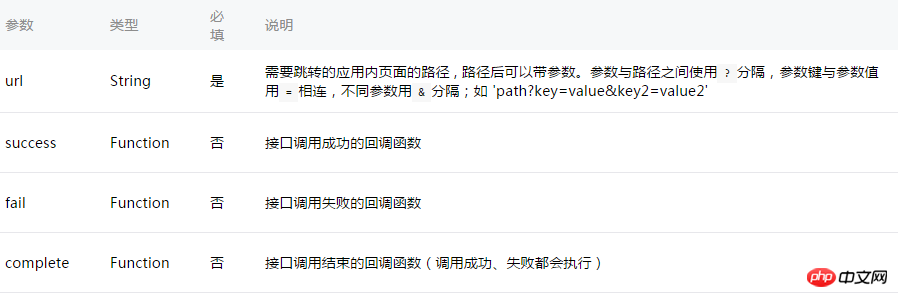
OBJECT 매개변수 설명: 
샘플 코드:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
메시지 프롬프트 상자 숨기기
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
모달 표시 창문
OBJECT 매개변수 설명: 
샘플 코드:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})wx.showActionSheet(OBJECT)
작업 메뉴 표시
OBJECT 매개변수 설명: 
success 매개변수 설명 반환: 
S 충분한 코드:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})설정 Navigation bar
wx.setNavigationBarTitle(OBJECT)
현재 페이지의 제목을 동적으로 설정합니다.
OBJECT 매개변수 설명: 
샘플 코드:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
현재 페이지에 탐색 모음 로딩 애니메이션을 표시합니다.
wx.hideNavigationBarLoading()
내비게이션 바 로딩 애니메이션을 숨깁니다.
페이지 점프:
wx.navigateTo(OBJECT)
현재 페이지를 유지하고, 애플리케이션의 페이지로 점프하고, 원래 페이지로 돌아가려면 wx.navigateBack을 사용하세요.
OBJECT 매개변수 설명: 
샘플 코드:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})참고: 미니 프로그램을 사용할 때 사용자에게 문제를 일으키지 않도록 페이지 경로는 5레벨만 허용되도록 규정하고 있습니다. 상호 작용.
wx.redirectTo(OBJECT)
현재 페이지를 닫고 앱 내 페이지로 이동합니다.
OBJECT 매개변수 설명: 
샘플 코드:
wx.redirectTo({
url: 'test?id=1'
})wx.navigateBack(OBJECT)
현재 페이지를 닫고 이전 페이지 또는 다단계 페이지로 돌아갑니다. getCurrentPages())를 통해 현재 페이지 스택을 가져오고 반환할 수준 수를 결정할 수 있습니다.
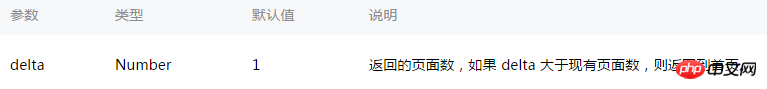
OBJECT 매개변수 설명: 
애니메이션:
wx.createAnimation(OBJECT)
애니메이션 인스턴스 애니메이션을 생성합니다. 인스턴스의 메서드를 호출하여 애니메이션을 설명합니다. 마지막으로 애니메이션 데이터는 애니메이션 인스턴스의 내보내기 메소드를 통해 내보내지고 컴포넌트의 애니메이션 속성에 전달됩니다.
참고: 내보내기 메소드는 각 호출 후 이전 애니메이션 작업을 지웁니다.
OBJECT 매개변수 설명: 
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})animation
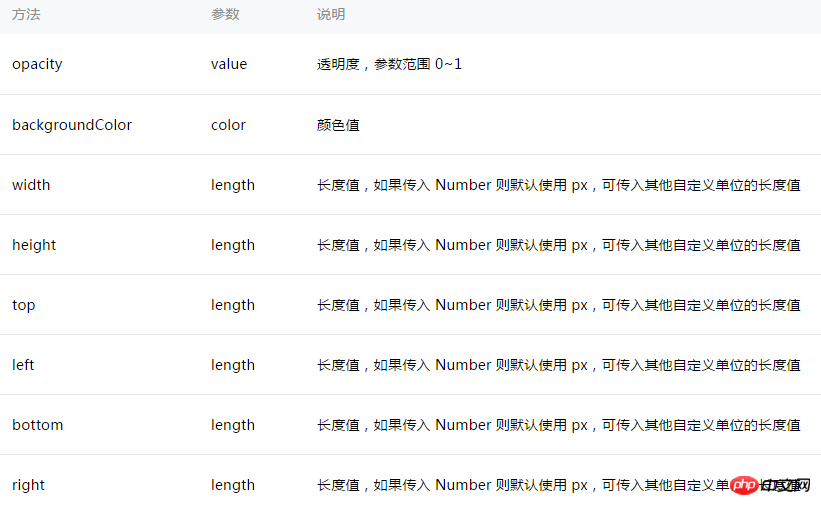
애니메이션 인스턴스는 애니메이션을 설명하기 위해 다음 메소드를 호출할 수 있으며 자체적으로 반환됩니다. 통화가 완료된 후 체인 통화 쓰기를 지원합니다.
스타일: 
회전: 
배율: 
오프셋: 
기울기: 
매트릭스 변환: 
애니메이션 대기열
애니메이션 작업 메서드를 호출한 후 step( ) 애니메이션 세트의 모든 애니메이션 메소드를 호출할 수 있으며 애니메이션 세트의 모든 애니메이션은 동시에 시작되며 다음 애니메이션 세트는 한 번만 진행됩니다. 애니메이션 세트가 완성되었습니다. 단계는 현재 그룹 애니메이션의 구성을 지정하기 위해 wx.createAnimation()과 유사한 구성 매개변수를 전달할 수 있습니다.
예:
<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})wx.hideKeyboard()
키보드를 숨깁니다.
wx.stopPullDownRefresh()
현재 페이지의 풀다운 새로고침을 중지합니다. 자세한 내용은 페이지 관련 이벤트 처리 기능을 참조하세요.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
WeChat 미니 프로그램에서 자리 표시자 프롬프트 텍스트와 버튼 선택/취소 상태를 동적으로 설정하는 방법
WeChat 미니 프로그램에서 여러 장의 사진 업로드 기능 구현
위 내용은 WeChat 애플릿의 메시지 프롬프트 상자 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요?
Mar 13, 2024 pm 05:00 PM
Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요?
Mar 13, 2024 pm 05:00 PM
Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요? Google Chrome을 사용하여 새 탭을 열 때 가끔 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시됩니다. 무슨 일이 일어나고 있는 걸까요? 이 사이트는 이 탭의 콘텐츠가 공유되고 있다는 메시지를 표시하는 Google Chrome 문제에 대한 자세한 소개를 사용자에게 제공합니다. Google Chrome에서는 이 탭의 콘텐츠가 공유된다는 메시지를 표시합니다. 해결 방법: 1. Google Chrome을 엽니다. "Google Chrome 사용자 정의 및 제어" 아이콘을 클릭하면 변경됩니다. 아이콘. 2. 클릭하면 아래에 구글 크롬 메뉴창이 뜨고, 마우스가 '도구 더보기'로 이동합니다.
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 Baidu Tieba 앱에서 작업이 너무 자주 발생한다는 메시지가 표시됩니다. 무엇이 문제인가요?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba 앱에서 작업이 너무 자주 발생한다는 메시지가 표시됩니다. 무엇이 문제인가요?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba 앱은 작업이 너무 자주 발생한다는 메시지를 표시합니다. 이 메시지는 일반적으로 플랫폼의 정상적인 작동과 사용자 경험을 유지하고 악의적인 화면 스팸, 광고 스팸 및 기타 부적절한 동작을 방지하기 위한 것입니다. 편집자님이 공유해 주셨습니다. Baidu Tieba 앱에서 작업이 너무 빈번하다는 메시지가 표시됩니다. 처리 방법 공유 1. 시스템에서 [작업이 너무 빈번합니다]라는 메시지가 표시되면 잠시 기다려야 합니다. 불안한 경우 먼저 다른 작업을 수행하면 됩니다. 일반적으로 잠시 기다리면 이 프롬프트 메시지가 자동으로 사라지며 정상적으로 사용할 수 있습니다. 2. 오랜 시간을 기다린 후에도 여전히 [Operation Too 빈번함]이 표시되면 Tieba Emergency Bar, Tieba Feedback Bar 및 기타 공식 Tieba에 게시하여 이 현상을 보고하고 공식 직원에게 해결을 요청할 수 있습니다. 삼.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




