vue 구성 요소를 npm에 게시하는 방법
vue 컴포넌트를 npm에 게시하는 간단한 방법과 단계 과정을 설명하겠습니다. 필요한 친구들은 함께 배우고 참고할 수 있습니다.
1.0 새 프로젝트
1.1 프로젝트 초기화
npm init를 입력하고 나중에 채워야 할 사항을 입력하세요
새 src 디렉터리를 만들고 src 디렉터리에 Alert.vue를 만듭니다
$ npm init $ mkdir src $ cd src $ touch alert.vue

최종 디렉터리 구조

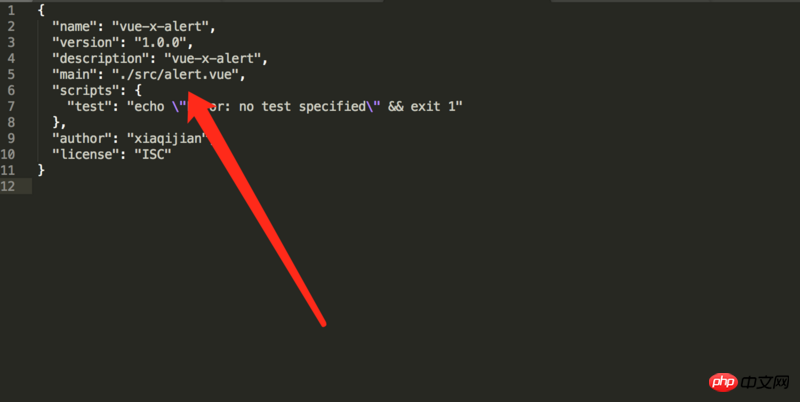
1.2 항목 파일 수정
package.json을 열고 수정

1.3 구성 요소 내용 작성
이 구성 요소의 내용은 원하는 대로 작성해도 됩니다. 먼저 테스트해 보겠습니다. 내가 쓴 글
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>2.0 npm 등록
npm 공식 홈페이지를 열고 등록한 후 등록된 계정과 비밀번호를 기억하세요, npm-url
2.1 npm에 로그인하고 게시하세요
$ npm login // 登录 $ npm publish

2.3 npm을 열어서 내용을 확인하세요 방금 출시한 구성 요소

그런 다음 이 구성 요소를 프로젝트에서 사용하고 npm으로 설치하고 가져와서 사용하겠습니다
Update package
Modify package.json
"version": "1.1.0 ",
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되기를 바랍니다.
관련 기사:
위 내용은 vue 구성 요소를 npm에 게시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 JavaScript 패키지 관리자 비교: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
JavaScript 패키지 관리자 비교: Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
이 기사에서는 세 가지 JavaScript 패키지 관리자(npm, Yarn, pnpm)를 소개하고, 이 세 가지 패키지 관리자를 비교하고, npm, Yarn 및 pnpm 간의 차이점과 관계에 대해 설명합니다. 모두에게 도움이 되기를 바랍니다. 도와주세요. 질문이 있으면 지적해 주세요!
 npm React 설치 시 오류가 발생하면 어떻게 해야 하나요?
Dec 27, 2022 am 11:25 AM
npm React 설치 시 오류가 발생하면 어떻게 해야 하나요?
Dec 27, 2022 am 11:25 AM
npm 반응 설치 오류에 대한 해결 방법: 1. 프로젝트에서 "package.json" 파일을 열고 종속성 개체를 찾습니다. 2. "react.json"을 "devDependency"로 이동합니다. 3. 터미널에서 "npm audit"를 실행합니다. 생산'을 통해 경고를 수정합니다.
 package.json 및 package-lock.json을 분석한 기사
Sep 01, 2022 pm 08:02 PM
package.json 및 package-lock.json을 분석한 기사
Sep 01, 2022 pm 08:02 PM
이번 글에서는 package.json과 package-lock.json 파일에 대해 자세히 설명하겠습니다. 도움이 되셨으면 좋겠습니다!
 노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다.
 국내 미러(타오바오 미러)의 npm 구성에 대해 이야기해보겠습니다.
Aug 09, 2022 pm 12:06 PM
국내 미러(타오바오 미러)의 npm 구성에 대해 이야기해보겠습니다.
Aug 09, 2022 pm 12:06 PM
npm은 node.js 라이브러리용 패키지 관리 도구입니다. 미러 주소가 해외이므로 라이브러리 설치가 느려질 수 있습니다. 미러 주소를 국내 주소(타오바오 미러)로 변경하면 설치 속도가 빨라집니다. 도서관.
 npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
npm node gyp가 실패하는 경우 수행할 작업
Dec 29, 2022 pm 02:42 PM
"node-gyp.js"와 "Node.js"의 버전이 일치하지 않아 npm node gyp가 실패했습니다. 해결 방법: 1. "npm 캐시 clean -f"를 통해 노드 캐시를 지웁니다. 2. "npm install - g n" n 모듈을 설치합니다. 3. "n v12.21.0" 명령을 통해 "node v12.21.0" 버전을 설치합니다.
 이 글은 npm의 원리를 이해하는 데 도움이 될 것입니다.
Aug 09, 2022 am 09:23 AM
이 글은 npm의 원리를 이해하는 데 도움이 될 것입니다.
Aug 09, 2022 am 09:23 AM
npm은 JavaScript 세계의 패키지 관리 도구이자 Node.js 플랫폼의 기본 패키지 관리 도구입니다. npm을 통해 코드를 설치, 공유, 배포하고 프로젝트 종속성을 관리할 수 있습니다. 이 글은 여러분에게 npm의 원칙을 안내할 것입니다. 여러분에게 도움이 되기를 바랍니다!
 Vue 컴포넌트 통신: 컴포넌트 파괴 통신을 위해 $destroy 사용
Jul 09, 2023 pm 07:52 PM
Vue 컴포넌트 통신: 컴포넌트 파괴 통신을 위해 $destroy 사용
Jul 09, 2023 pm 07:52 PM
Vue 컴포넌트 통신: 컴포넌트 파괴 통신을 위해 $destroy를 사용하세요. Vue 개발에서 컴포넌트 통신은 매우 중요한 측면입니다. Vue는 Props, Emit, Vuex 등과 같은 컴포넌트 통신을 구현하는 다양한 방법을 제공합니다. 이 기사에서는 컴포넌트 파괴 통신을 위해 $destroy를 사용하는 또 다른 컴포넌트 통신 방법을 소개합니다. Vue에서 각 구성 요소에는 일련의 수명 주기 후크 기능을 포함하는 수명 주기가 있습니다. 컴포넌트 파괴도 그 중 하나입니다. Vue는 $de를 제공합니다.




