이 글에서는 vue2와 같은 프론트엔드 프로젝트 프레임워크를 빠르게 구축하는 자세한 작업 방법을 소개합니다.
1 이 글에서는 webpack+vue를 기반으로 프론트엔드 프로젝트 프레임워크를 빠르게 설정하고, vue의 자체 스캐폴딩 도구인 vue-cli를 사용하여 기본 환경 구성을 구축한 후, npm 패키지 관리를 통해 해당 종속성을 도입하는 방법을 공유합니다. 프로젝트의 다양한 종속 프레임워크를 개선하는 도구입니다. 다음은 구체적인 작업입니다.
2. 기본 명령 작업.
1. 개발 전 먼저 node.js를 설치해야 합니다. Baidu에서 직접 검색하거나 중국 공식 웹사이트(http://nodejs.cn/download/
)에서 다운로드할 수 있습니다. node를 설치한 후 npm 패키지 관리 도구도 자동으로 설치됩니다. 설치가 완료된 후 명령줄에 node -v 또는 npm -v를 입력하면 설치가 성공한 것입니다. 아래 그림과 같이

2. npm을 사용하기 전에 이미지를 Taobao로 변경하는 것이 가장 좋습니다. npm config set Registry https://registry.npm. taobao.org,
교체에 성공한 후 npm config get Registry 명령을 실행하여 Taobao 이미지 경로를 표시하면 교체가 성공했음을 의미합니다.

3 두 번째 단계는 vue-cli를 전역적으로 설치하는 것입니다. 명령 창에 npm install -g vue-cli를 입력한 다음 vue -V를 실행하면 설치가 성공했음을 증명하는 버전 번호가 나타납니다. .

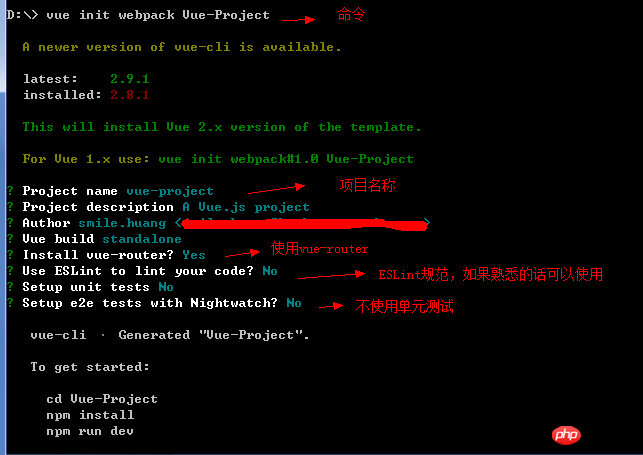
4. 프로젝트 생성을 시작하고 로컬 하드 디스크에서 코드를 저장할 디렉터리를 찾은 다음 명령줄 cd를 열어 해당 경로로 전환한 다음 vue init webpack Vue-Project(프로젝트 이름)를 실행합니다. )
vue init webpack Vue-Project(项目名称)

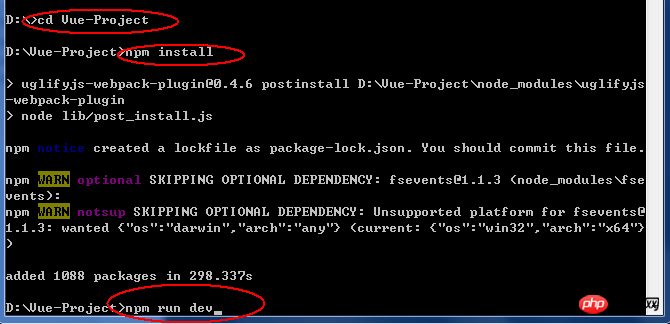
5. cd Vue-Project를 입력한 후 종속성 npm install을 설치합니다. 정상적으로 개발하는 경우 npm run dev(로컬 개발 및 실행 코드)를 실행합니다. 패키지가 필요한 경우 npm run build를 실행합니다. .

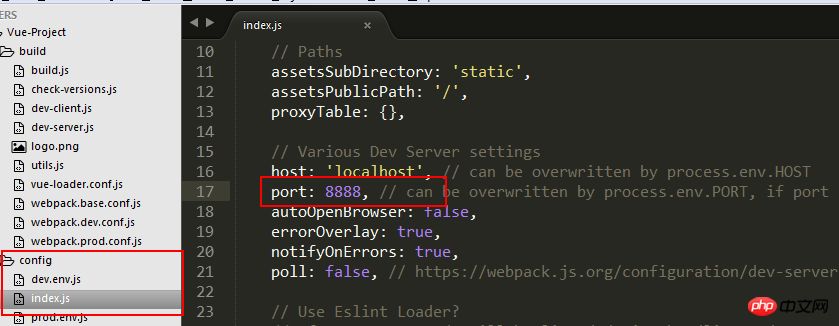
6 프로젝트는 기본적으로 포트 80을 모니터링하는데, 이는 다른 애플리케이션과 포트 충돌을 쉽게 일으킬 수 있으므로 프로젝트 아래의 config 폴더를 열고 index.js를 열고 포트를 8888로 변경하여 충돌을 피하세요.

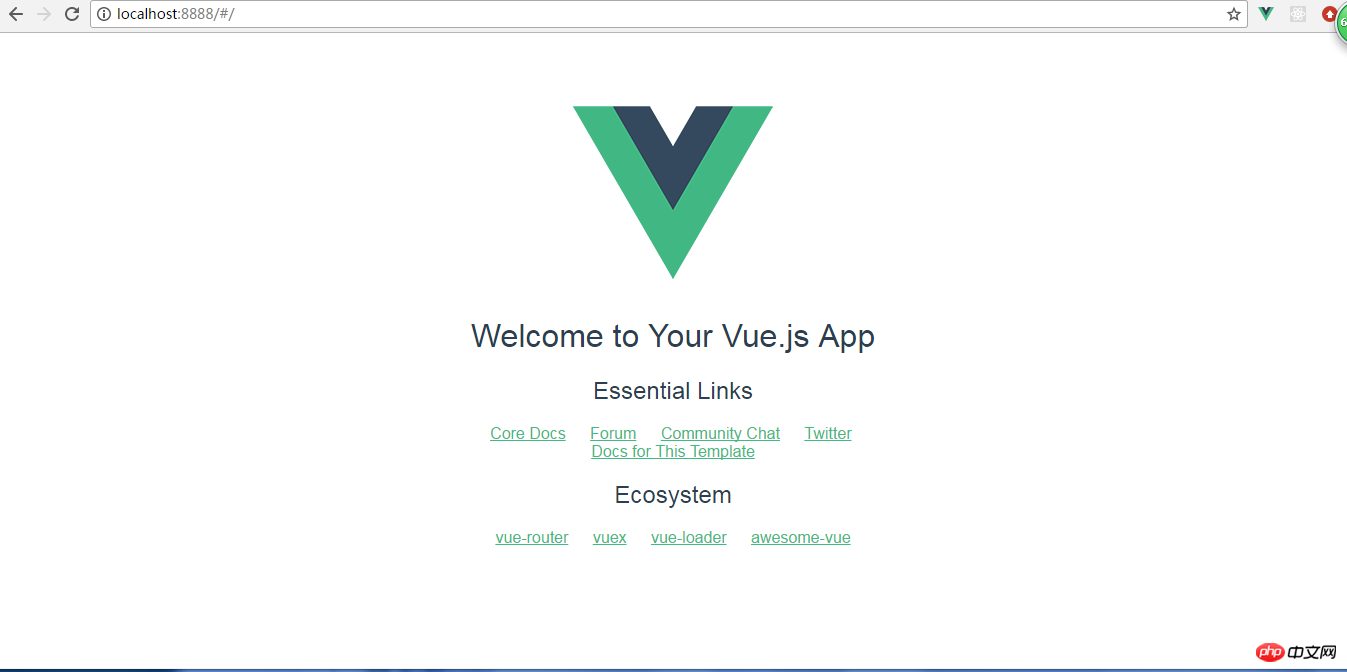
7. 마지막으로 npm run dev 명령을 다시 실행한 다음 주소 표시줄에 http://localhost:8888을 입력하면 해당 페이지가 나타납니다.

3 해당 프레임워크 및 종속성 추가
1. 코딩 속도를 높이기 위해 sass 사전 컴파일 도구를 도입하고 npm install node-sass --save-dev, npm install sass-loader -- save-dev, node-sass 설치가 어려운 경우 cnpm으로 변경하여 Baidu에서 종속성 다운로드 방법을 찾을 수 있습니다.
작업:
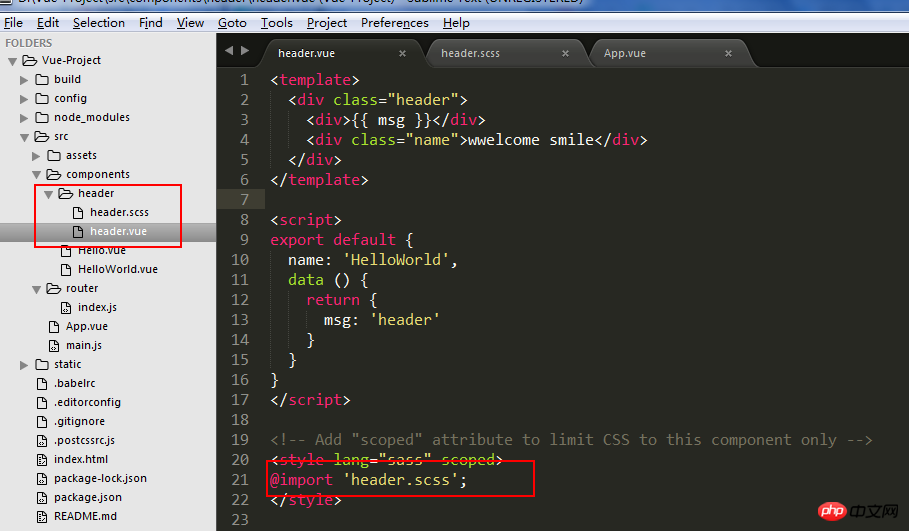
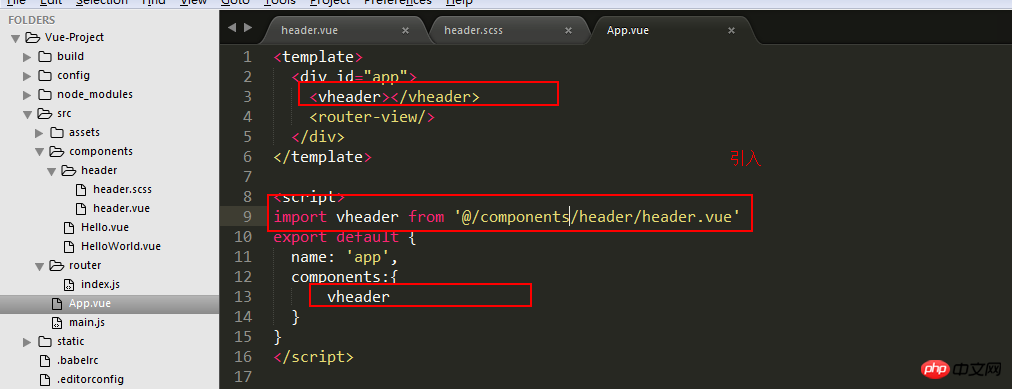
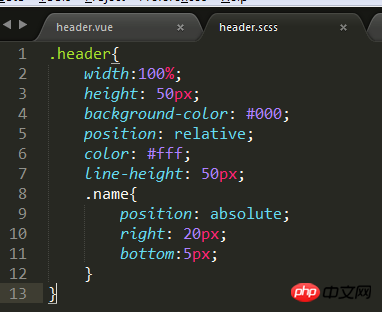
컴포넌트 디렉터리에 새 헤더 디렉터리를 만들고 header.vue header.scss라는 두 개의 새 파일을 만든 다음 이를 app.vue에 도입하여 사용합니다. vue는 모듈식 개발에 관한 것이므로 저는 스타일 다른 모듈과 구별하기 위해 구성 요소를 폴더에 넣습니다.

App.vue:

header.scss:

이것은 sass가 성공적으로 설치되었음을 증명합니다.
2. axios 인터페이스 요청 프레임워크를 소개하고 npm install axios --save-dev, npm install qs;
명령을 실행합니다. 그런 다음 src 디렉터리에 새 http.js 파일을 생성하여 인터페이스 요청
import Vue from 'vue'
import axios from 'axios'
import Qs from 'qs';
var instance = axios.create({
//baseURL: 'https://some-domain.com/api/',
timeout: timeout,
responseType: 'json', // default,
//headers: {'apikey': 'foobar'},
transformRequest:function(data,headers){
//为了避免qs格式化时对内层对象的格式化先把内层的对象转为
//由于使用的form-data传数据所以要格式化
if (typeof data == 'string') {
headers.post['Content-Type'] = "application/json; charset=utf-8";
}
else if(!(data instanceof FormData)){
headers.post['Content-Type'] = "application/x-www-form-urlencoded";
for(let key in data){
if(data[key]===undefined){
data[key]=null;
}
}
data = Qs.stringify(data);
}
return data;
}
});
export default instance;
Vue.prototype.$http=instance;을 구성합니다. is in use 인터페이스를 요청할 때 다음과 같이 직접 사용할 수 있습니다. (구체적인 사용법은 공식 문서를 참조하세요.)
this.$http.get(url).then((res)=>{
})3. elementUI를 소개합니다. 나는 상대적으로 사용하기 쉬운 vue 컴포넌트 UI라고 생각합니다. 여러 가지를 직접 작성할 필요는 없으며, npm install element-ui --save 명령을 실행하여 사용하는 것이 좋습니다. 그런 다음 main.js에
import Vue from 'vue' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import App from './App.vue' Vue.use(ElementUI)
를 도입하여 사용할 수도 있습니다. 필요에 따라 사용하려는 구성 요소를 모두 도입하여 크기를 줄일 수 있습니다.
4. vuex 소개
Vuex는 Vue.js 애플리케이션용으로 특별히 개발된 상태 관리 모델입니다. 중앙 집중식 스토리지를 사용하여 애플리케이션의 모든 구성 요소 상태를 관리하고 해당 규칙을 사용하여 상태가 예측 가능한 방식으로 변경되도록 합니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue에서 경로 매개변수 전달을 사용하는 방법jQuery에서 드롭다운 메뉴를 구현하는 방법WeChat 애플릿에서 swiper 구성 요소를 사용하는 방법위 내용은 vue2.x+webpack을 사용하여 프런트엔드 프로젝트를 빌드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!