
이 글에서는 실시간 순환 진행률 표시줄을 구현하기 위해 WeChat 애플릿을 사용하는 방법을 주로 소개합니다. 이 글은 자세한 샘플 코드를 제공합니다. 필요한 친구는 아래를 살펴보세요.
머리말
최근 직장에서 녹음버튼을 만들기 위해 작은 프로그램의 실시간 순환 진행바 구현에 대해 연구했습니다. 다음 글에서는 구현 방법을 자세히 소개하겠습니다. 더 이상 고민하지 말고 먼저 렌더링을 살펴보겠습니다.
렌더링은 다음과 같습니다

초기상태

가운데 버튼을 클릭해 그리기 시작

그리기 과정

그리기 끝
구현 ideas
두 개의 캔버스 태그를 만들고 먼저 아래쪽 밝은 회색 원 배경을 그린 다음 위쪽 빨간색 진행률 표시줄을 그립니다.
WXML code
<view class="wrap"> <view class="circle-box"> <canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir"> </canvas> <canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle"> </canvas> <view class="draw_btn" bindtap="drawCircle">开始动态绘制</view> </view> </view>
WXSS code
특별 참고 사항: 하단 캔버스를 사용하는 것이 가장 좋습니다.
z-index:-5;
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}JS code
//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
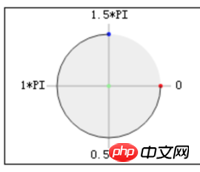
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})주의사항
1. 미니 프로그램 캔버스 드로잉은 위챗 미니 프로그램 공식 문서 드로잉을 참고해주세요2. JS 코드를 기반으로 할 수 있습니다. 그리기 시작 위치를 선택하는 startAngle
WeChat 애플릿으로 슬라이딩하는 모니터링 제스처 구현
그림 비례 스케일링
WeChat 애플릿을 실행하는 WeChat 애플릿 개발
위 내용은 WeChat 애플릿에서 실시간 순환 진행 표시줄을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!