이 글은 주로 WeChat 애플릿의 이벤트 바인딩 및 데이터 획득과 양식 양식에 대한 기타 관련 작업 기술을 포함하여 양식 양식의 입력 데이터 획득 기능에 대한 간단한 구현을 소개합니다.
이 글은 WeChat 애플릿은 단순히 입력 데이터를 얻는 양식 기능을 구현합니다. 참고용으로 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
 2. 키 코드
2. 키 코드
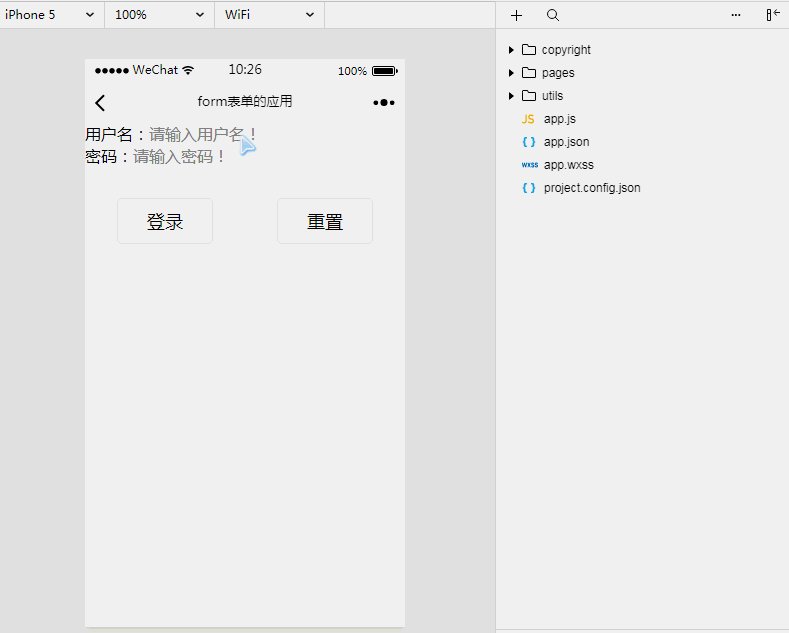
index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
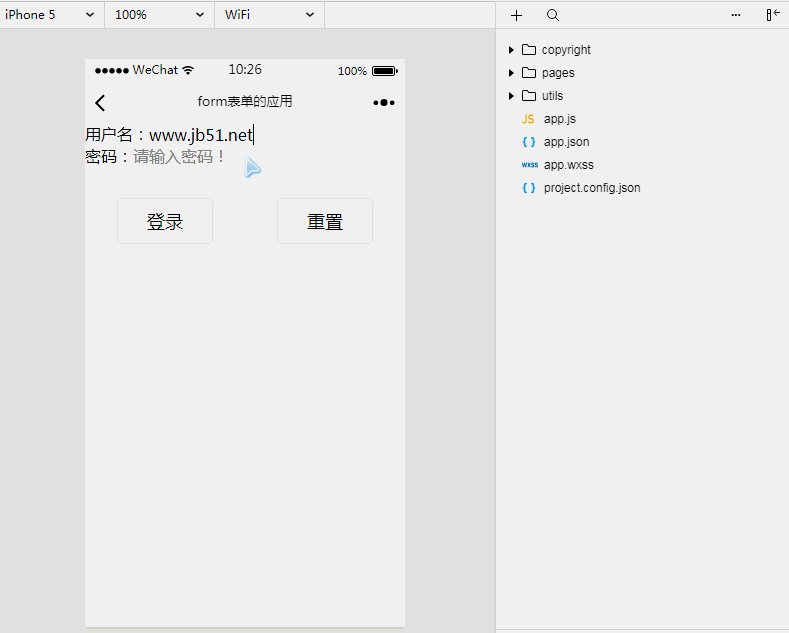
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
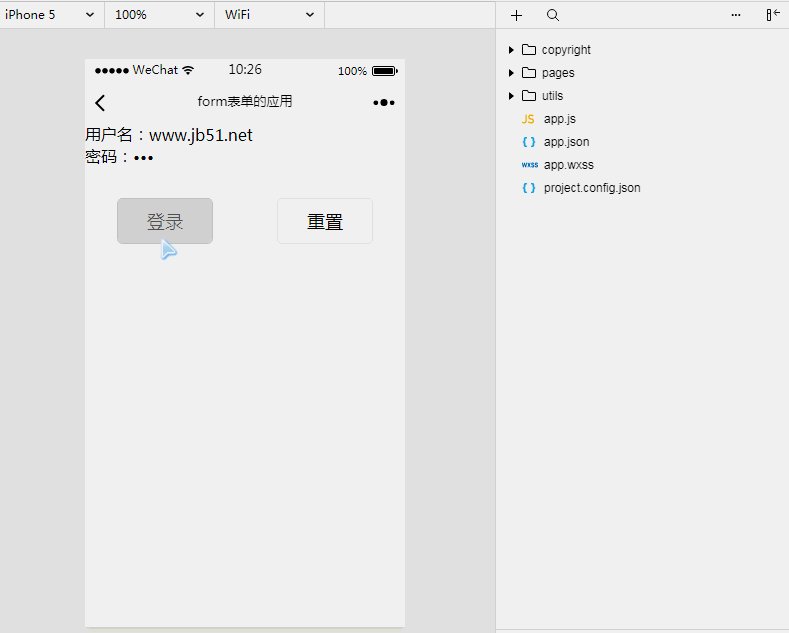
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
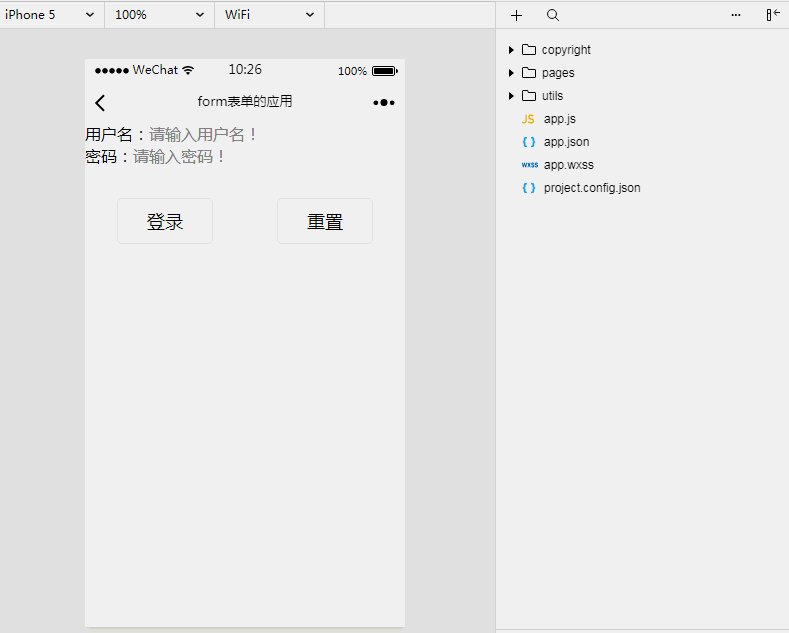
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{tip}}</view>
<view>{{userName}}</view>
<view>{{psw}}</view>index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})위 내용은 제가 편집한 것입니다. 여러분, 앞으로도 잘 활용되었으면 좋겠습니다. 모두에게 도움이 되었습니다.
관련 기사:
Mac에 nvm을 설치하는 방법(자세한 튜토리얼) WeChat 애플릿에서 시간 기능을 구현하는 방법 webpack에서 생성된 코드 탐색WeChat 애플릿에서위 내용은 WeChat 미니 프로그램에서 입력 데이터를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!