WeChat 미니 프로그램에서 iPhone X에 하단 흡입 버튼을 적용하는 방법(자세한 튜토리얼)
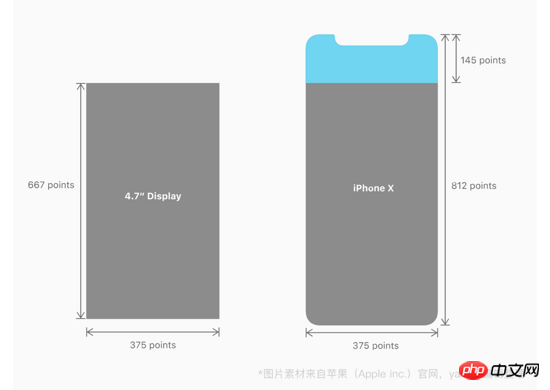
이 글에서는 아이폰 하단 버튼을 적용하는 솔루션을 주로 소개합니다. 아이폰 때문에 부자들이 잇달아 사용하기 시작했습니다. 경험이 좋지 않은 가장 큰 단점은 상품 상세 페이지 하단의 버튼바와 쇼핑입니다. 카트는 홈 표시 막대와 겹쳐서 아래와 같이 아래 버튼을 클릭하면 실수로 제스처 작업이 실행되기 쉽습니다.
 스크린샷은 인터넷에서 가져온 것입니다. 삭제가 버그인 경우에는 삭제해야 합니다. 경험상의 문제라면 최적화가 필요해서 바로 아이폰X를 구입해서 조사를 시작했습니다.
스크린샷은 인터넷에서 가져온 것입니다. 삭제가 버그인 경우에는 삭제해야 합니다. 경험상의 문제라면 최적화가 필요해서 바로 아이폰X를 구입해서 조사를 시작했습니다.
뷰포트 메타 태그와 다음 처리 솔루션을 사용하여 웹 페이지의 적응이 좋습니다. 자세한 내용은 여기를 참고해주세요
{
position: fixed;
bottom: 0;
width: 100%;
height: constant(safe-area-inset-bottom);
background-color: #fff;
}그런데 네 모서리가 잘린 모습을 보면 미니 프로그램의 뷰포트 핏이 기본적으로 커버되는 것을 유추할 수 있지만(성능을 기준으로 추측) 이를 변경할 수 있는 인터페이스가 없으므로 웹 페이지 측이 통과합니다. 상수(safe-area-inset-bottom)와 결합된 viewport-fix=cover의 적응 솔루션은 소규모 프로그램에는 적합하지 않습니다. 현재 iPhone X 및 기타 특수한 모양의 화면을 위한 특수 인터페이스나 필드가 있는 미니 프로그램을 본 적이 없습니다. 미니 프로그램 자체의 하단 탭 바를 아이폰 X에 적용한 것은 단순히 흰색 하단 바를 추가한 것인데, 이는 원래 탭 바의 위치를 향상시키는 것입니다. 이는 우리 장바구니 페이지에서 볼 수 있기 때문에 장바구니 페이지의 하단 흡입 동작은 position:fixed;bottom:0;을 통해 구현되지 않고, 상단 값은 windowHeight-자신의 높이를 기준으로 계산되어 시뮬레이션됩니다. The Bottom sucking, in a small 새 버전의 프로그램이 iPhone X에 적용된 후, 장바구니 하단의 버튼이 반쯤 가려져 위와 같은 결론이 나왔습니다.
본론으로 돌아가서, 이 값을 얻을 수 있는 특별한 솔루션이 없기 때문에 wx.getSystemInfo 인터페이스를 통해서만 장치 정보를 얻을 수 있습니다. 이 인터페이스를 사용하는 방법은 다음과 같습니다.
wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
})모델은 모델이고 모델에 iPhone X가 포함된 경우 해당 장치는 iPhone X로 간주될 수 있습니다. 항목 파일 app.js에서 이를 감지한 다음 isIpx 필드를 전역적으로 추가하고 결과를 isIpx에 할당합니다.
값은 하위 페이지(예: 제품 세부 정보 페이지)에서 읽을 수 있습니다.
<!-- goods.wxml -->
<view class="button-group {{isIpx?'fix-iphonex-button':''}}">这是一个吸底按钮区域</view>
// goods.js
let app = getApp();
Page({
data: {
isIpx: app.globalData.isIpx?true:false
}
})
/* app.wxss */
.fix-iphonex-button {
bottom:68rpx!important;
}
.fix-iphonex-button::after {
content: ' ';
position: fixed;
bottom: 0!important;
height: 68rpx!important;
width: 100%;
background: #fff;
}이로써 iPhone X 하단의 둥근 모서리에 적응하는 간단한 솔루션이 완성되었습니다.
68rpx를 사용하는 이유는 iPhone의 화면 너비 때문입니다
스크린샷은 인터넷에서 가져온 것이므로 삭제하고 삭제합니다 위 내용은 모두를 위해 정리한 내용입니다. 미래.
위 내용은 모두를 위해 정리한 내용입니다. 미래.
관련 기사:
 JS에서 스택을 표현하기 위해 두 개의 대기열을 구현하는 방법
JS에서 스택을 표현하기 위해 두 개의 대기열을 구현하는 방법
노드의 vue 프로젝트에서 프런트엔드와 백엔드 분리를 달성하는 방법
Vue 애플리케이션을 구축하는 방법 vue-cli를 통해
사용법 Angularjs 필터가 동적 검색을 구현하는 방법
위 내용은 WeChat 미니 프로그램에서 iPhone X에 하단 흡입 버튼을 적용하는 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1208
1208
 29
29
 새로운 카메라, A18 Pro SoC 및 더 큰 화면을 갖춘 iPhone 16 Pro 및 iPhone 16 Pro Max 공식
Sep 10, 2024 am 06:50 AM
새로운 카메라, A18 Pro SoC 및 더 큰 화면을 갖춘 iPhone 16 Pro 및 iPhone 16 Pro Max 공식
Sep 10, 2024 am 06:50 AM
Apple은 마침내 새로운 고급 iPhone 모델의 덮개를 해제했습니다. iPhone 16 Pro 및 iPhone 16 Pro Max는 이제 이전 세대 제품(Pro는 6.3인치, Pro Max는 6.9인치)에 비해 더 큰 화면을 제공합니다. 그들은 향상된 Apple A1을 얻습니다
 iOS 18 RC에서 발견된 iPhone 부품 활성화 잠금 - 사용자 보호를 가장하여 판매된 수리 권리에 대한 Apple의 최근 타격일 수 있습니다.
Sep 14, 2024 am 06:29 AM
iOS 18 RC에서 발견된 iPhone 부품 활성화 잠금 - 사용자 보호를 가장하여 판매된 수리 권리에 대한 Apple의 최근 타격일 수 있습니다.
Sep 14, 2024 am 06:29 AM
올해 초 Apple은 활성화 잠금 기능을 iPhone 구성 요소로 확장할 것이라고 발표했습니다. 이는 배터리, 디스플레이, FaceID 어셈블리 및 카메라 하드웨어와 같은 개별 iPhone 구성 요소를 iCloud 계정에 효과적으로 연결합니다.
 iPhone 부품 활성화 잠금은 사용자 보호를 가장하여 판매된 수리 권리에 대한 Apple의 최근 타격일 수 있습니다.
Sep 13, 2024 pm 06:17 PM
iPhone 부품 활성화 잠금은 사용자 보호를 가장하여 판매된 수리 권리에 대한 Apple의 최근 타격일 수 있습니다.
Sep 13, 2024 pm 06:17 PM
올해 초 Apple은 활성화 잠금 기능을 iPhone 구성 요소로 확장할 것이라고 발표했습니다. 이는 배터리, 디스플레이, FaceID 어셈블리 및 카메라 하드웨어와 같은 개별 iPhone 구성 요소를 iCloud 계정에 효과적으로 연결합니다.
 Gate.io 거래 플랫폼 공식 앱 다운로드 및 설치 주소
Feb 13, 2025 pm 07:33 PM
Gate.io 거래 플랫폼 공식 앱 다운로드 및 설치 주소
Feb 13, 2025 pm 07:33 PM
이 기사는 Gate.io의 공식 웹 사이트에서 최신 앱을 등록하고 다운로드하는 단계에 대해 자세히 설명합니다. 먼저, 등록 정보 작성, 이메일/휴대 전화 번호 확인 및 등록 완료를 포함하여 등록 절차가 소개됩니다. 둘째, iOS 장치 및 Android 장치에서 Gate.io 앱을 다운로드하는 방법을 설명합니다. 마지막으로, 공식 웹 사이트의 진위를 검증하고, 2 단계 검증을 가능하게하고, 피싱 위험에 대해 사용자 계정 및 자산의 안전을 보장하는 등 보안 팁이 강조됩니다.
 LCD 아이폰이 역사가 되다! 애플은 완전히 버려질 것이다: 시대의 종말
Sep 03, 2024 pm 09:38 PM
LCD 아이폰이 역사가 되다! 애플은 완전히 버려질 것이다: 시대의 종말
Sep 03, 2024 pm 09:38 PM
소식통을 인용한 언론 보도에 따르면, 애플은 아이폰에서 LCD(액정 디스플레이) 화면 사용을 완전히 포기할 예정이며, 내년 이후 판매되는 모든 아이폰은 OLED(유기발광다이오드) 디스플레이를 사용할 예정이다. Apple은 2017년 iPhoneX에 처음으로 OLED 디스플레이를 사용했습니다. 이후 Apple은 중저가 모델에 OLED 디스플레이를 대중화했지만 iPhone SE 시리즈는 여전히 LCD 화면을 사용합니다. 하지만 LCD 화면을 탑재한 아이폰은 이제 역사가 될 것 같다. 삼성은 현재 아이폰 OLED 디스플레이 시장의 약 절반을 점유하고 있으며, LG는
 가상 코인 구매를위한 앱을 설치하고 등록하는 방법은 무엇입니까?
Feb 21, 2025 pm 06:00 PM
가상 코인 구매를위한 앱을 설치하고 등록하는 방법은 무엇입니까?
Feb 21, 2025 pm 06:00 PM
초록 :이 기사는 Apple 장치에 가상 통화 거래 응용 프로그램을 설치하고 등록하는 방법에 대한 사용자를 안내합니다. Apple은 가상 통화 응용 프로그램에 대한 엄격한 규정을 보유하고 있으므로 사용자는 설치 프로세스를 완료하기 위해 특별한 조치를 취해야합니다. 이 기사는 응용 프로그램 다운로드, 계정 작성 및 신원 확인을 포함하여 필요한 단계에 대해 자세히 설명합니다. 이 기사 가이드에 이어 사용자는 Apple 장치에서 가상 통화 거래 앱을 쉽게 설정하고 거래를 시작할 수 있습니다.
 ANBI 앱 공식 다운로드 v2.96.2 최신 버전 설치 Anbi 공식 안드로이드 버전
Mar 04, 2025 pm 01:06 PM
ANBI 앱 공식 다운로드 v2.96.2 최신 버전 설치 Anbi 공식 안드로이드 버전
Mar 04, 2025 pm 01:06 PM
Binance App 공식 설치 단계 : Android는 공식 웹 사이트를 방문하여 다운로드 링크를 찾아야합니다. Android 버전을 선택하여 IOS를 설치하십시오. 모두 공식 채널을 통해 계약에주의를 기울여야합니다.
 Ouyi iOS 버전 설치 패키지의 링크를 다운로드하십시오
Feb 21, 2025 pm 07:42 PM
Ouyi iOS 버전 설치 패키지의 링크를 다운로드하십시오
Feb 21, 2025 pm 07:42 PM
OUYI는 공식 iOS 앱과 세계 최고의 암호 화폐 교환으로 편리하고 안전한 디지털 자산 관리 경험을 제공합니다. 사용자는이 기사에서 제공 한 다운로드 링크를 통해 Ouyi iOS 버전 설치 패키지를 무료로 다운로드 할 수 있으며 다음과 같은 주요 기능을 즐길 수 있습니다. 편리한 거래 플랫폼 : 사용자는 Bitcoin 및 Ethereum을 포함하여 OUYI iOS 앱에서 수백 개의 암호 화폐를 쉽게 구매하고 판매 할 수 있습니다. . 안전하고 신뢰할 수있는 스토리지 : OUYI는 고급 보안 기술을 채택하여 사용자에게 안전하고 안정적인 디지털 자산 스토리지를 제공합니다. 2FA, 생체 인증 및 기타 보안 조치는 사용자 자산이 침해되지 않도록합니다. 실시간 시장 데이터 : OUYI iOS 앱은 실시간 시장 데이터 및 차트를 제공하여 사용자가 언제든지 암호화를 파악할 수 있습니다.




