session_key 및 openid 구현을 얻기 위한 WeChat 애플릿 개발을 위한 원클릭 로그인
이 글에서는 원클릭 로그인으로 session_key 및 openid 인스턴스를 획득하는 WeChat 애플릿 개발에 대한 관련 정보를 주로 소개합니다. 도움이 필요한 친구는 이를 참고할 수 있습니다.
원클릭 로그인으로 session_key 및 openid 인스턴스를 획득하는 WeChat 애플릿 개발
생각해 보세요. 저는 WeChat 애플릿이 독립형 버전이 되는 것을 원하지 않습니다. 이제 Leancloud의 도움으로 WeChat의 원클릭 로그인 기능을 실현할 수 있습니다.
1단계: av-weapp.js를 다운로드하고 utils 아래에 넣습니다.
2단계: const AV = require('../../utils/av-weapp. js'); 경로는 특정 상황에 따라 다릅니다.
3단계: 초기화 .
AV.init({
appId: 'EJx0NSfY********-gzGzoHsz',
appKey: 'FBVPg5G**********T97SNQj',
});4단계: WeChat 공개 플랫폼에서 AppID(미니 프로그램 ID) 및 AppSecret(미니 프로그램 키) 획득

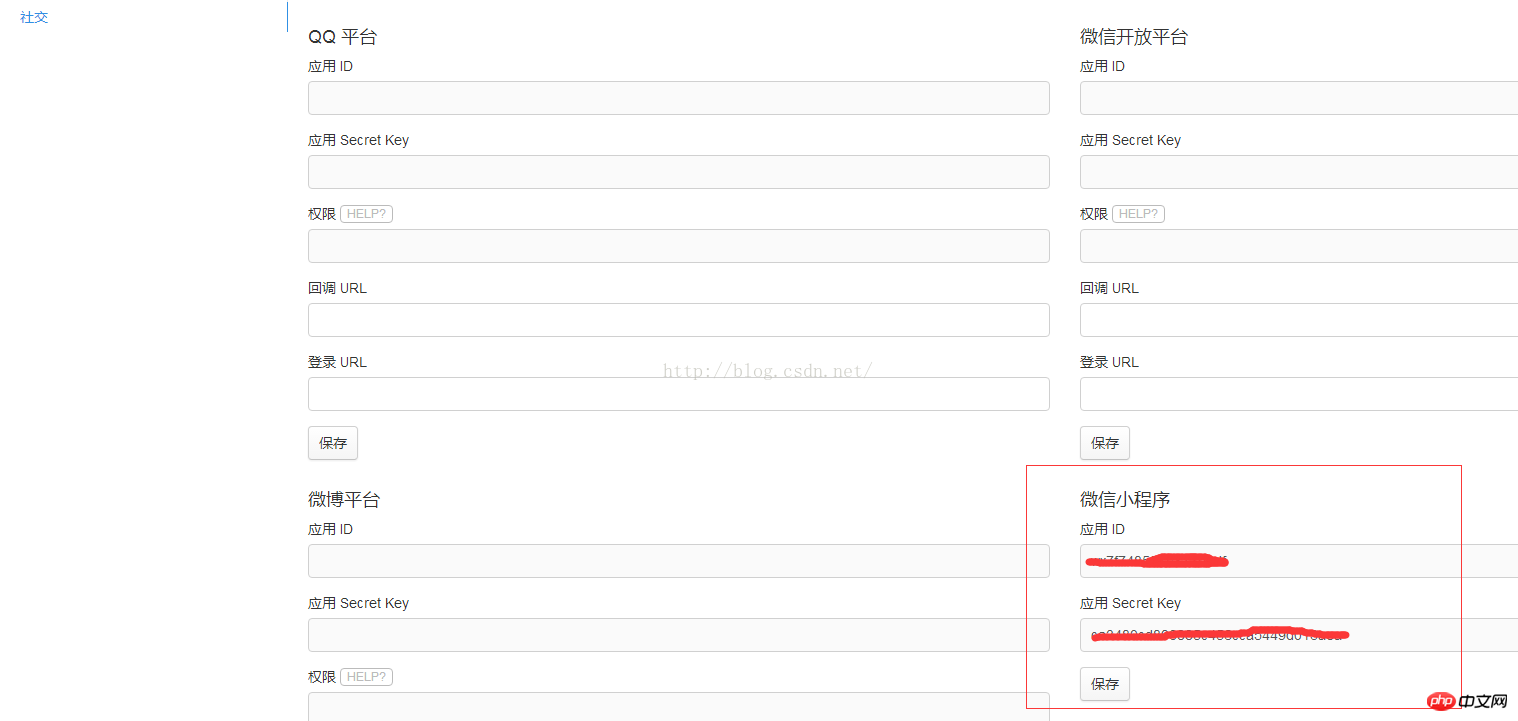
5단계: Leancloud 콘솔 ID에서 AppID(미니 프로그램) 및 AppSecret(미니 프로그램 키) 구성


6단계: 사용자 로그인
<span style="font-size:24px;">AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
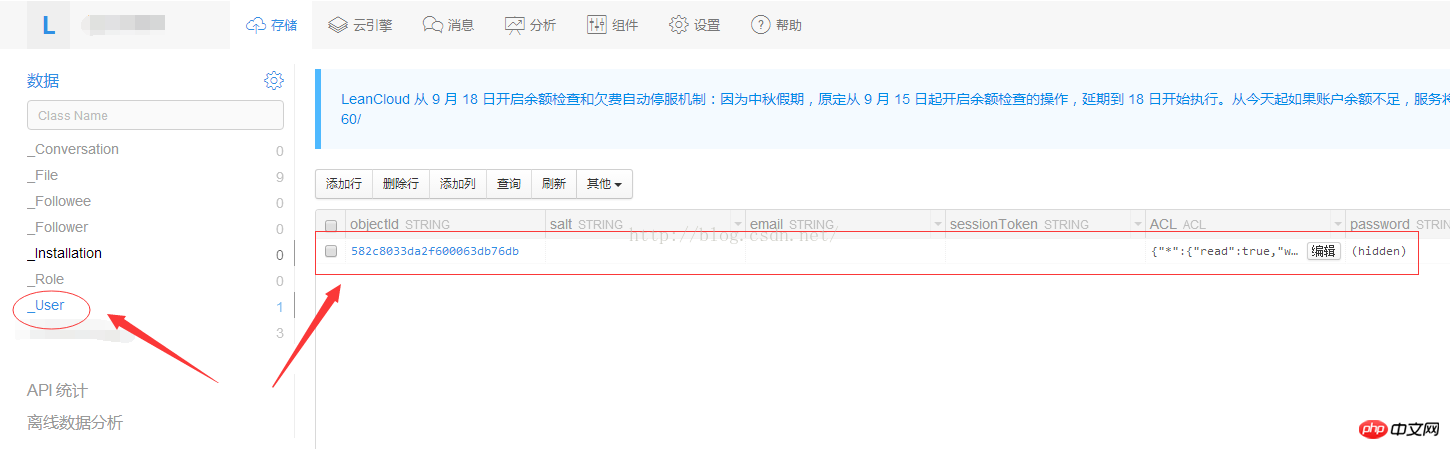
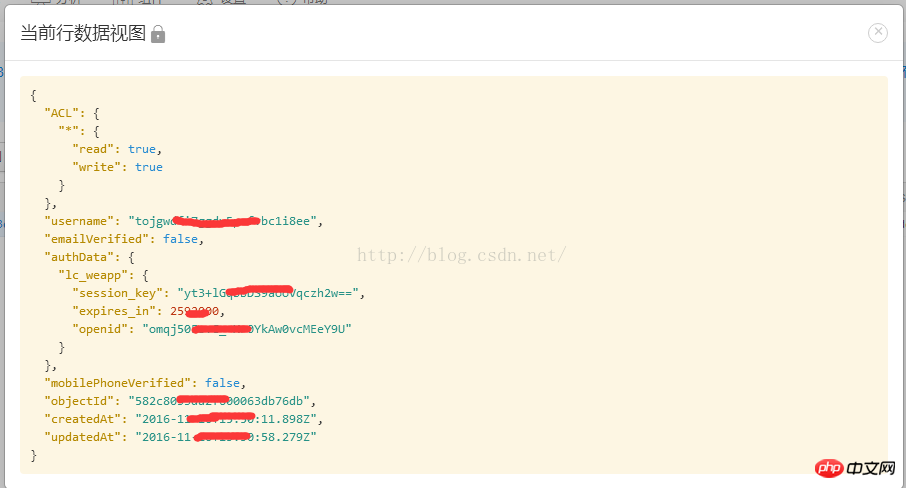
}).catch(console.error);</span>로그인 후 , 플랫폼에서 사용자 정보 보기

Get: session_key 및 openid

7단계: 현재 사용자 정보 가져오기
const user = AV.User.current();
// 调用小程序 API,得到用户信息
wx.getUserInfo({
success: ({userInfo}) => {
// 更新当前用户的信息
user.set(userInfo).save().then(user => {
// 成功,此时可在控制台中看到更新后的用户信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});참고:
wx.re 퀘스트( )은 합법적인 도메인 이름을 구성해야 합니다. 그렇지 않으면 오류가 보고됩니다.
위 내용은 전체 기사 내용입니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 추천:
WeChat 미니 프로그램에서 이미지 선택 영역 자르기를 구현하는 방법
위 내용은 session_key 및 openid 구현을 얻기 위한 WeChat 애플릿 개발을 위한 원클릭 로그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29


