ReactNative에서 FlatList를 사용하는 방법
이 글은 주로 ReactNative에서 FlatList의 구체적인 사용법을 소개합니다. 편집자가 꽤 좋다고 생각해서 이제 공유하고 참고용으로 드리겠습니다. 에디터를 따라가서 살펴보겠습니다. 이전에 사용했던 컴포넌트는 당시 풀다운 새로 고침 및 풀업 로딩 기능을 추가해야 했기 때문에 ListView를 일부 캡슐화했습니다. 문서에서는 ListView를 다시 사용하지 않는 것이 좋습니다. Android에서 작업해 본 친구들은 Android의 ListView도 직접 처리하지 않으면 효율성 문제가 있다는 것을 모두 알고 있습니다. 그래서 공식적으로는 자체 풀다운 기능을 갖춘 FlatList를 다시 출시했습니다.
기능 소개
- 완전한 크로스 플랫폼.
- 가로 레이아웃 모드를 지원합니다.
- 행 구성요소가 표시되거나 숨겨질 때 구성 가능한 콜백 이벤트.
- 별도의 헤드 구성 요소를 지원합니다.
- 별도의 꼬리 구성 요소를 지원합니다.
- 사용자 지정 줄 구분 기호를 지원합니다.
- 풀다운 새로고침을 지원합니다.
- 풀업 로딩을 지원합니다.
- 지정된 행(ScrollToIndex)으로 점프를 지원합니다.
- 그룹/수업/섹션이 필요한 경우에는 SectionList를 사용하세요(이에 대해서는 나중에 기사에서 소개하겠습니다)
FlatList를 사용하는 것도 단순한 사용법이라면 매우 간단합니다. 난이도에 따라 단계별로 소개하겠습니다.
직접 사용<FlatList
data={[{key: 'a'}, {key: 'b'}]}
renderItem={({item}) => <Text>{item.key}</Text>}
/>
- ItemSeparatorComponent 행 사이의 구분 기호 구성 요소입니다. 첫 번째 줄 앞이나 마지막 줄 뒤에 나타나지 않습니다. 여기에서 필요에 따라 뷰를 삽입할 수 있습니다
- ListEmptyComponent 목록이 비어 있으면 구성 요소를 렌더링할 수 있습니다. 이는 React 구성요소, 렌더링 함수 또는 렌더링된 요소일 수 있습니다.
- ListFooterComponent 꼬리 구성 요소
- ListHeaderComponent 머리 구성 요소
- columnWrapperStyle 다중 열 레이아웃이 설정된 경우(즉, numColumns 값이 1보다 큰 정수로 설정된 경우) 다음을 추가로 지정할 수 있습니다. 스타일은 컨테이너의 각 행에 적용됩니다.
- data 단순화를 위해 data 속성은 현재 일반 배열만 지원합니다. 불변 배열과 같은 다른 특수 데이터 구조를 사용해야 하는 경우 하위 수준 VirtualizedList 구성 요소를 직접 사용하세요.
- extraData 목록에 사용된 데이터(renderItem, Header 또는 Footer에 사용 여부) 이외의 데이터가 있는 경우 이 속성에 지정해 주세요. 동시에 이 데이터를 수정할 때 참조 주소를 먼저 수정한 다음(예: 새 개체 또는 배열에 복사) 해당 값을 수정해야 합니다. 그렇지 않으면 인터페이스가 새로 고쳐지지 않을 수 있습니다.
- getItem은 각 항목을 가져옵니다
- getItemCount는 항목 속성을 가져옵니다
- getItemLayout은 콘텐츠 크기를 동적으로 측정하는 오버헤드를 피하기 위한 선택적 최적화이지만 전제는 콘텐츠 크기를 전진. 행 높이가 고정된 경우 getItemLayout은 다음과 유사하게 효율적이고 사용하기 쉽습니다. getItemLayout={(data, index) => ( {length: row height, offset: row height * index, index} )} SeparatorComponent를 지정하는 경우 오프셋 계산 시 구분 기호의 크기를 고려하세요.
- horizontal을 true로 설정하면 가로 레이아웃 모드로 변경됩니다.
- initialNumToRender는 처음에 렌더링할 요소 수를 지정합니다. 가급적이면 화면을 채울 수 있을 만큼만 렌더링하여 가능한 한 짧은 시간 내에 표시되는 콘텐츠가 사용자에게 표시되도록 합니다. 렌더링된 요소의 첫 번째 배치는 슬라이딩 프로세스 중에 언로드되지 않습니다. 이는 사용자가 맨 위로 돌아갈 때 요소의 첫 번째 배치를 다시 렌더링할 필요가 없도록 하기 위한 것입니다.
- initialScrollIndex는 렌더링이 시작되는 항목 인덱스를 지정합니다.
- keyExtractor 이 함수는 특정 항목에 대한 고유 키를 생성하는 데 사용됩니다. Key의 기능은 React가 유사한 요소의 서로 다른 개체를 구별하여 새로 고칠 때 변경된 위치를 확인할 수 있도록 하고 다시 렌더링 비용을 줄이는 것입니다. 이 함수를 지정하지 않으면 기본적으로 item.key가 키 값으로 추출됩니다. item.key도 존재하지 않으면 배열 첨자가 사용됩니다.
- legacyImplementation은 이전 ListView 구현을 사용하기 위해 true로 설정됩니다.
- numColumns 다중 열 레이아웃은 비수평 모드에서만 사용할 수 있습니다. 즉, 가로={false}여야 합니다. 이때 구성 요소 내의 요소는 flexWrap이 활성화된 레이아웃과 유사하게 왼쪽에서 오른쪽, 위에서 아래로 Z 모양으로 배열됩니다. 구성 요소 내의 요소는 높이가 동일해야 합니다. 폭포 레이아웃은 아직 지원되지 않습니다.
- onEndReached는 목록이 콘텐츠 하단에서 onEndReachedThreshold보다 작은 거리로 스크롤될 때 호출됩니다.
- onEndReachedThreshold는 onEndReached 콜백이 트리거되는 콘텐츠 하단에서 얼마나 멀리 떨어져 있는지를 결정합니다. 이 매개변수는 픽셀 단위가 아닌 비율입니다. 예를 들어 0.5는 콘텐츠 하단으로부터의 거리가 현재 목록의 표시 길이의 절반일 때 트리거된다는 의미입니다.
onRefresh如果设置了此选项,则会在列表头部添加一个标准的RefreshControl控件,以便实现“下拉刷新”的功能。同时你需要正确设置refreshing属性。
onViewableItemsChanged在可见行元素变化时调用。可见范围和变化频率等参数的配置请设置viewabilityconfig属性
refreshing在等待加载新数据时将此属性设为true,列表就会显示出一个正在加载的符号。
renderItem根据行数据data,渲染每一行的组件。这个参照下面的demo
viewabilityConfig请参考ViewabilityHelper 的源码来了解具体的配置。
方法
scrollToEnd
滚动到底部。如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToIndex
滚动到指定index的item
如果不设置getItemLayout
属性的话,无法跳转到当前可视区域以外的位置。
scrollToItem
滚动到指定item,如果不设置getItemLayout
属性的话,可能会比较卡。
scrollToOffset
滚动指定距离
Demo:
import React, {Component} from 'react';
import {
StyleSheet,
View,
FlatList,
Text,
Button,
} from 'react-native';
var ITEM_HEIGHT = 100;
export default class FlatListDemo extends Component {
_flatList;
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:ITEM_HEIGHT,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
//this._flatList.scrollToEnd();
//this._flatList.scrollToIndex({viewPosition:0,index:8});
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
//numColumns ={3}
//columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
//getItemLayout={(data,index)=>(
//{length: ITEM_HEIGHT, offset: (ITEM_HEIGHT+2) * index, index}
//)}
//onEndReachedThreshold={5}
//onEndReached={(info)=>{
//console.warn(info.distanceFromEnd);
//}}
//onViewableItemsChanged={(info)=>{
//console.warn(info);
//}}
data={data}>
</FlatList>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
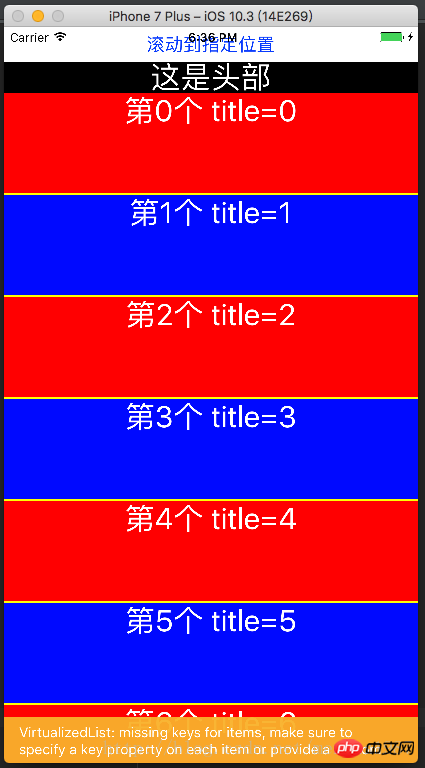
});效果图:

进阶使用
在这里我准备了一份代码示例:
const {width,height}=Dimensions.get('window')
export default class Main extends Component{
// 构造
constructor(props) {
super(props);
}
refreshing(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('刷新成功')
},1500)
}
_onload(){
let timer = setTimeout(()=>{
clearTimeout(timer)
alert('加载成功')
},1500)
}
render() {
var data = [];
for (var i = 0; i < 100; i++) {
data.push({key: i, title: i + ''});
}
return (
<View style={{flex:1}}>
<Button title='滚动到指定位置' onPress={()=>{
this._flatList.scrollToOffset({animated: true, offset: 2000});
}}/>
<View style={{flex:1}}>
<FlatList
ref={(flatList)=>this._flatList = flatList}
ListHeaderComponent={this._header}
ListFooterComponent={this._footer}
ItemSeparatorComponent={this._separator}
renderItem={this._renderItem}
onRefresh={this.refreshing}
refreshing={false}
onEndReachedThreshold={0}
onEndReached={
this._onload
}
numColumns ={3}
columnWrapperStyle={{borderWidth:2,borderColor:'black',paddingLeft:20}}
//horizontal={true}
getItemLayout={(data,index)=>(
{length: 100, offset: (100+2) * index, index}
)}
data={data}>
</FlatList>
</View>
</View>
);
}
_renderItem = (item) => {
var txt = '第' + item.index + '个' + ' title=' + item.item.title;
var bgColor = item.index % 2 == 0 ? 'red' : 'blue';
return <Text style={[{flex:1,height:100,backgroundColor:bgColor},styles.txt]}>{txt}</Text>
}
_header = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是头部</Text>;
}
_footer = () => {
return <Text style={[styles.txt,{backgroundColor:'black'}]}>这是尾部</Text>;
}
_separator = () => {
return <View style={{height:2,backgroundColor:'yellow'}}/>;
}
}
const styles=StyleSheet.create({
container:{
},
content:{
width:width,
height:height,
backgroundColor:'yellow',
justifyContent:'center',
alignItems:'center'
},
cell:{
height:100,
backgroundColor:'purple',
alignItems:'center',
justifyContent:'center',
borderBottomColor:'#ececec',
borderBottomWidth:1
},
txt: {
textAlign: 'center',
textAlignVertical: 'center',
color: 'white',
fontSize: 30,
}
})运行效果如下:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Webstorm中利用babel将ES6自动转码成ES5如何实现
위 내용은 ReactNative에서 FlatList를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원




