WeChat 애플릿의 GET 요청 소개
이 글은 주로 WeChat 애플릿의 GET 요청에 대한 자세한 설명에 대한 관련 정보를 소개합니다. 도움이 필요한 친구들은 이 글을 참고해 보세요.
WeChat 애플릿 자세한 설명 GET 요청 예시
프론트엔드를 배우는 사람은 ajax의 get 요청 데이터를 사용해야 하는데, get 요청을 WeChat 애플릿에서 어떻게 구현하나요? 이제 간단한 get request를 보여드리겠습니다.
먼저 코드로 이동:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
onLoad: function () {
var that = this
wx.request({
url: 'http://apis.baidu.com/heweather/weather/free',
data: {city:'beijing'},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {apikey:'a37c01591e47494fe320137dbc0fd423'}, // 设置请求的 header
success: function(res){
// success
console.log(res)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
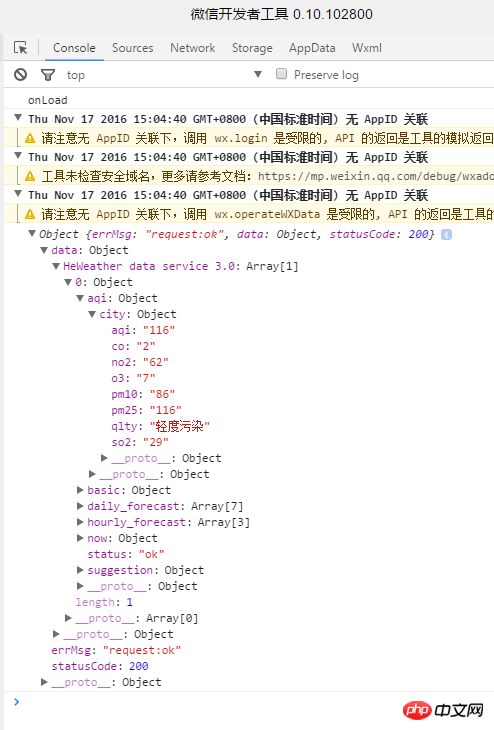
})결과 표시:

실제로 작성 방법이 ajax와 유사하다는 것을 코드를 관찰하여 알아내는 것은 어렵지 않습니다. 어떤 매개변수를 구성해야 하는지 파악합니다. 다음은 공식 구성 정보입니다.

참고: WeChat 애플릿은 동시에 5개의 네트워크 요청 연결만 가질 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat Mini 프로그램의 비디오 구성 요소 소개
쿠키 시뮬레이션을 위한 WeChat Mini 프로그램 구현
위 내용은 WeChat 애플릿의 GET 요청 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
작은 프로그램이 반응할 수 있나요?
Dec 29, 2022 am 11:06 AM
미니 프로그램은 반응을 사용할 수 있습니다. 사용 방법: 1. "react-reconciler"를 기반으로 렌더러를 구현하고 DSL을 생성합니다. 2. DSL을 구문 분석하고 렌더링하기 위한 미니 프로그램 구성 요소를 만듭니다. 3. npm을 설치하고 개발자를 실행합니다. 도구에서 npm을 빌드합니다. 4. 자신의 페이지에 패키지를 소개한 다음 API를 사용하여 개발을 완료합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
Alipay, 희귀 문자 라이브러리를 수집하고 보완하는 '한자 따기-희귀 문자' 미니 프로그램 출시
Oct 31, 2023 pm 09:25 PM
10월 31일 이 사이트의 소식에 따르면 올해 5월 27일 Ant Group은 '한자 선택 프로젝트'를 시작한다고 발표했으며 최근 새로운 진전을 보였습니다. Alipay는 '한자 선택 - 흔하지 않은 문자' 미니 프로그램을 출시했습니다. 희귀 캐릭터는 희귀 캐릭터 라이브러리를 보완하고 희귀 캐릭터에 대한 다양한 입력 경험을 제공하여 Alipay의 희귀 캐릭터 입력 방법을 개선하는 데 도움을 줍니다. 현재 사용자는 "한자픽업", "희귀문자" 등의 키워드를 검색하여 "특수문자" 애플릿에 진입할 수 있습니다. 미니 프로그램에서 사용자는 시스템에서 인식 및 입력되지 않은 희귀 문자의 사진을 제출할 수 있으며 확인 후 Alipay 엔지니어가 글꼴 라이브러리에 추가 항목을 작성합니다. 이 웹사이트에서는 미니 프로그램에서도 최신 문자 분할 입력 방식을 경험할 수 있다고 밝혔습니다. 이 입력 방식은 발음이 불분명한 희귀 문자를 위해 설계되었습니다. 사용자 해체
 uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
uniapp이 미니 프로그램과 H5 간의 빠른 전환을 달성하는 방법
Oct 20, 2023 pm 02:12 PM
유니앱이 미니 프로그램과 H5 사이를 빠르게 전환하려면 구체적인 코드 예제가 필요합니다. 최근 모바일 인터넷의 발전과 스마트폰의 대중화로 인해 미니 프로그램과 H5는 필수 애플리케이션 형태가 되었습니다. 크로스 플랫폼 개발 프레임워크인 uniapp은 코드 세트를 기반으로 작은 프로그램과 H5 간의 변환을 신속하게 실현하여 개발 효율성을 크게 향상시킬 수 있습니다. 이 기사에서는 uniapp이 미니 프로그램과 H5 간의 신속한 변환을 달성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 유니앱 유니아 소개
 Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
Python으로 간단한 채팅 프로그램 작성 튜토리얼
May 08, 2023 pm 06:37 PM
구현 아이디어 x01 서버 구축 먼저, 서버 측에서는 소켓을 사용하여 메시지를 수락합니다. 소켓 요청이 수락될 때마다 새 스레드가 열려 메시지 배포 및 수락을 관리합니다. 모든 스레드를 관리하여 채팅방의 다양한 기능 처리를 실현합니다. x02 클라이언트의 설정은 서버보다 훨씬 간단합니다. 클라이언트의 기능은 메시지를 보내고 받는 것뿐이며 특정 문자를 입력하는 것뿐입니다. 따라서 다양한 기능을 사용하려면 클라이언트 측에서 두 개의 스레드만 사용해야 합니다. 하나는 메시지 수신 전용이고 다른 하나는 메시지 전송 전용입니다. 왜냐하면, 오직
 미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니프로그램 등록 조작방법
Sep 13, 2023 pm 04:36 PM
미니 프로그램 등록 작업 단계: 1. 개인 ID 카드, 기업 사업자 등록증, 법인 ID 카드 및 기타 제출 자료 사본을 준비합니다. 2. 미니 프로그램 관리 배경에 로그인합니다. 4. "기본 설정"을 선택합니다. 5. 제출 정보를 입력합니다. 6. 제출 자료를 업로드합니다. 7. 제출 신청서를 제출합니다. 8. 심사 결과를 기다립니다. 제출이 통과되지 않은 경우 사유에 따라 수정합니다. 9. 제출에 대한 후속 작업은 다음과 같습니다.
 위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
위챗 미니 프로그램 회원가입 방법
May 07, 2024 am 10:24 AM
1. WeChat 미니 프로그램을 열고 해당 미니 프로그램 페이지로 들어갑니다. 2. 미니 프로그램 페이지에서 회원 관련 입구를 찾으세요. 일반적으로 회원 입구는 하단 네비게이션 바 또는 개인 센터에 있습니다. 3. 멤버십 포털을 클릭하여 멤버십 신청 페이지로 이동합니다. 4. 회원가입신청 페이지에서 휴대폰번호, 이름 등 관련 정보를 입력하신 후, 가입신청을 해주세요. 5. 미니 프로그램은 회원 가입 신청서를 검토한 후, 사용자는 위챗 미니 프로그램의 회원이 될 수 있습니다. 6. 이용자는 회원이 되면 포인트, 쿠폰, 회원전용 이벤트 등 더 많은 회원권을 누릴 수 있습니다.




