Vue, Angle 및 React를 사용하여 양방향 데이터 바인딩을 구현하는 방법
이 글은 주로 Vue, Angle, React 데이터의 양방향 바인딩 원리에 대한 간략한 분석을 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가서 살펴보겠습니다
전통적인 방법
프런트엔드 유지 관리 상태, DOM을 수동으로 조작하여 뷰를 업데이트합니다. 프런트엔드 프레임워크는 템플릿을 통해 서버 데이터를 렌더링합니다. 사용자가 작업을 수행하면 document.getElementBy를 통해 DOM을 수동으로 업데이트합니다...
프레임워크는 데이터와 뷰를 분리하는 데 도움이 됩니다. 프레임워크는 처음으로만 렌더링하고 상태 모니터링 변경 사항을 추적하지 않기 때문에 후속 상태 업데이트에는 DOM의 수동 조작이 필요합니다.
양방향 데이터 바인딩
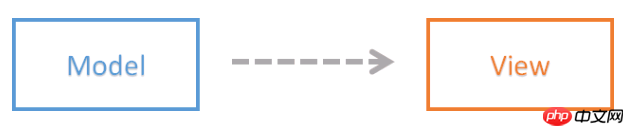
프론트엔드 개발에서 MV* 모델을 채택할 때, M - 모델은 데이터인 모델을 의미하고, V - 뷰는 데이터인 뷰를 의미합니다. 페이지에 부분이 표시됩니다. 일반적으로 서버에서 얻은 데이터를 "렌더링"하여 뷰에 표시하는 코드를 작성해야 합니다. 데이터가 변경될 때마다 뷰가 데이터와 일치하도록 뷰를 업데이트하기 위해 다시 렌더링합니다.

페이지는 사용자 상호 작용을 통해 상태 및 데이터의 변경 사항도 생성합니다. 이때 뷰의 업데이트를 백엔드 서버에 동기화하는 코드를 작성합니다. 즉,

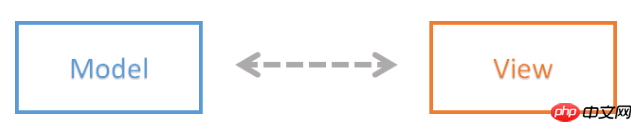
프런트엔드 MV* 프레임워크마다 모델과 뷰 간의 데이터 동기화를 위한 처리 방법이 다릅니다. Backbone에서는 Model에서 View로 데이터를 전송할 때 Model이 업데이트될 때마다 View에서 Model의 변경 이벤트를 수신할 수 있습니다. View에서 Model로의 데이터 전송은 View에 해당하는 DOM 요소의 다양한 이벤트를 모니터링할 수 있으며, View 상태의 변화를 감지한 후 변경된 데이터를 Model로 전송합니다(양측의 Listening 이벤트를 통해). Backbone과 비교하여 AngularJS로 대표되는 MVVM 프레임워크는 한 단계 더 나아가 프레임워크 수준에서 이 데이터 동기화 메커니즘을 지원하며 양방향 데이터 바인딩입니다.

다른 MVVM 프레임워크에서 양방향 데이터 바인딩은 다음과 같습니다. 구현된 기술이 차이를 만듭니다.
AngularJS는 "더티 값 감지" 방법을 채택합니다. 데이터가 변경된 후 모든 데이터와 뷰 간의 바인딩 관계를 감지하여 모든 변경 사항이 처리되어 다른 데이터가 추가로 발생할 수 있는지 확인합니다. 변경되었으므로 더 이상 데이터 변경이 발생하지 않을 때까지 이 프로세스가 여러 번 순환될 수 있으며, 그런 다음 변경된 데이터가 보기로 전송되고 페이지가 업데이트됩니다. ViewModel의 데이터가 수동으로 변경되는 경우 변경 사항이 뷰에 동기화되도록 하려면 "더티 값 감지"를 수동으로 트리거해야 합니다.
VueJS는 ES5에서 제공하는 Object.defineProperty() 메서드를 사용하여 데이터 작업을 모니터링하여 자동으로 데이터 동기화를 트리거합니다. 또한 동기화가 서로 다른 데이터에 대해 실행되므로 모든 데이터에 대해 테스트를 수행하는 대신 변경 내용을 바인딩된 뷰에 정확하게 전송할 수 있습니다.
Vue 양방향 데이터 바인딩은
데이터와 뷰의 바인딩 및 동기화를 구현하며, 이는 궁극적으로 데이터를 읽고 쓰는 과정, 즉 Object.defineProperty( ). Vue의 함수는 DefineReactive입니다. 구현의 단순화된 버전에서는 몇 가지 기본 기능만 유지했습니다.
function defineReactive(obj, key, value){
var dep = new Dep();
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactGetter(){
if(Dep.target){
dep.depend();
}
return value;
},
set: function reactSetter(newVal){
if (value === newVal) {
return;
} else {
value = newVal;
//如果数据发生改变,则通知所有的 watcher(借助 dep.notify())
dep.notify();
}
}
})
}데이터를 읽을 때 현재 Watcher(데이터 관찰자)가 있는 경우 Watcher는 새 데이터가 뷰로 전송됨) 감시자는 현재 데이터에 바인딩됩니다(dep.dependent(), dep는 현재 데이터를 모든 감시자 종속성과 연결). 이는 종속성을 확인하고 기록하는 프로세스입니다. 데이터를 할당할 때 데이터가 변경되면 모든 감시자에게 알림이 전송됩니다(dep.notify() 사용). 이런 방식으로 데이터를 수동으로 변경하더라도 프레임워크는 자동으로 데이터를 뷰에 동기화할 수 있습니다.
데이터 바인딩 관계 식별 과정
Vue와 AngularJS에서는 뷰 요소와 데이터 간의 바인딩 관계를 HTML에 명령어를 추가하여 선언합니다
<form id="test">
<input type="text" v-model="name">
</form>위 HTML 코드는 입력을 나타냅니다. 요소는 이름에 바인딩됩니다. 데이터. JS 코드에서 다음과 같이 초기화할 수 있습니다:
var vm = new Vue({
el: '#test',
data: {
name: 'sysuzhyupeng'
}
})코드가 올바르게 실행되면 페이지의 입력 요소에 해당하는 위치에 위 코드에 지정된 초기 값인 sysuzhyupeng이 표시됩니다.
vm.name = 'zhyupeng'을 실행한 후 페이지의 입력도 다음과 같이 업데이트됩니다: zhyupeng. 페이지 텍스트 상자의 내용을 yupeng으로 수정하면 vm.name을 통해 얻은 값은 'yupeng'
React 데이터 바인딩
React는 가상 DOM 트리의 업데이트를 고려하여 이 방법을 사용합니다.
-
속성 업데이트는 구성 요소 자체에서 처리됩니다
구조 업데이트, 하위 트리(가상 DOM) 다시 렌더링, 최소 수정 단계 찾기, DOM 작업 패키징, 실제 DOM 트리 패치
순전히 데이터 바인딩의 관점에서 보면 React 가상 DOM은 데이터 바인딩 없음, setState()는 이전 상태(상태는 폐기됨)를 유지하지 않기 때문에 바인딩이 없습니다
데이터 업데이트 메커니즘의 관점에서 React는 데이터 모델을 제공하는 방식과 유사합니다(업데이트해야 함). 상태를 통해)
양방향 데이터가 없습니다. 바인딩하는 경우 양방향 입력 시나리오를 어떻게 구현하나요? 프레임워크에서 제공하는 API를 통해 데이터 변경 사항을 수동으로 알리는 것은 DOM을 운영하는 방식과 매우 유사합니다
위 내용은 제가 모두를 위해 정리한 내용이므로 앞으로 모든 분들께 도움이 되기를 바랍니다.
관련 기사:
Angular4.0에서laydate.js 날짜 플러그인을 사용하는 방법
위 내용은 Vue, Angle 및 React를 사용하여 양방향 데이터 바인딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7690
7690
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.
 반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
React는 대화식 프론트 엔드 경험을 구축하는 데 선호되는 도구입니다. 1) 반응은 구성 요소화 및 가상 DOM을 통해 UI 개발을 단순화합니다. 2) 구성 요소는 기능 구성 요소 및 클래스 구성 요소로 나뉩니다. 기능 구성 요소는 더 간단하고 클래스 구성 요소는 더 많은 수명주기 방법을 제공합니다. 3) RECT의 작동 원리는 가상 DOM 및 조정 알고리즘에 의존하여 성능을 향상시킵니다. 4) 주 경영진은 usestate 또는 this.state를 사용하며 ComponentDidMount와 같은 수명주기 방법은 특정 논리에 사용됩니다. 5) 기본 사용에는 구성 요소 생성 및 상태 관리가 포함되며 고급 사용량은 사용자 정의 후크 및 성능 최적화가 포함됩니다. 6) 일반적인 오류에는 부적절한 상태 업데이트 및 성능 문제, 디버깅 기술은 ReactDevTools 사용 및 우수
 VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
VUE 기능의 매개 변수를 전달하는 방법
Apr 08, 2025 am 07:36 AM
매개 변수를 vue.js 함수로 전달하는 두 가지 주요 방법이 있습니다. 슬롯을 사용하여 데이터를 전달하거나 BAND를 사용하여 함수를 바인딩하고 매개 변수를 제공합니다. 슬롯을 사용하여 매개 변수를 전달합니다 : 구성 요소 템플릿에서 데이터를 전달하고 컴포넌트 내에서 액세스하고 기능의 매개 변수로 사용됩니다. 바인드 바인딩을 사용하여 매개 변수를 전달합니다 : vue.js 인스턴스에서 바인드 함수를 제공하고 기능 매개 변수를 제공합니다.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




