
이 글은 주로 WeChat 애플릿 롤링 메시지 알림의 예제 코드를 소개합니다. 내용이 꽤 좋아서 참고용으로 올립니다.
앞에 작성:
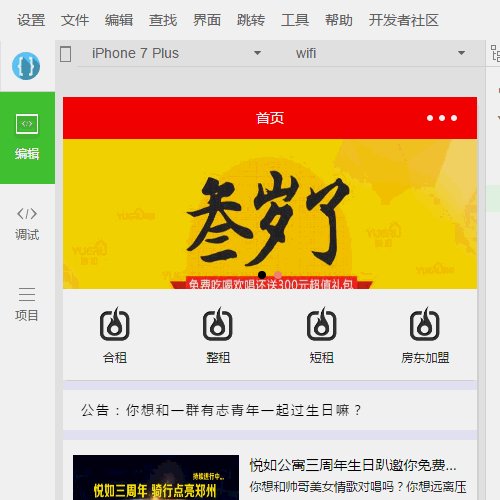
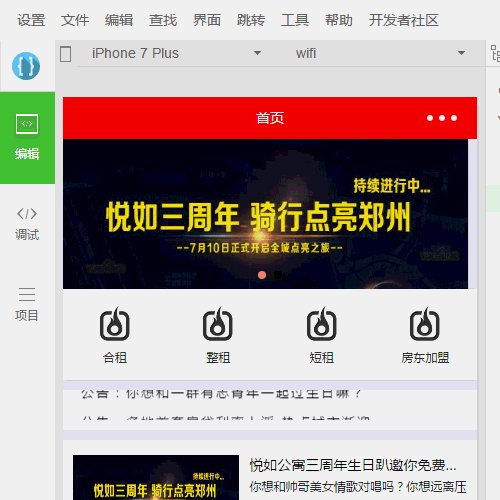
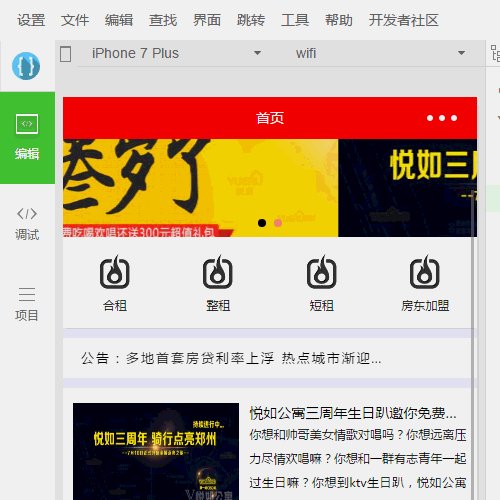
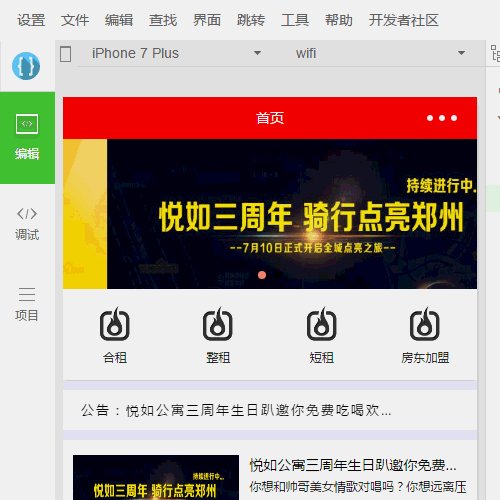
이번에는 주로 swiper 구성 요소를 사용하여 구현되는 WeChat 애플릿의 위아래 스크롤 메시지 알림 구현을 요약하고 싶습니다. 애플릿.
위아래 스크롤을 구현하려면 수직 속성(기본 왼쪽 및 오른쪽 스크롤을 구현하려면 기본값은 false)을 true로 설정합니다.
(스와이프에 수직 속성이 있는 한, 값을 true 또는 false로 지정하거나 매개변수 값을 설정하지 않아도 위아래로 스크롤된다는 점에 유의해야 합니다.)
심천에서 돌아와서 작은 위챗 애플릿 프로젝트를 만들었는데, 돌아온 후 심천에서 이틀간 집세를 아주 빨리 벌었다는 점이 다행이네요, ㅎㅎ...
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>wxss
.swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
} Js
var app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
{ url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
{ url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
});
}
}) 데이터가 담겨있습니다 setData 함수에서 setData 함수의 주요 기능은 논리 레이어에서 뷰 레이어로 데이터를 보내는 것이지만, 한 번에 많은 양의 데이터를 설정하는 것은 피해야 합니다.
Effect

뒤에 적혀있습니다
위 내용은 모두의 학습에 도움이 되길 바랍니다.
관련 추천:
WeChat 애플릿의 프로젝트 카운트다운 동적 표시 효과
위 내용은 WeChat 애플릿에서 롤링 메시지 알림 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!