이 글은 주로 JS에서 구현하는 변경 시트의 최소 개수 문제를 소개하며, 자바스크립트 수학 연산과 관련된 연산 기술이 포함되어 있습니다. 필요한 친구는 참고할 수 있습니다.
이 문서의 예는 최소 개수의 문제를 알려줍니다. JS가 구현한 변경 시트. 참조용으로 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
전체 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 找零问题</title>
</head>
<body>
<script>
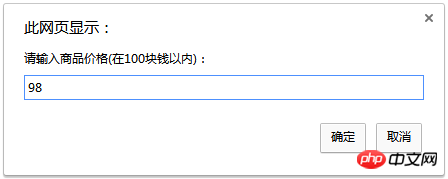
var price = prompt("请输入商品价格(在100块钱以内):");
if(price>100){
alert("请输入0-100之间的整数!");
var price = prompt("请输入商品价格(在100块钱以内):");
}
else{
document.writeln("<b style='color: green;'>"+price+"</b>"+"找零情况如下:</br>");
var number = new Array(50,20,10,5,1);
if (price>=0){
for(var i=0; i<number.length; i++){
var N=Math.floor(price/number[i]);
document.writeln("找"+"<b style='color:red;'>"+number[i]+"</b>"+"元--"+"<b style='color:red;'>"+N+"</b>"+"张"+"</br>");
price = price-N*number[i];
}
}
}
</script>
</body>
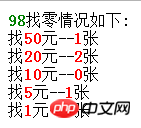
</html>실행 결과:


위는 모두를 위해 제가 편집한 내용입니다. 그렇게 되기를 바랍니다. 앞으로는 모두에게 도움이 되세요.
관련 기사:
Vue.js의 구성 요소 간 순환 참조를 구현하는 방법
위 내용은 JS에서 최소 변경 시트 수를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!