Vue.JS 프로젝트의 Vuex 플러그인에 대한 자세한 소개(자세한 튜토리얼)
이 글에서는 Vuex 플러그인을 사용하여 다음 프로젝트에 쉽게 추가할 수 있는 5가지 기능을 보여 드리겠습니다. 함께 배워봅시다.
Vuex를 사용하여 Vue 상태를 관리하는 데는 여러 가지 이유가 있습니다. 그 중 하나는 Vuex 플러그인을 통해 멋진 기능을 확장하는 것이 매우 쉽다는 것입니다. Vuex 커뮤니티의 개발자들은 여러분이 상상할 수 있는 많은 기능과 여러분이 생각하지 못했던 기능을 갖춘 수많은 무료 플러그인을 만들었습니다.
상태 지속성은 탭과 창 언어 현지화를 동기화하여 여러 로딩 상태 캐시 작업을 관리합니다
1. 상태 지속성
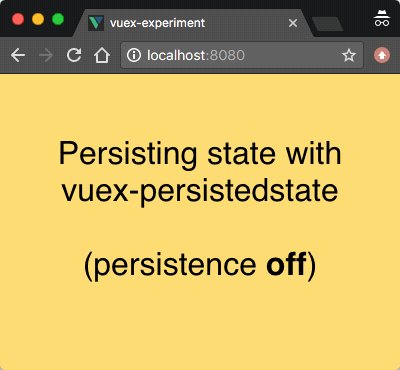
vuex-persistedstate는 브라우저의 로컬 저장소(로컬 저장소)를 사용하여 상태(상태) 지속성을 수행합니다. 이는 페이지를 새로 고치거나 탭을 닫아도 데이터가 삭제되지 않음을 의미합니다.
좋은 예는 장바구니입니다. 사용자가 실수로 탭을 닫은 경우 탭을 다시 열고 이전 페이지로 돌아갈 수 있습니다.

2. 탭과 창 동기화
vuex-shared-mutations는 여러 탭 간의 상태를 동기화할 수 있습니다. 변형을 통해 상태를 로컬 저장소에 저장하여 이를 수행합니다. 탭이나 창의 콘텐츠가 업데이트되면 저장 이벤트가 트리거되고 mutation이 다시 호출되어 상태를 동기화된 상태로 유지합니다. mutation 将状态储存到本地存储(local storage)来实现。选项卡、窗口中的内容更新时触发储存事件,重新调用 mutation ,从而保持状态同步。

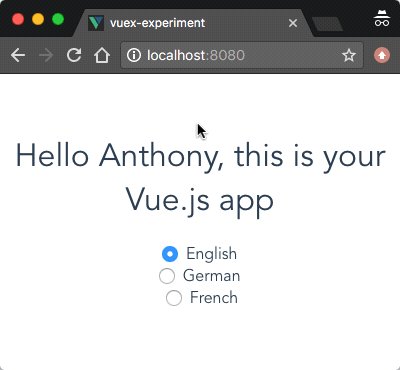
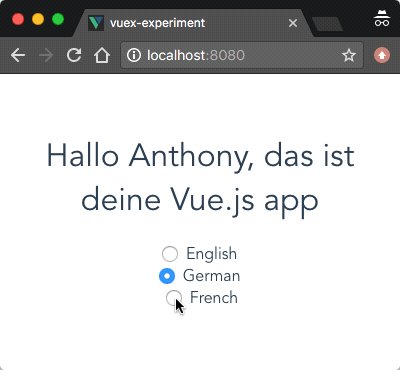
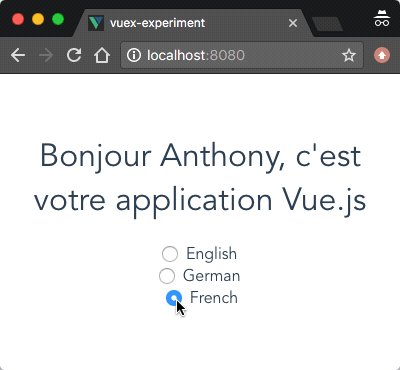
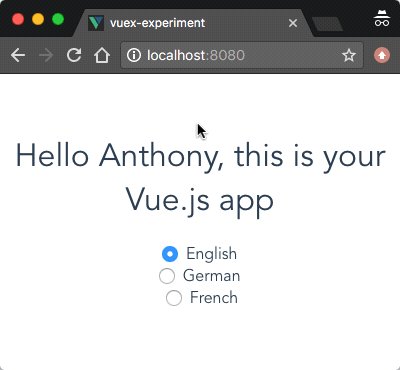
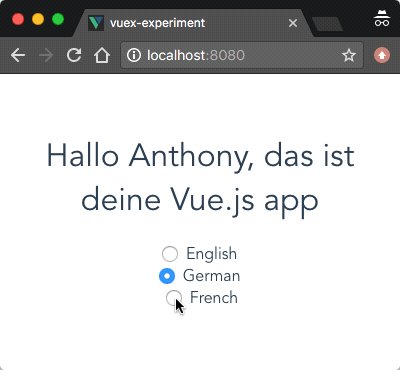
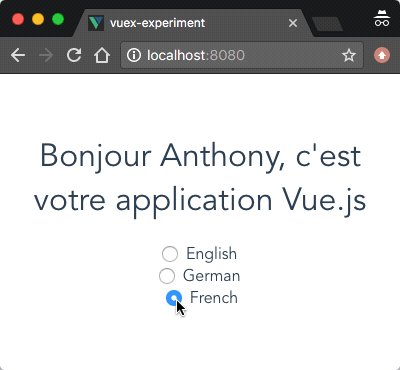
3. 语言本地化
vuex-i18n 允许你轻松地用多种语言存储内容。让你的应用切换语言时更容易。
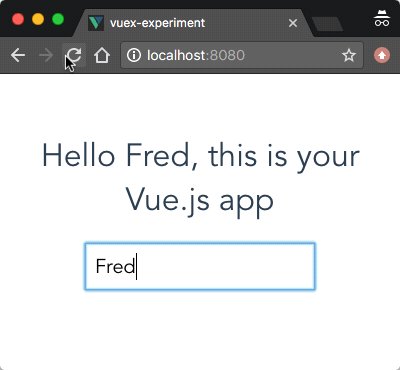
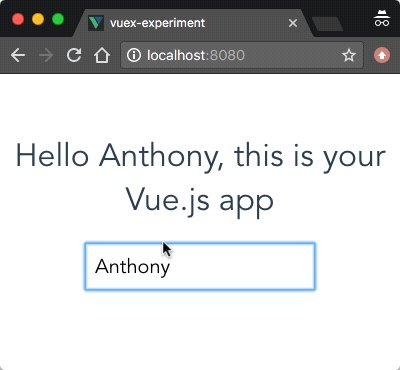
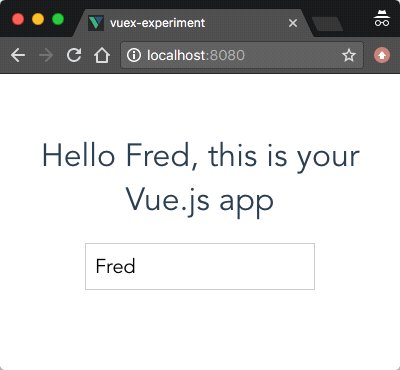
一个很酷的功能是你可以存储带有标记的字符串,比如"Hello {name}, this is your Vue.js app."。所有的翻译版本都会在标记的地方使用相同的字符串。

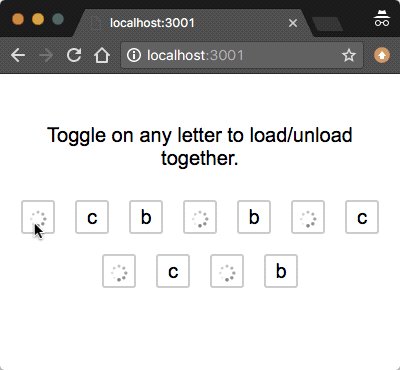
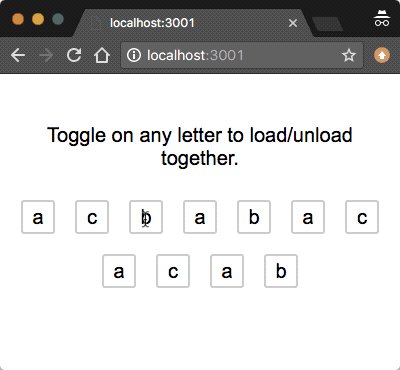
4. 管理多个加载状态
vuex-loading 有助于你管理应用中的多个加载状态。这个插件适用于状态变化频繁且复杂的实时应用程序。

5. 缓存操作
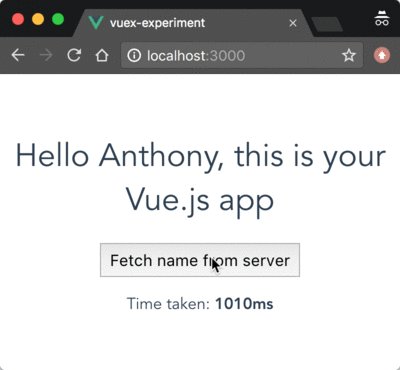
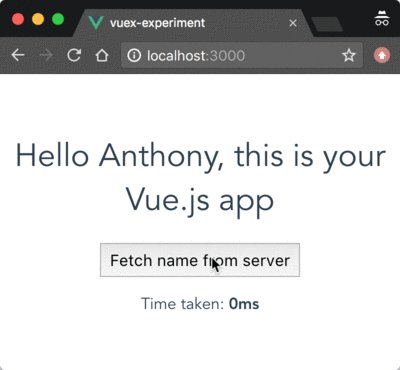
vuex-cache 可以缓存 Vuex 的 action。例如,如果你从服务器检索数据,这个插件将在第一次调用该 action 时缓存结果,然后在之后的dispatch


vuex -i18n을 사용하면 여러 언어로 콘텐츠를 쉽게 저장할 수 있습니다. 앱에서 언어를 더 쉽게 전환할 수 있도록 하세요.
멋진 기능은 "안녕하세요 {name} 님, Vue.js 앱입니다."와 같은 태그를 사용하여 문자열을 저장할 수 있다는 것입니다. 모든 번역은 표시된 위치에서 동일한 문자열을 사용합니다. 
vuex-loading은 애플리케이션의 여러 로딩 상태를 관리하는 데 도움이 됩니다. 이 플러그인은 빈번하고 복잡한 상태 변경이 있는 실시간 애플리케이션에 적합합니다. 
액션을 캐시할 수 있습니다. 예를 들어, 서버에서 데이터를 검색하는 경우 플러그인은 action이 처음 호출될 때 결과를 캐시한 다음 후속 디스패치에서 캐시된 값을 직접 반환합니다. . 필요할 때 캐시를 지우는 것도 쉽습니다. 🎜🎜🎜🎜🎜위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 🎜🎜관련 글: 🎜🎜🎜react-router에서 페이지를 새로 고칠 때 404 문제가 발생합니다🎜🎜🎜🎜Vue 이벤트 수정자 캡처 사용법 자세히 소개🎜🎜🎜🎜vue 구성 요소에서 이벤트를 전달하는 방법🎜🎜위 내용은 Vue.JS 프로젝트의 Vuex 플러그인에 대한 자세한 소개(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 Vue2의 Composition API 구현 원리 분석
Jan 13, 2023 am 08:30 AM
Vue2의 Composition API 구현 원리 분석
Jan 13, 2023 am 08:30 AM
Vue3 출시 이후, 단어 구성 API는 Vue를 작성하는 학생들의 시야에 들어왔습니다. 이제 @의 출시로 인해 구성 API가 이전 옵션 API보다 얼마나 나은지 항상 들어보셨을 것입니다. vue/composition-api 플러그인, Vue2 학생들도 버스에 탑승할 수 있습니다. 다음으로 우리는 주로 반응형 참조와 반응형을 사용하여 이 플러그인이 이를 어떻게 달성하는지에 대한 심층 분석을 수행할 것입니다.




