Vue에서 웹 페이징 구성 요소를 구현하는 방법
이 글은 주로 웹 페이징 구성요소를 구현하기 위한 Vue 구현 방법을 자세히 소개합니다. 관심 있는 친구들은 참고할 수 있습니다.
이 글의 예는 웹 페이징 구성요소를 구현하기 위한 Vue의 구체적인 코드를 공유합니다. . , 참고로 구체적인 내용은 다음과 같습니다
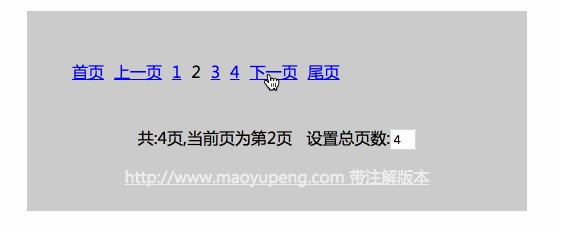
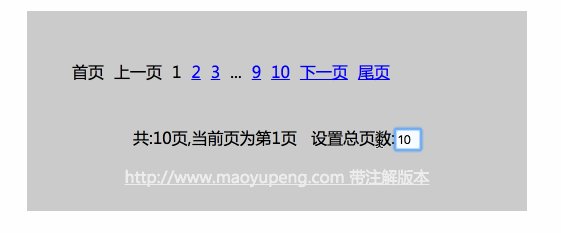
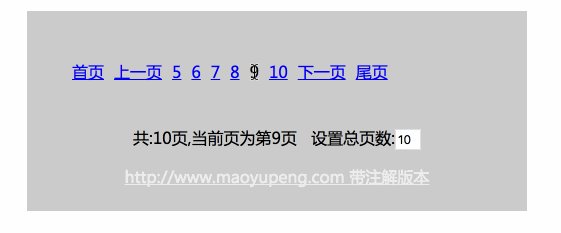
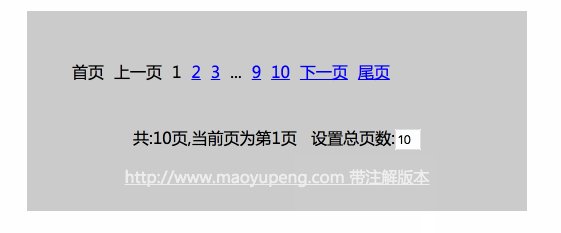
Effect Demonstration

Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试分页 - www.maoyupeng.com</title>
<style type="text/css">
body{padding:0; margin: 0; broder:none; } #app {width: 500px; height: 200px; margin: 0 auto; text-align: center; background-color: #cccccc; } #mylink {color: #efefef; } .pagination{list-style: none; text-align: center; height: 50px; padding-top: 50px; } .pagination > li {float: left; margin: 0 5px; } [v-cloak] {display: none; } </style>
</head>
<body>
<p id="app" v-cloak>
<ul class="pagination">
<li>
<a v-if="currentPage == 1" >首页</a>
<a v-else href="javascript:;" @click="next(1)">首页</a>
</li>
<li v-if="currentPage<=1"><a>上一页</a></li>
<li v-else><a href="javascript:;" @click="next(currentPage-1)">上一页</a></li>
<li v-for="item in pagingList">
<a v-if="currentPage==item.key || sign ==item.key" >{{item.key}}</a>
<a v-else href="javascript:;" @click="next(item.value)">{{item.key}}</a>
</li>
<li v-if="currentPage>=totalPageCount"><a>下一页</a></li>
<li v-else><a href="javascript:;" @click="next(currentPage+1)">下一页</a></li>
<li>
<a v-if="totalPageCount == currentPage">尾页</a>
<a v-else href="javascript:;" @click="next(totalPageCount)">尾页</a>
</li>
</ul>
<p>共:{{totalPageCount||0}}页,当前页为第{{currentPage||0}}页 设置总页数:<input style="width:20px;" v-model="totalPageCount"></p>
<a href="http://www.maoyupeng.com/web-pagination-component-for-vue.html" target="_blank" id="mylink">http://www.maoyupeng.com 带注解版本</a>
</p>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
// 省略的符号
sign:'...',
// 省略号位置
signIndex:4,
// 总页数
totalPageCount: 4,
// 当前页
currentPage:1,
// 显示在页面的数组列表
pagingList:[]
},
watch: {
totalPageCount (val) {
var that = this
if (!val || val == '') return;
that.currentPage = 1;
that.init()
},
currentPage (val) {
var that = this
that.init()
}
},
methods: {
// 跳转到某页码
next (num) {
var that = this
if (num <= 1) that.currentPage = 1;
else if (num >= that.totalPageCount) that.currentPage = that.totalPageCount;
else that.currentPage = num;
},
// 初始化数据
fetchData () {
var that = this
that.pagingList = [];
var tmp = null;
if ((that.totalPageCount) > 6) {
if (((that.totalPageCount-1) == (that.totalPageCount - that.currentPage)) && (that.totalPageCount - that.currentPage) > 5) {
for (var i=1;i<7;i++) {
if (i < that.signIndex) {
tmp = {key:i, value:i }
} else if (i== that.signIndex) {
tmp = {key:that.sign, value:0 }
} else if (i == (that.signIndex + 1) ) {
tmp = {key:that.totalPageCount - 1, value:that.totalPageCount - 1 }
} else {
tmp = {key:that.totalPageCount, value:that.totalPageCount }
}
that.pagingList.push(tmp)
}
} else if (((that.totalPageCount - that.currentPage) <= that.signIndex)){
var starNum = that.totalPageCount - 5;
for (var i=starNum;i<starNum+6;i++) {
tmp = {key:i, value:i }
that.pagingList.push(tmp)
}
} else {
var starNum = that.currentPage - 1;
for (var i=1;i<7;i++) {
if (i < that.signIndex) {
tmp = {key:(starNum - 1) + i, value:(starNum - 1) + i }
} else if (i== that.signIndex) {
tmp = {key:that.sign, value:0 }
} else if (i == (that.signIndex + 1) ) {
tmp = {key:that.totalPageCount - 1, value:that.totalPageCount - 1 }
} else {
tmp = {key:that.totalPageCount, value:that.totalPageCount }
}
that.pagingList.push(tmp)
}
}
} else {
for (var i =0; i <that.totalPageCount; i++) {
tmp = {key:i+1, value:i+1 }
that.pagingList.push(tmp)
}
}
},
init () {
var that = this
that.fetchData()
}
},
mounted () {
var that = this
that.init()
}
})
</script>
</body>
</html>위 내용은 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 기사:
CommonsChunkPlugin을 사용하여 공용 모듈을 추출하는 방법
React Component에서 구현하는 방법 내부 소통
위 내용은 Vue에서 웹 페이징 구성 요소를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




