이 기사에서는 주로 Taobao를 모방하여 지방 자치단체의 3단계 연결을 달성하는 데 관심이 있는 친구가 참조할 수 있습니다.
3단계 연결, 점점 더 많은 미학이 있습니다. 종류가 많고, 많은 회사가 타오바오의 3단계 연동을 흉내내고 있는데, 멋지고 패셔너블해서 저희 회사도 마찬가지네요... 코드를 쉽게 붙여넣기 위해 지방과 도시에 작성한 json을 분리했습니다. 데이터를 다운로드하여 붙여넣을 수 있습니다. 링크는 다음과 같습니다: vue.json (이것은 직접 데이터이므로 vue2 프로젝트에 넣으십시오. (내 프로젝트는 vue2를 사용하기 때문에 다른 속성은 블로그와 일치합니다.) 블로그에 협조해 주세요. 그런 다음 이 json을 다운로드하세요)).
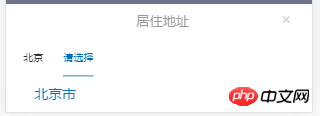
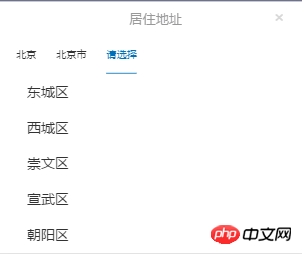
먼저 페이지가 다음과 같이 표시됩니다:

그런 다음 카운티 수준 영역에 다음과 같이 3단계 연결이 있습니다. (다음은 클립이며 배경색은 가로채지 않았습니다.)


이것은 어떤 모습이며 어떤 형태로 나타나는가? 회사의 UI 요구에 따라 당사에서 팝업 레이어를 만들었습니다. . 그런 다음 트래픽을 절약하기 위해 섹션만 차단했습니다. 최종 표시는 다음과 같습니다.

귀하의 회사가 우리와 동일한 요구 사항을 갖고 있다면 이것이 도움이 되기를 바랍니다. 다음은 vue2 프로젝트에서 작성한 3단계 연결 코드와 CSS 스타일입니다.
<section class="myAddress">
<section>
<section class="cont" @click="choseAdd()">
<section>
<span>所在地区:{{Province?Province:''}} {{City?City:''}} {{District?District:''}}</span>
</section>
<img src="../../assets/main/right.png" alt="">
<p style="clear: both"></p>
</section>
</section>
<!-- 居住地址三级联动选项 -->
<section class="showChose" v-show="showChose">
<section class="address">
<section class="title">
<h4>居住地址</h4>
<span @click="closeAdd()">×</span>
</section>
<section class="title">
<p class="area" @click="provinceSelected()">
{{Province?Province:info[province-1].name}}
</p>
<p class="area" @click="citySelected()" :class="City?'':'active'">
{{City?City:'请选择'}}
</p>
<p class="area" @click="districtSelected()" :class="District?'':'active'" v-show="City">
{{District?District:'请选择'}}
</p>
</section>
<ul>
<li class="addList" v-for="(v,k) in info"
@click="getProvinceId(v.id, v.name, k)"
v-show="showProvince"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
<li class="addList" v-for="(v,k) in showCityList"
@click="getCityId(v.id, v.name, k)"
v-show="showCity"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
<li class="addList" v-for="(v,k) in showDistrictList"
@click="getDistrictId(v.id, v.name, k)"
v-show="showDistrict"
:class="v.selected ? 'active' : ''">{{v.name}}</li>
</ul>
</section>
</section>
<!-- 页面内容 -->
<section class="cont">
<span>详细地址:</span>
<input type="text" v-model="address" placeholder=" 请填写详细地址">
</section>
</section>
</template>
<script>
import {
mapActions,
mapGetters
} from 'vuex';
import api from './../../fetch/api.js'
export default {
name: 'address',
data(){},此处的data直接下载json复制进去即可。http://download.csdn.net/detail/zhaohaixin0418/9862255。
components: {
MineHeader
},
computed: {
...mapGetters([
'BCcontextPathSrc',
'sessionId',
'token',
]),
},
methods: {
choseAdd: function() {
this.showChose = true;
},
closeAdd: function() {
this.showChose = false;
},
_filter(add, name, code) {
let result = [];
for (let i = 0; i < add.length; i++) {
if (code == add[i].id) {
result = add[i][name];
}
}
return result;
},
getProvinceId: function(code, input, index) {
this.province = code;
this.Province = input;
this.showProvince = false;
this.showCity = true;
this.showDistrict = false;
this.showCityList = this._filter(this.info, 'city', this.province);
// 点击选择当前
this.info.map(a => a.selected = false);
this.info[index].selected = true;
this.areaProvince = input;
},
provinceSelected: function() {
// 清除市级和区级列表
this.showCityList = false;
this.showDistrictList = false;
// 清除市级和区级选项
this.City = false;
this.District = false;
// 选项页面的切换
this.showProvince = true;
this.showCity = false;
this.showDistrict = false;
},
getCityId: function(code, input, index) {
this.city = code;
this.City = input;
this.showProvince = false;
this.showCity = false;
this.showDistrict = true;
this.showDistrictList = this._filter(this.showCityList, 'district', this.city);
// 选择当前添加active
this.showCityList.map(a => a.selected = false);
this.showCityList[index].selected = true;
this.areaCity = input;
},
citySelected: function() {
this.showProvince = false;
this.showCity = true;
this.showDistrict = false;
},
getDistrictId: function(code, input, index) {
this.district = code;
this.District = input;
// 选择当前添加active
this.showDistrictList.map(a => a.selected = false);
this.showDistrictList[index].selected = true;
// 选取市区选项之后关闭弹层
this.showChose = false;
this.areaDistrict = input;
},
districtSelected: function() {
this.showProvince = false;
this.showCity = false;
this.showDistrict = true;
},
saveProfile: function() {
api.commonApi('后台接口', 这里是贵公司后台接口,按照你们公司的改了就好
'param_key={"head":{"TYPE":"ADD_UPD_INFO",' +
'"SESSION_ID":"' + this.sessionId + '",' +
'"TOKEN":"' + this.token + '","DEVICE_ID":""},' +
'"param":{"PROVINCE":"' + this.areaProvince + '", ' +
'"CITY":"' + this.areaCity + '", "COUNTY":"' + this.areaDistrict + '",' +
'"ADDRESS": "' + this.address + '"}}')
.then(res => {
console.log(res.data);
});
}
}
}
</script>
<style scoped>
.myAddress {
width: 100%;
background-color: white;
border-top: 4px solid rgba(245, 245, 245, 1);
color: #333;
}
.myAddress .cont {
border-bottom: 1px solid rgba(245, 245, 245, 0.8);
}
.myAddress .cont span {
display: inline-block;
font-size: 0.28rem;
color: #333;
line-height: 0.88rem;
margin-left: 0.32rem;
}
.myAddress .cont section {
float: left;
}
.myAddress .cont img {
float: right;
width: 0.14rem;
height: 0.24rem;
margin: 0.32rem 0.32rem 0.32rem 0;
}
.showChose {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 120;
background: rgba(77, 82, 113, 0.8);
}
.address {
position: absolute;
bottom: 0;
left: 0;
z-index: 121;
background: #fff;
width: 100%;
}
.title h4 {
display: inline-block;
margin-left: 3.2rem;
font-size: 0.32rem;
line-height: 0.88rem;
font-weight: normal;
color: #999;
}
.title span {
margin: 0.42rem 0 0 2.2rem;
font-size: 0.45rem;
line-height: 0.34rem;
color: #D8D8D8;
}
.area {
display: inline-block;
font-size: 0.24rem;
line-height: 0.88rem;
margin-left: 0.42rem;
color: #333;
}
.addList {
padding-left: 0.32rem;
font-size: 0.34rem;
line-height: 0.88rem;
color: #333;
}
/* 修改的格式 */
.address ul {
height: 100%;
margin-left: 5%;
max-height: 4.4rem;
overflow: auto;
}
.address .title .active {
color: #0071B8;
border-bottom: 0.02rem solid #0071B8;
}
.address ul .active {
color: #0071B8;
}
</style>이렇게 하면 지방과 도시의 3단계 연결이 완성됩니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
위 내용은 Vue2를 사용하여 3단계 연결을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!