vue+canvas에서 Excel과 유사한 구성 요소를 사용하는 방법
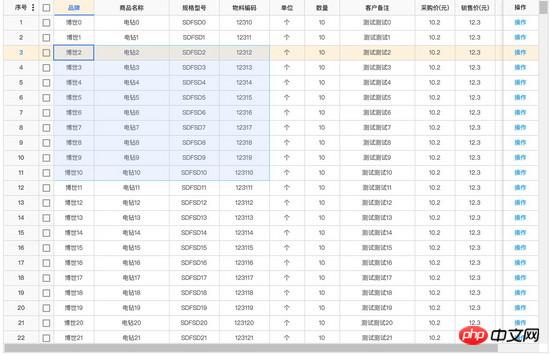
Vue를 기반으로 하는 테이블 컴포넌트인 vue 컴포넌트는 대용량 데이터에 대한 테이블 렌더링 성능 문제를 주로 해결하며, 캔버스를 사용하여 테이블을 그리며, 엑셀과 같은 일괄 선택, 복사-붙여넣기 삭제, 실시간 편집 및 편집 기능을 지원합니다. 다른 기능들 이 글에서는 주로 vue+canvas 기반의 엑셀 같은 컴포넌트를 소개하는데, 필요한 친구들은 주로 대용량 테이블 렌더링 성능 문제를 해결하는 vue 기반의 테이블 컴포넌트인
a vue 컴포넌트를 참고할 수 있습니다. 데이터 수집, 캔버스를 사용하여 테이블 그리기, Excel과 유사한 일괄 선택, 복사 및 붙여넣기 삭제, 실시간 편집 및 기타 기능도 지원합니다.

vue-grid-canvas
install
npm / yarn
inininininininindallestall :
npm 설치 vue-canvas-grid-save
프로젝트에서 가져 오기
import Vue from 'vue'
import Grid from 'vue-canvas-grid'
Vue.comComponent('grid', Grid)
Usage
간단히 다음과 같이 사용하세요:
<grid :grid-data="data" :columns="columns" showCheckbox columnSet></grid>
Description
1 , 캔버스를 통해 구현, 수만 개의 데이터 처리 가능
2, Excel과 유사, 셀 선택 및 실시간 편집
3, 복사 및 붙여넣기, 배치 지원, Excel에서 복사, Excel로 복사
4, 실행 취소/전달
5, 체크박스, 모든 기능 선택, 전환 가능
6, 고정 열(현재 오른쪽 고정만 지원)
7, 셀 삭제, 배치 지원
7, 텍스트 재계산 및 렌더링 지원(계산된 셀은 지원하지 않음) 실시간 편집)
8, 기본 버튼 표시 및 클릭 이벤트 지원
9, 열 숨기기 기능, 켜고 끌 수 있음
##TODO:
1, 캔버스 사용은 브라우저의 검색 기능을 지원하지 않으므로, 향후 표 검색 기능이 추가될 예정입니다.
2, 행 및 열 끌기
3, 기본 수식 계산
위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되기를 바랍니다.
관련 기사:
vue-ssr을 사용하여 서버 측 렌더링을 구현하는 방법
히스토리를 사용하여 반응 라우터에서 라우팅을 제어하는 방법(자세한 튜토리얼)
jqprint를 사용하여 페이지 콘텐츠를 인쇄하는 방법
js를 사용하여 WeChat을 구현하여 Alipay를 호출하여 빨간 봉투를 받도록 합니다(자세한 튜토리얼)
Gulp를 사용하여 정적 웹 페이지 모듈화를 구현하는 방법은 구체적으로 어떻게 됩니까?
웹 페이지 마우스 효과 구현 방법(자세한 튜토리얼) )
Vue+jquery를 사용하여 테이블의 특정 열에서 텍스트를 축소하는 방법
ui-route를 사용하여 AngularJS에서 다중 계층 중첩 라우팅 구현( 자세한 튜토리얼)
위 내용은 vue+canvas에서 Excel과 유사한 구성 요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7451
7451
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.




