CSS 속성 선택이 애니메이션 성능에 미치는 영향
다음 문서에서는 CSS 속성 선택이 애니메이션 성능에 미치는 영향에 대한 심층적인 이해를 제공합니다. 내용이 꽤 괜찮아서 지금 공유하고 참고용으로 드리고 싶습니다.
요즘 휴대폰의 비중이 점점 높아지면서 온갖 멋진 페이지들이 속속 등장하고 있습니다. 이러한 특수효과는 CSS 애니메이션과 떼려야 뗄 수 없는데요. CSS 애니메이션의 주류 상황은 변위와 변형이라는 두 가지 범주에 지나지 않습니다. 애니메이션 특수 효과를 작성할 때 성능을 어떻게 향상시킬 수 있습니까? 물론, 먼저 브라우저 렌더링의 작동 원리 등과 같은 기본 개념을 이해해야 합니다. 관심 있는 학생들은 여러 전문가가 작성한 관련 기사를 읽은 후에 이러한 내용을 어느 정도 이해하게 되었습니다. 가서 알아보세요. 간단하고 대략적으로 말하자면, 이 기사의 목적은 실제로 렌더링 및 그리기 프로세스에서 브라우저의 성능을 효과적으로 향상시킬 수 있는 애니메이션을 그리는 데 사용해야 하는 CSS 속성이 무엇인지 하는 것입니다.
왼쪽과 변환을 각각 사용하면 2초 안에 500px를 오른쪽으로 변환할 수 있습니다. 코드는 다음과 같습니다.
<style>
.box-ps,.box-tf{position:absolute;top:0;left:0;width:100px;height:100px;background-color:red;}
.box-ps{-webkit-animation:box-ps 2s linear;}
.box-tf{-webkit-animation:box-tf 2s linear;}
@-webkit-keyframes box-ps{
0%{
left:0;
}100%{
left:500px;
}
}
@-webkit-keyframes box-tf{
0%{
-webkit-transform:translate(0,0);
}100%{
-webkit-transform:translate(500px,0);
}
}
</style>
<body>
<p class="box-ps"></p>
<p class="box-tf"></p>
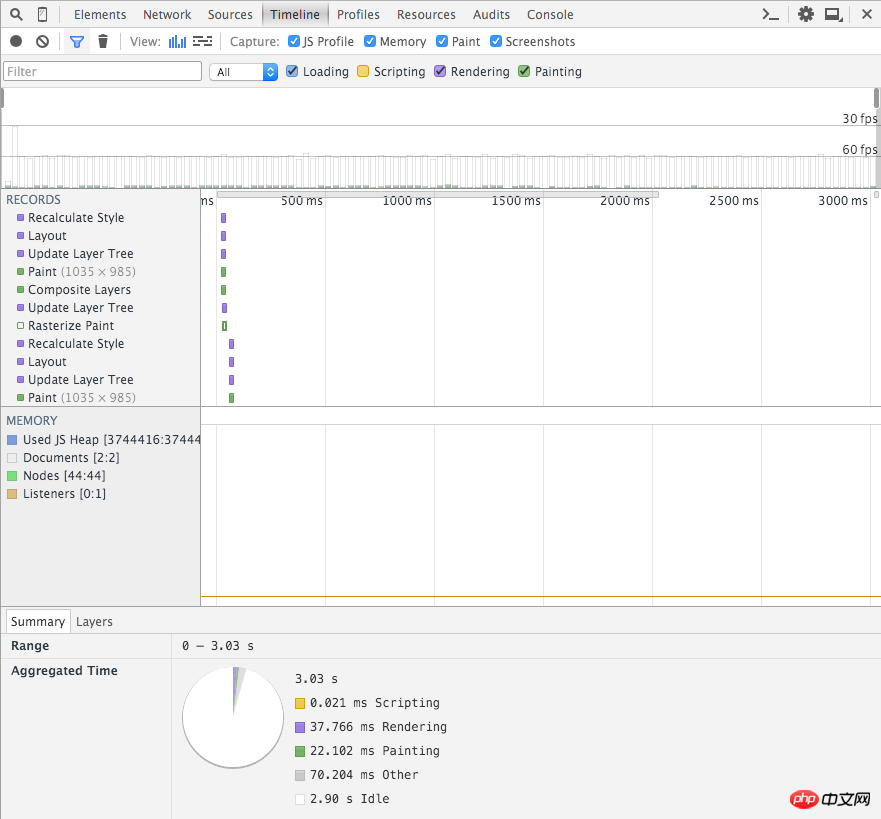
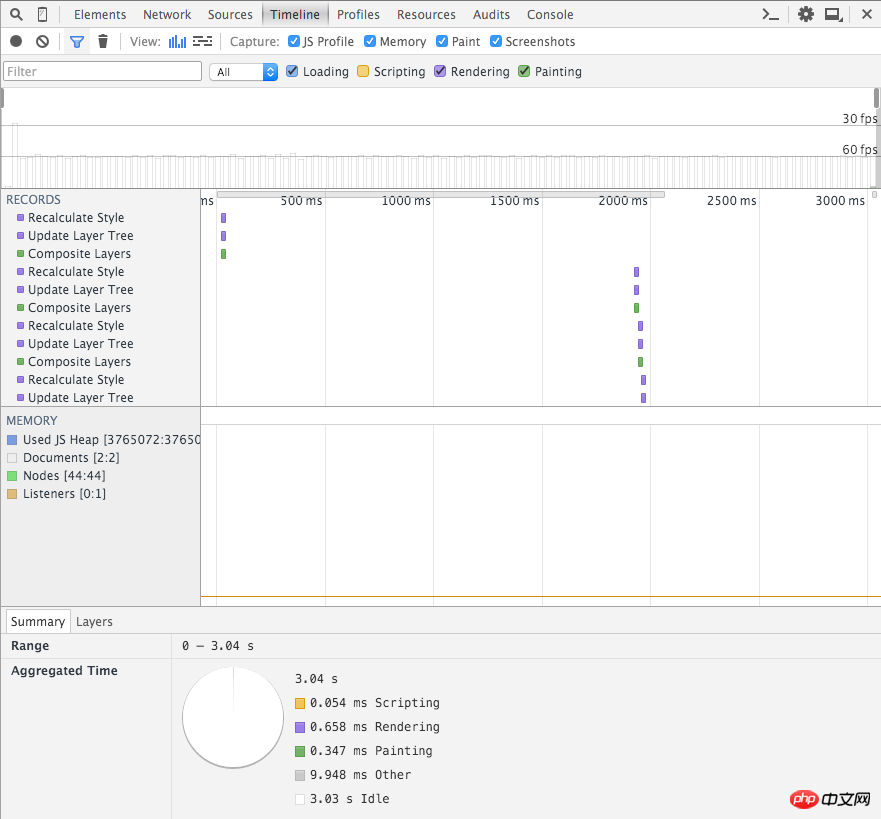
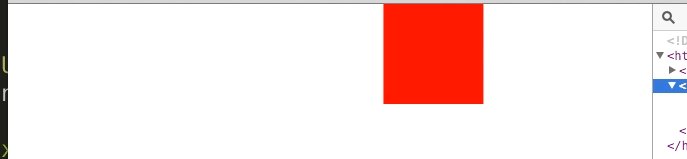
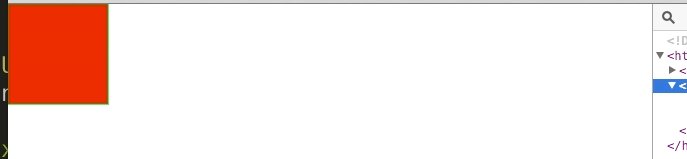
</body>그러면 크롬에서 다음과 같은 결과를 얻었습니다. 첫 번째는 left를 사용한 스크린샷이고, 두 번째는 변환을 사용한 스크린샷입니다.

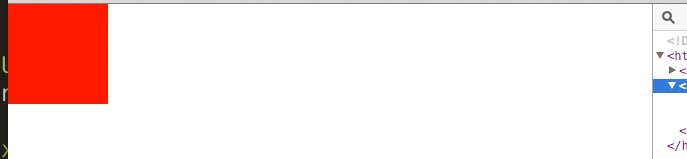
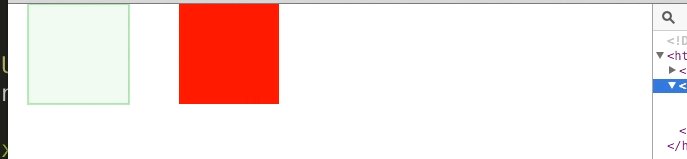
분명히 프레임 모드에서 왼쪽 프레임 수가 변환보다 적고 렌더링 및 그리기 시간 측면에서 왼쪽이 변환보다 훨씬 길다는 것을 알 수 있습니다. 이걸 보고 다들 이미 결론을 내리셨을 거라 믿습니다. 그런 다음 Chrome의 쇼 페인트 직사각형을 사용하여 애니메이션 프로세스 중 렌더링 영역과 그리기 영역 간의 차이를 관찰합니다. 첫 번째는 왼쪽을 사용한 스크린샷이고 두 번째는 변환을 사용한 스크린샷입니다. 
스크린샷 변환
 왼쪽을 사용하여 작성된 전체 애니메이션 동안 브라우저가 그림을 그리는 것을 볼 수 있습니다. 상대적으로 Transform을 사용하면 애니메이션의 시작과 끝 부분에만 그려집니다. 따라서 애니메이션 성능에는 변환이 더 좋습니다. 그 이유에 대해 여기서는 re-layout을 유발하는 개념을 소개합니다.
왼쪽을 사용하여 작성된 전체 애니메이션 동안 브라우저가 그림을 그리는 것을 볼 수 있습니다. 상대적으로 Transform을 사용하면 애니메이션의 시작과 끝 부분에만 그려집니다. 따라서 애니메이션 성능에는 변환이 더 좋습니다. 그 이유에 대해 여기서는 re-layout을 유발하는 개념을 소개합니다.
일부 속성을 변경할 때 레이아웃 관련 속성인 경우 re-layout이 유발되어 렌더링 및 그리기 시간이 더 오래 걸립니다. 따라서 애니메이션을 작성할 때 너비, 높이, 여백, 패딩, 테두리, 디스플레이, 위쪽, 오른쪽, 아래쪽, 왼쪽, 위치, 부동, 오버플로 등의 속성을 피해야 합니다. 재레이아웃되지 않는 속성에는 변형(변환, 회전, 크기 조정), 색상, 배경 등이 포함됩니다.
그래서 우리가 보통 CSS 애니메이션을 작성할 때, 우리가 표시하는 애니메이션 효과가 더 매끄러울 수 있도록 재배치를 유발하지 않는 속성을 사용하는 데 우선순위를 두어야 합니다. 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
css3 애니메이션 효과 애니메이션 사용 지침 및 브라우저 호환성 소개
위 내용은 CSS 속성 선택이 애니메이션 성능에 미치는 영향의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
Vue.js에서 placeholder 속성은 사용자가 콘텐츠를 입력하지 않을 때 표시되는 입력 요소의 자리 표시자 텍스트를 지정하고 입력 팁이나 예제를 제공하며 양식 접근성을 향상시킵니다. 사용법은 입력 요소에 자리 표시자 속성을 설정하고 CSS를 사용하여 모양을 사용자 정의하는 것입니다. 모범 사례에는 입력과 관련성, 짧고 명확함, 기본 텍스트 방지, 접근성 고려 등이 포함됩니다.
 js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
스팬 태그는 텍스트에 스타일, 속성 또는 동작을 추가할 수 있습니다. 색상 및 글꼴 크기와 같은 스타일을 추가하는 데 사용됩니다. ID, 클래스 등의 속성을 설정합니다. 클릭, 호버 등과 같은 관련 동작 추가 처리 또는 인용을 위해 텍스트를 표시합니다.
 js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
CSS의 REM은 루트 요소(html)의 글꼴 크기에 상대적인 단위입니다. 여기에는 다음과 같은 특징이 있습니다. 루트 요소의 글꼴 크기를 기준으로 하며 상위 요소의 영향을 받지 않습니다. 루트 요소의 글꼴 크기가 변경되면 REM을 사용하는 요소가 그에 따라 조정됩니다. 모든 CSS 속성과 함께 사용할 수 있습니다. REM 사용의 장점은 다음과 같습니다. 반응성: 다양한 장치 및 화면 크기에서 텍스트를 읽을 수 있도록 유지합니다. 일관성: 웹사이트 전체에서 글꼴 크기가 일관되게 유지되어야 합니다. 확장성: 루트 요소 글꼴 크기를 조정하여 전역 글꼴 크기를 쉽게 변경할 수 있습니다.
 Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 도입하는 방법에는 URL, 필수 함수, 정적 파일, v-bind 지시어 및 CSS 배경 이미지 등 5가지 방법이 있습니다. 동적 이미지는 Vue의 계산된 속성이나 리스너에서 처리할 수 있으며, 번들 도구를 사용하여 이미지 로딩을 최적화할 수 있습니다. 경로가 올바른지 확인하세요. 그렇지 않으면 로딩 오류가 나타납니다.
 js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
노드는 HTML 요소를 나타내는 JavaScript DOM의 엔터티입니다. 이는 페이지의 특정 요소를 나타내며 해당 요소에 액세스하고 조작하는 데 사용될 수 있습니다. 일반적인 노드 유형에는 요소 노드, 텍스트 노드, 주석 노드 및 문서 노드가 포함됩니다. getElementById()와 같은 DOM 메서드를 통해 노드에 액세스하고 속성 수정, 하위 노드 추가/제거, 노드 삽입/교체, 노드 복제 등의 작업을 수행할 수 있습니다. 노드 순회는 DOM 구조 내에서 탐색하는 데 도움이 됩니다. 노드는 페이지 콘텐츠, 이벤트 처리, 애니메이션 및 데이터 바인딩을 동적으로 생성하는 데 유용합니다.
 브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 일반적으로 다음 언어로 작성됩니다. 프런트엔드 언어: JavaScript, HTML, CSS 백엔드 언어: C++, Rust, WebAssembly 기타 언어: Python, Java
 알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
1. 먼저 왼쪽 하단에 있는 설정 아이콘을 열고 설정 옵션을 클릭합니다. 2. 그런 다음 점프된 창에서 CSS 열을 찾습니다. 3. 마지막으로 알 수 없는 속성 메뉴의 드롭다운 옵션을 오류 버튼으로 변경합니다. .
 vue의 ref와 id는 무엇을 합니까?
May 02, 2024 pm 08:42 PM
vue의 ref와 id는 무엇을 합니까?
May 02, 2024 pm 08:42 PM
Vue.js에서 ref는 JavaScript에서 DOM 요소(하위 구성 요소 및 DOM 요소 자체에 액세스 가능)를 참조하는 데 사용되는 반면 id는 HTML id 속성(CSS 스타일, HTML 마크업 및 JavaScript 조회에 사용할 수 있음)을 설정하는 데 사용됩니다. ).




