레이어 팝업 레이어에서 H5 플레이어의 전체 화면 오류를 해결하는 방법
이 글에서는 레이어 팝업 레이어에서 H5 플레이어의 전체 화면 오류를 해결하는 방법과 영상을 채우는 속성 포스터 기본 이미지를 주로 소개합니다. 에디터로
1.
레이어 팝업 구성요소에서
플래시 플레이어를 사용하면 전체화면이 정상적으로 나오네요
하지만 HTML5 플레이어를 사용하면 전체화면이 안뜹니다
예를 들면
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>

전체화면이 정상적으로 나오지 않는 것을 볼 수 있습니다
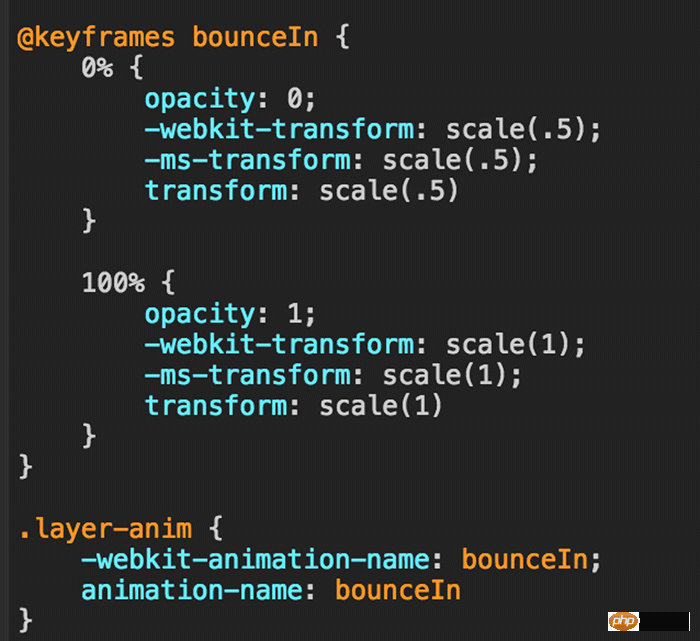
디버깅을 통해 이 클래스의 처리가 전체화면 표시에 영향을 미치는 것을 발견했습니다



그래서 현재 해결책은 레이어가 생성된 후 레이어를 제거하는 것입니다. 이 클래스이면 충분합니다(성공 콜백에서 이벤트 루프의 다음 라운드에 배치된다는 점에 유의하세요)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});
2.
비디오 태그의 포스터 속성은 비디오가 재생되기 전에 배치된 것을 의미합니다. Picture
비디오 컨테이너의 너비와 높이가 비디오 컨테이너의 너비와 높이보다 작거나 같은 경우. 포스터 사진, 사진이 컨테이너를 채울 수 있습니다. 그렇지 않으면 검은색 막대가 컨테이너의 왼쪽과 오른쪽에 예약됩니다.
큰 그림을 수동으로 변경하는 것 외에도 CSS로 제어하여 전체
예를 들어

<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
이제 이미지의 너비가 컨테이너보다 작아서 가득 차지 않습니다. CSS를 사용하여 확장하려면 여기 토론을 참조하세요. (이는 확대하는 것과 같습니다. 원하지 않는 경우) 확대하려면 직접 해야 합니다. 더 큰 이미지 변경)
포스터에 투명 이미지를 넣은 다음(여기서는 1px*1px base64 형식의 투명 이미지가 사용됨) CSS를 사용하여 동영상 및 표지의 배경을 정의합니다. it
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 웹사이트!
관련 권장 사항:
html5 및 css3 및 jquery를 사용하여 음악 플레이어 구현
HTML5에서 비디오 태그의 브라우저 호환성을 향상시키기 위한 계획 공유
위 내용은 레이어 팝업 레이어에서 H5 플레이어의 전체 화면 오류를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 윈도우7 전체화면 단축키는 무엇인가요?
Jun 29, 2023 pm 07:33 PM
윈도우7 전체화면 단축키는 무엇인가요?
Jun 29, 2023 pm 07:33 PM
Windows 7 전체화면 단축키는 무엇인가요? win7 시스템을 사용할 때 때때로 소프트웨어를 열 때 실행 중인 창이 전체 화면이 아닌 경우가 있습니다. 이때 마우스를 통해 창을 최대화해야 합니다. 그러면 최대화된 창 표시 간에 빠르게 전환할 수 있는 바로가기 키는 무엇입니까? 다음으로는 win7 창 전체화면 단축키 튜토리얼을 공유하겠습니다. 1. Alt+Enter 자체 전체 화면 바로 가기 키가 없는 대부분의 게임을 포함한 일반 프로그램을 입력합니다. 2. F11 거의 모든 브라우저에서 이 단축키를 사용하여 전체 화면으로 이동할 수 있습니다. 3. Alt+V+U 워드 문서를 포함한 대부분의 문서 도구는 이 단축키를 사용하여 전체 화면으로 이동할 수 있습니다. 4. Ctrl+F/Space 많은 플레이어 소프트웨어를 사용하면 시청자가
 PPT를 전체 화면으로 표시하는 방법은 무엇입니까? ppt 원클릭 전체화면 단축키
Mar 16, 2024 pm 06:16 PM
PPT를 전체 화면으로 표시하는 방법은 무엇입니까? ppt 원클릭 전체화면 단축키
Mar 16, 2024 pm 06:16 PM
업무를 하거나 공부할 때 프레젠테이션용으로 PPT를 자주 사용하는 경우가 많으며, 모양과 느낌을 더욱 향상시키기 위해 일반적으로 PPT를 전체 화면 프레젠테이션으로 만들어야 합니다. 그렇다면 PPT 원클릭 전체화면 단축키는 무엇일까요? PPT를 전체 화면으로 표시하는 방법은 무엇입니까? 구체적인 튜토리얼을 살펴보겠습니다. PPT 단축키는 가장 편리한 전체 화면 작업 방법 중 하나입니다. 전체 화면으로 표시하고 싶은 PPT 파일을 열고 키보드의 "F5" 키를 누르면 슬라이드가 전체 화면으로 표시됩니다. 이 원클릭 전체 화면 방법은 매우 간단합니다. 메뉴 옵션에 시간을 낭비할 필요가 없으며 간단한 키보드 조작만으로 쉽게 완료할 수 있습니다. 2. 그 외에도 다른 단축키를 사용할 수도 있습니다. 예를 들어, 현재 슬라이드에서 쇼를 시작하려면 "Shift+F5" 키를 누르세요.
 VLC Chromecast가 Windows PC에서 작동하지 않음
Mar 26, 2024 am 10:41 AM
VLC Chromecast가 Windows PC에서 작동하지 않음
Mar 26, 2024 am 10:41 AM
VLC Chromecast 기능이 Windows PC에서 작동하지 않습니까? 이 문제는 Chromecast 장치와 VLC의 전송 기능 간의 호환성 문제로 인해 발생할 수 있습니다. 이 글에서는 이러한 상황에서 무엇을 할 수 있는지, 그리고 VLC 렌더러가 Chromecast를 찾을 수 없는 경우 어떻게 해야 하는지 알려드리겠습니다. Windows에서 ChromecastVLC를 사용하는 방법 VLC를 사용하여 Windows에서 Chromecast로 비디오를 전송하려면 다음 단계를 따르세요. 미디어 플레이어 앱을 열고 재생 메뉴로 이동하세요. 렌더러 옵션으로 이동하면 감지된 Chromecast 장치를 볼 수 있습니다.
 Win10 플레이어 진행률 표시줄이 움직이지 않습니다.
Feb 12, 2024 am 08:12 AM
Win10 플레이어 진행률 표시줄이 움직이지 않습니다.
Feb 12, 2024 am 08:12 AM
윈도우 10v1809의 10월 업데이트 버전은 1차 공식 출시 이후 급히 철회됐을 뿐만 아니라, 한 달 동안 재구축을 했는데도 여전히 버그가 가득해 사람들이 마이크로소프트의 품질을 의심하게 만드는 최악의 윈도우 업그레이드를 향해 거침없이 나아가고 있다. 통제가 점점 더 불안해지고 있습니다. 이제 목록에 버그가 하나 더 생겼는데 이번에는 Microsoft 자체 미디어 플레이어인 Windows Media Player입니다. 최근 일부 네티즌들은 최신 패치를 설치한 후 Windows 10v1809의 Windows Media Player에서 재생 진행률 표시줄을 드래그할 수 없는 문제가 발생한다고 제보했습니다. 아직 해결책을 찾지 못했습니다. Microsoft는 KB4에 대한 두 가지 패치와 관련된 버그를 확인했습니다.
 Win10 컴퓨터에서 검은색 테두리가 있는 전체 화면을 작동하는 방법
Jul 07, 2023 pm 07:53 PM
Win10 컴퓨터에서 검은색 테두리가 있는 전체 화면을 작동하는 방법
Jul 07, 2023 pm 07:53 PM
가끔 win10을 설치한 후 바탕 화면 주변이나 양쪽에 검은색 프레임이 있고 전체 화면 표시가 되지 않는 경우가 있습니다. 그렇다면 win10 컴퓨터에 검은색 테두리가 있는 경우 어떻게 전체 화면을 조정할 수 있습니까? 많은 친구들이 어떻게 처리해야 할지 모르기 때문에 Win10 컴퓨터에서 검은색 테두리를 조정하는 방법 문제에 대해 Win10 컴퓨터에서 전체 화면에 대한 검은색 테두리를 조정하는 방법을 가르쳐 드리겠습니다. Windows 10 컴퓨터에서 검은색 테두리가 있는 전체 화면을 작동하는 방법은 무엇입니까? 바탕 화면의 빈 위치에서 마우스 오른쪽 버튼을 클릭하고 팝업 메뉴에서 디스플레이 설정을 선택하여 해상도 열에서 컴퓨터 화면과 일치하는 해상도를 찾으세요. 일반적으로 1920*1080, 1366*768 등과 같은 권장 단어가 표시되며, 이러한 디스플레이 설정을 유지할지 여부를 확인할 수 있는 프롬프트 상자가 표시됩니다. 변경 사항을 유지하려면 직접 클릭하세요. 조경에, 현재 대부분의
 iframe 내장 플레이어란 무엇입니까?
Aug 25, 2023 pm 02:13 PM
iframe 내장 플레이어란 무엇입니까?
Aug 25, 2023 pm 02:13 PM
iframe 임베디드 플레이어는 웹페이지에 비디오 플레이어를 삽입하는 기술입니다. 내장된 플레이어의 장점은 다음과 같습니다. 1. iframe 태그를 사용하여 다양한 소스의 비디오 미디어를 동일한 웹 페이지에 삽입할 수 있는 유연성. 2. 사용 용이성, 내장 코드를 복사하여 붙여넣기만 하면 재생 가능 3. 플레이어의 모양과 동작은 매개변수 설정을 통해 제어할 수 있습니다. 4. 플레이어의 작동은 JavaScript 등을 사용하여 제어할 수 있습니다.
 win10 컴퓨터에서 전체 화면을 보려면 어떤 키를 눌러야 할까요?win10 컴퓨터에서 전체 화면을 설정하는 방법
Mar 27, 2024 pm 12:26 PM
win10 컴퓨터에서 전체 화면을 보려면 어떤 키를 눌러야 할까요?win10 컴퓨터에서 전체 화면을 설정하는 방법
Mar 27, 2024 pm 12:26 PM
1. 작동하지 않으면 win+R 단축키를 눌러 실행을 팝업하거나 컴퓨터 왼쪽 하단에 있는 시작을 클릭하고 시작 메뉴에서 실행을 찾아 실행에 regedit를 입력하세요. 2. 레지스트리 편집기에 진입한 후 HEKY_LOCAL_MACHINE——SYSTEM——ControlSet001——Control을 선택합니다. 3. 그런 다음 GraphicsDrevers 구성을 선택합니다. 4. 구성을 마우스 오른쪽 버튼으로 클릭하고 찾기를 선택합니다. 5. [스케일링]을 입력한 후 [다음 찾기]를 클릭하세요. 6. 스케일링을 마우스 오른쪽 버튼으로 클릭하고 수정을 선택합니다. 7. 숫자 데이터를 4에서 3으로 변경합니다.
 Kuaishou에서 전체 화면을 재생하는 방법은 무엇입니까? 전체 화면 단어 없는 모드를 설정하는 방법은 무엇입니까?
Mar 12, 2024 pm 03:43 PM
Kuaishou에서 전체 화면을 재생하는 방법은 무엇입니까? 전체 화면 단어 없는 모드를 설정하는 방법은 무엇입니까?
Mar 12, 2024 pm 03:43 PM
Kuaishou는 자신의 사용을 쉽게 만족시킬 수 있어 누구나 매일 몰입할 수 있고, 지루함을 풀고, 모든 용도를 해결할 수 있으므로 누구나 항상 몰입하여 관심 있는 콘텐츠를 볼 수 있습니다. 많은 사람들이 좋아합니다. 아래의 댓글 영역, 옆의 좋아요 및 재게시물 등을 원하지 않습니다. 모두가 매우 좋아하고 매우 만족하는 최고의 시각적 향연을 전체 화면으로 즐기고 싶습니다. 여기에서 여는 방법을 모르시는 분들이 많으신데, 편집자가 방법을 알려드리기 때문에 필요한 친구들은 바로 사용할 수 있어 이 플랫폼의 다양한 콘텐츠를 더 잘 즐길 수 있습니다! 1. Kuaishou를 열고 계정에 로그인한 후 왼쪽 상단에 있는 세 개의 가로 막대를 클릭합니다. 2. 왼쪽 하단에 있는 대형 화면 모드를 클릭합니다.




