vue-cli 및 webpack 메모장 프로젝트 생성
이 글은 주로 메모장 프로젝트를 생성하기 위한 vue-cli+webpack을 자세하게 소개하고 있습니다. 관심있는 친구들은 참고하시면 됩니다.
vue-cli+webpack 메모장 프로젝트는 cli2의 vue-Project 구축 도구인 webpack을 사용합니다. 0
프로젝트 준비 작업:
1. vue2.0 이해
2. 일부 ES6 이해
3. 일부 웹팩 지식 보유
프로젝트 주소 참조: vue2.0 빌드 목록
우리는 vue-cli, vue-router, vue-resource, vuex
1. vue-cli를 사용하여 프로젝트를 생성합니다.
2. vue-router를 사용하여 단일 페이지 라우팅을 구현합니다. . vuex를 사용하여 데이터 흐름을 관리하세요
4. vue-resource를 사용하여 노드 서버를 요청하세요
5. 구성 요소 개발을 위해 .vue 파일을 사용하세요
PS: 이 문서는 node v6.2.2 npm v3.9.5 vue v2.1.0입니다. vue-router v2.0.3 vuex v2.0.0
마지막으로 우리는 작은 데모를 만들 것입니다. 말도 안되는 소리는 아닙니다. 위 그림으로 이동하세요.

1. 우리는 웹팩을 사용하여 모듈을 패키징하고, 전처리하고, 핫로드할 것입니다. webpack에 익숙하지 않은 경우 여러 js 파일을 하나의 항목 파일로 패키징하고 요청 시 로드할 수 있습니다. 즉, 너무 많은 구성 요소를 사용하여 너무 많은 HTTP 요청을 걱정할 필요가 없으며 이는 제품 경험에 매우 유익합니다. 하지만 이를 위해 webpack을 사용하는 것은 아닙니다. .vue 파일을 컴파일하기 위해 webpack을 사용해야 합니다. .vue 파일의 스타일, js 및 html을 변환하는 데 로더를 사용하지 않으면 브라우저가 인식하지 못합니다. 그것.
2. 모듈 핫 로딩은 웹팩의 매우 강력한 기능으로, 단일 페이지 애플리케이션에 큰 편의성을 제공합니다.
일반적으로 코드를 수정하고 페이지를 새로 고치면 애플리케이션의 모든 상태가 사라집니다. 이는 프로세스를 다시 실행해야 하기 때문에 단일 페이지 애플리케이션을 개발하는 데 매우 고통스럽습니다. 모듈 핫 로딩이 있는 경우 코드를 수정하면 코드가 직접 수정되고 페이지가 새로 고쳐지지 않으므로 상태가 유지됩니다.
3.Vue는 CSS 전처리 기능도 제공하므로 .vue 파일에 LESS 또는 SASS를 작성하여 기본 CSS를 대체할 수 있습니다.
4. 과거에는 많은 종속성을 다운로드하기 위해 일반적으로 npm을 사용해야 했지만 이제는 Vue-cli를 선택할 수 있습니다. 이는 vue 생태계의 훌륭한 이니셔티브입니다. 즉, 프로젝트를 수동으로 빌드할 필요가 없고 프로젝트가 매우 빠르게 생성된다는 의미입니다.
먼저 vue-cli를 설치하세요. (노드와 npm이 있는지 확인하세요)
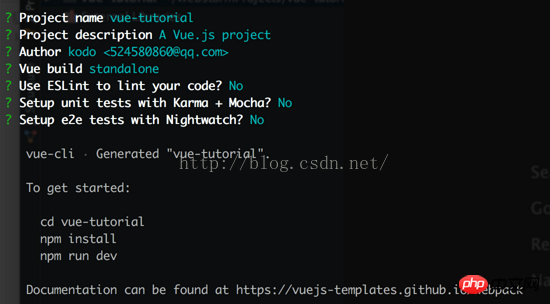
npm i -g vue-cli그런 다음 webpack 프로젝트를 만들고 종속성을 다운로드합니다.
vue init webpack vue-tutorial

npm i
그런 다음 npm run dev를 사용하여 핫 로딩에서 애플리케이션을 실행하세요
이 명령 줄은 package.json의 스크립트 개체를 찾고 node bulid/dev-server.js를 실행한다는 의미입니다. . 이 파일에서는 Webpack이 구성되어 프로젝트 파일을 컴파일하고 서버를 실행할 수 있습니다. localhost:8080에서 애플리케이션을 볼 수 있습니다.
 이러한 준비가 완료되면 라우팅, XHR 요청 및 데이터 관리를 위한 세 가지 라이브러리를 다운로드해야 합니다. vue 공식 웹사이트에서 해당 라이브러리를 찾을 수 있습니다. 또한, 우리는 UI 라이브러리로 부트스트랩을 사용합니다
이러한 준비가 완료되면 라우팅, XHR 요청 및 데이터 관리를 위한 세 가지 라이브러리를 다운로드해야 합니다. vue 공식 웹사이트에서 해당 라이브러리를 찾을 수 있습니다. 또한, 우리는 UI 라이브러리로 부트스트랩을 사용합니다
초기화(main.js)
응용 프로그램 파일 보기, 응용 프로그램 파일을 볼 수 있습니다 src 디렉토리에서 App.vue와 main.js를 찾으세요. main.js는 애플리케이션의 항목 파일 역할을 하고 App.vue는 애플리케이션의 초기화 구성 요소 역할을 합니다. 먼저 main.js를 개선해 보겠습니다
// src/main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import VueResource from 'vue-resource'
import App from './App'
import Home from './components/Home'
import 'bootstrap/dist/css/bootstrap.css'
Vue.use(VueRouter)
Vue.use(VueResource)
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
}];
const router = new VueRouter({
routes
});
/* eslint-disable no-new */
// 实例化我们的Vue
var app = new Vue({
el: '#app',
router,
...App,
});1. 객체에서 배열로의 vue-router 라우팅 매개변수에 주의하세요. 또한 vue 인스턴스화의 el 매개변수는 더 이상 html 및 body를 설정할 수 없습니다. vue2에서는 우리가 지정한 태그가 대체되기 때문입니다.
두 번째로, vue를 인스턴스화할 때 렌더링할 구성 요소를 지정해야 합니다. 이전에는 Route to를 사용했습니다. router.start(App, '#app')와 같이 지정하지만 vue2에서는 필요하지 않습니다
main.js에서 App.vue와 Home.vue 두 가지 구성 요소를 사용하는 것을 볼 수 있습니다. 나중에 구현하겠습니다. 그 내용을 구체적으로 설명합니다.
그리고 index.html은
만 유지하면 됩니다. Vue는 인스턴스화할 때 el: '#app'을 설정하므로 이 태그가 끝납니다. App 구성 요소의 콘텐츠에 대한 초기화를 시작하겠습니다.创建首页组件
首先我们在App.vue里为我们的应用写个顶部导航。
// src/App.vue <template> <p id="wrapper"> <nav class="navbar navbar-default"> <p class="container"> <a class="navbar-brand" href="#" rel="external nofollow" > <i class="glyphicon glyphicon-time"></i> 计划板 </a> <ul class="nav navbar-nav"> <li><router-link to="/home">首页</router-link></li> <li><router-link to="/time-entries">计划列表</router-link></li> </ul> </p> </nav> <p class="container"> <p class="col-sm-3"> </p> <p class="col-sm-9"> <router-view></router-view> </p> </p> </p> </template>
除了我们的 navbar 以外,我们还需要一个 .container 去放我们其余需要展示的信息。
并且在这里我们要放一个 router-view 标签, vue-router 的切换就是通过这个标签开始显现的。
在这有个与1.0不同的地方
以前我们可以直接通过写a标签 然后写v-link属性进行路由跳转,在vue2中改为了写
接着,我们需要创建一个 Home.vue 作为我们的首页
// src/components/Home.vue <template> <p class="jumbotron"> <h1>任务追踪</h1> <p> <strong> <router-link to="/time-entries">创建一个任务</router-link> </strong> </p> </p> </template>
不出意外的话,你可以看见如下效果

创建侧边栏组件
目前我们首页左侧还有一块空白,我们需要它放下一个侧边栏去统计所有计划的总时间。
// src/App.vue //... <p class="container"> <p class="col-sm-3"> <sidebar></sidebar> </p> <p class="col-sm-9"> <router-view></router-view> </p> </p> //...
<script>
import Sidebar from './components/Sidebar.vue'
export default {
components: { 'sidebar': Sidebar },
}
</script>在 Sidebar.vue 我们需要通过store去获取总时间,我们的总时间是共享的数据
// src/components/Sidebar.vue
<template>
<p class="panel panel-default">
<p class="panel-heading">
<h1 class="text-center">已有时长</h1>
</p>
<p class="panel-body">
<h1 class="text-center">{{ time }} 小时</h1>
</p>
</p>
</template>
<script>
export default {
computed: {
time() {
return this.$store.state.totalTime
}
}
}
</script>创建计划列表组件
然后我们需要去创建我们的时间跟踪列表。
// src/components/TimeEntries.vue
<template>
<p>
//`v-if`是vue的一个指令
//`$route.path`是当前路由对象的路径,会被解析为绝对路径当
//`$route.path !== '/time-entries/log-time'`为`true`是显示,`false`,为不显示。
//to 路由跳转地址
<router-link
v-if="$route.path !== '/time-entries/log-time'"
to="/time-entries/log-time"
class="btn btn-primary">
创建
</router-link>
<p v-if="$route.path === '/time-entries/log-time'">
<h3>创建</h3>
</p>
<hr>
<router-view></router-view>
<p class="time-entries">
<p v-if="!plans.length"><strong>还没有任何计划</strong></p>
<p class="list-group">
<--
v-for循环,注意参数顺序为(item,index) in items
-->
<a class="list-group-item" v-for="(plan,index) in plans">
<p class="row">
<p class="col-sm-2 user-details">
<--
`:src`属性,这个是vue的属性绑定简写`v-bind`可以缩写为`:`
比如a标签的`href`可以写为`:href`
并且在vue的指令里就一定不要写插值表达式了(`:src={{xx}}`),vue自己会去解析
-->
<img :src="plan.avatar" class="avatar img-circle img-responsive" />
<p class="text-center">
<strong>
{{ plan.name }}
</strong>
</p>
</p>
<p class="col-sm-2 text-center time-block">
<h3 class="list-group-item-text total-time">
<i class="glyphicon glyphicon-time"></i>
{{ plan.totalTime }}
</h3>
<p class="label label-primary text-center">
<i class="glyphicon glyphicon-calendar"></i>
{{ plan.date }}
</p>
</p>
<p class="col-sm-7 comment-section">
<p>{{ plan.comment }}</p>
</p>
<p class="col-sm-1">
<button
class="btn btn-xs btn-danger delete-button"
@click="deletePlan(index)">
X
</button>
</p>
</p>
</a>
</p>
</p>
</p>
</template>关于template的解释,都写在一起了,再看看我们的 script
// src/components/TimeEntries.vue
<script>
export default {
name : 'TimeEntries',
computed : {
plans () {
// 从store中取出数据
return this.$store.state.list
}
},
methods : {
deletePlan(idx) {
// 稍后再来说这里的方法
// 减去总时间
this.$store.dispatch('decTotalTime',this.plans[idx].totalTime)
// 删除该计划
this.$store.dispatch('deletePlan',idx)
}
}
}
</script>别忘了为我们的组件写上一些需要的样式
// src/components/TimeEntries.vue
<style>
.avatar {
height: 75px;
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
}
.user-details {
background-color: #f5f5f5;
border-right: 1px solid #ddd;
margin: -10px 0;
}
.time-block {
padding: 10px;
}
.comment-section {
padding: 20px;
}
</style>既然我们的数据是共享的,所以我们需要把数据存在 store 里
我们在src下创建个目录为 store
在 store 下分别创建4个js文件 actions.js , index.js , mutation-types.js , mutations.js
看名字也就知道这4个分别是做啥用的了,建议大家多阅读阅读 vuex 的文档,多姿势多动手实践,慢慢的也就能理解了。
// src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
// 先写个假数据
const state = {
totalTime: 0,
list: [{
name : '二哲',
avatar : 'https://sfault-avatar.b0.upaiyun.com/147/223/147223148-573297d0913c5_huge256',
date : '2016-12-25',
totalTime : '6',
comment : '12月25日完善,陪女朋友一起过圣诞节需要6个小时'
}]
};
export default new Vuex.Store({
state,
})由于新增了页面和store 在我们的入口js文件里配置下
// src/main.js
import store from './store'
import TimeEntries from './components/TimeEntries.vue'
//...
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
}];
var app = new Vue({
el: '#app',
router,
store,
...App,
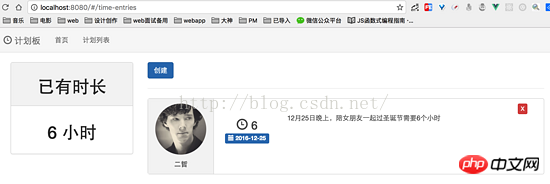
});不出意外的话,你可以在 /time-entries 路由下看见这样的页面

通过 vue-Devtools 我们可以发现我们的store已经构造好了并且成功从store获取了数据
创建任务组件
这个比较简单我们直接给出代码
// src/components/LogTime.vue
<template>
<p class="form-horizontal">
<p class="form-group">
<p class="col-sm-6">
<label>日期</label>
<input
type="date"
class="form-control"
v-model="date"
placeholder="Date"
/>
</p>
<p class="col-sm-6">
<label>时间</label>
<input
type="number"
class="form-control"
v-model="totalTime"
placeholder="Hours"
/>
</p>
</p>
<p class="form-group">
<p class="col-sm-12">
<label>备注</label>
<input
type="text"
class="form-control"
v-model="comment"
placeholder="Comment"
/>
</p>
</p>
<button class="btn btn-primary" @click="save()">保存</button>
<router-link to="/time-entries" class="btn btn-danger">取消</router-link>
<hr>
</p>
</template>
<script>
export default {
name : 'LogTime',
data() {
return {
date : '',
totalTime : '',
comment : ''
}
},
methods:{
save() {
const plan = {
name : '二哲',
image : 'https://sfault-avatar.b0.upaiyun.com/888/223/888223038-5646dbc28d530_huge256',
date : this.date,
totalTime : this.totalTime,
comment : this.comment
};
this.$store.dispatch('savePlan', plan)
this.$store.dispatch('addTotalTime', this.totalTime)
this.$router.go(-1)
}
}
}
</script>这个组件很简单就3个input输入而已,然后就两个按钮,保存我们就把数据push进我们store的列表里
LogTime 属于我们 TimeEntries 组件的一个子路由,所以我们依旧需要配置下我们的路由,并且利用webpack让它懒加载,减少我们首屏加载的流量
// src/main.js
//...
const routes = [{
path : '/',
component : Home
},{
path : '/home',
component : Home
},{
path : '/time-entries',
component : TimeEntries,
children : [{
path : 'log-time',
// 懒加载
component : resolve => require(['./components/LogTime.vue'],resolve),
}]
}];
//...vuex部分
在vue2.0中废除了使用事件的方式进行通信,所以在小项目中我们可以使用Event Bus,其余最好都使用vuex,本文我们使用Vuex来实现数据通信
相信你刚刚已经看见了我写了很多 this.$store.dispatch('savePlan', plan) 类似这样的代码,我们再次统一说明。
仔细思考一下,我们需要两个全局数据,一个为所有计划的总时间,一个是计划列表的数组。
src/store/index.js 没啥太多可介绍的,其实就是传入我们的 state , mutations, actions 来初始化我们的Store。如果有需要的话我们还可能需要创建我们的 getter在本例中就不用了。
接着我们看 mutation-types.js ,既然想很明确了解数据,那就应该有什么样的操作看起,当然这也看个人口味哈
// src/store/mutation-types.js
// 增加总时间或者减少总时间
export const ADD_TOTAL_TIME = 'ADD_TOTAL_TIME';
export const DEC_TOTAL_TIME = 'DEC_TOTAL_TIME';
// 新增和删除一条计划
export const SAVE_PLAN = 'SAVE_PLAN';
export const DELETE_PLAN = 'DELETE_PLAN';
// src/store/mutations.js
import * as types from './mutation-types'
export default {
// 增加总时间
[types.ADD_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime + time
},
// 减少总时间
[types.DEC_TOTAL_TIME] (state, time) {
state.totalTime = state.totalTime - time
},
// 新增计划
[types.SAVE_PLAN] (state, plan) {
// 设置默认值,未来我们可以做登入直接读取昵称和头像
const avatar = 'https://sfault-avatar.b0.upaiyun.com/147/223/147223148-573297d0913c5_huge256';
state.list.push(
Object.assign({ name: '二哲', avatar: avatar }, plan)
)
},
// 删除某计划
[types.DELETE_PLAN] (state, idx) {
state.list.splice(idx, 1);
}
};最后对应看我们的 actions 就很明白了
// src/store/actions.js
import * as types from './mutation-types'
export default {
addTotalTime({ commit }, time) {
commit(types.ADD_TOTAL_TIME, time)
},
decTotalTime({ commit }, time) {
commit(types.DEC_TOTAL_TIME, time)
},
savePlan({ commit }, plan) {
commit(types.SAVE_PLAN, plan);
},
deletePlan({ commit }, plan) {
commit(types.DELETE_PLAN, plan)
}
};我们的 actions 其实就是去触发事件和传入参数啦
加了这三个文件后我们的store终于完整了,更新下我们的代码
// src/store/index.js 完整代码
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './actions'
Vue.use(Vuex);
const state = {
totalTime: 0,
list: []
};
export default new Vuex.Store({
state,
mutations,
actions
})this.$store.dispatch('savePlan', plan) 当执行了这样的方法就会调用 actions.js 里的 savePlan 方法,而 savePlan 又会触发 mutations 里的 types.SAVE_PLAN 最后修改数据视图更新
PS:在这有个技巧就是,在 mutations 里都是用大写下划线连接,而我们的 actions 里都用小写驼峰对应。
个人理解这其实就是一个发布订阅的模式
mutation-types 记录我们所有的事件名
mutations 注册我们各种数据变化的方法
actions 则可以编写异步的逻辑或者是一些逻辑,再去 commit
我们的事件
如果有 getter 我们可以把一些需要处理返回的数据放在这即可,不进行业务操作
最后别忘了在我们的 main.js 里使用我们的 store
// src/store/main.js
import store from './store'
// ...
var app = new Vue({
el: '#app',
router,
store,
...App,
});开始体验下你自己的任务计划板吧!
最后
通过本文,我们可以学习到许多关于vue的特性。
1.了解了vue-cli脚手架
2.初步对webpack有了一些了解和认识
3.如何用.vue愉快的开发
4.使用vuex进行组件通信
5.路由(子路由)的应用
6.使用 vue-devtools 观察我们的数据
个人网站 : http://www.meckodo.com
github地址: https://github.com/MeCKodo/vu...
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 vue-cli 및 webpack 메모장 프로젝트 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Windows 10 메모장에서 단어 수를 확인하는 방법
Dec 29, 2023 am 10:19 AM
Windows 10 메모장에서 단어 수를 확인하는 방법
Dec 29, 2023 am 10:19 AM
Win10 메모장을 사용하여 텍스트를 입력할 때, 얼마나 많은 텍스트가 입력되었는지 확인하고 싶어하는 친구들이 많습니다. 그렇다면 확인하는 방법은 실제로 텍스트 속성을 열고 바이트 수를 확인하는 것만으로도 단어 수를 알 수 있습니다. Win10 메모장에서 단어 수를 확인하는 방법: 1. 먼저 메모장에서 내용을 편집한 후 저장합니다. 2. 그런 다음 저장한 메모장을 마우스 오른쪽 버튼으로 클릭하고 선택합니다. 3. 한자의 크기가 2바이트이므로 8바이트임을 알 수 있습니다. 4. 총 바이트 수를 확인한 후 이를 2로 나눕니다. 예를 들어 984바이트를 2로 나누면 492단어가 됩니다. 5. 단, 123과 같은 숫자는 각각 1바이트만 차지하고, 영어 단어도 1바이트만 차지한다는 점에 유의해야 합니다.
 Windows 11에서 메모장의 글꼴, 스타일 및 크기를 조정하는 방법
Sep 23, 2023 pm 11:25 PM
Windows 11에서 메모장의 글꼴, 스타일 및 크기를 조정하는 방법
Sep 23, 2023 pm 11:25 PM
많은 사용자는 기본 글꼴이 너무 작거나 읽기 어렵기 때문에 Windows 11의 메모장에서 글꼴을 변경하려고 합니다. 글꼴 변경은 빠르고 쉽습니다. 이 가이드에서는 메모장을 사용자 정의하고 필요에 맞게 글꼴을 변경하는 방법을 보여줍니다. Windows 11 메모장은 기본적으로 어떤 글꼴을 사용합니까? 기본 글꼴 옵션의 경우 메모장은 Consolas 글꼴을 사용하며 기본 글꼴 크기는 11픽셀로 설정되어 있습니다. Windows 11에서 메모장 글꼴 크기와 스타일을 변경하는 방법은 무엇입니까? 메모장의 편집 메뉴를 사용하여 검색 버튼을 클릭하고 메모장을 입력합니다. 결과 목록에서 메모장을 선택합니다. 메모장에서 편집 메뉴를 클릭하고 글꼴을 선택합니다. 이제 왼쪽 창에 설정이 표시됩니다.
 Windows 11의 새로운 메모장은 원래 Win32 앱보다 확실히 느립니다.
May 13, 2023 pm 11:28 PM
Windows 11의 새로운 메모장은 원래 Win32 앱보다 확실히 느립니다.
May 13, 2023 pm 11:28 PM
Microsoft는 제한된 사용자 그룹을 대상으로 테스트한 후 모든 Windows 11 사용자가 업데이트된 메모장을 사용할 수 있도록 하는 것으로 보입니다. 새로운 메모장은 운영 체제의 새로운 모습을 보완합니다. 그림판 및 기타 Office 앱과 유사하게 FluentDesign으로 업데이트되어 여러 영역에 둥근 모서리가 생겼습니다. 메모장도 다크 모드와 호환되며 Windows 11에서 멋지게 보입니다. 버튼, 메뉴 등에 대한 새로운 글꼴도 제공됩니다. 앱의 전체 인터페이스가 수년 동안 동일하게 유지되었기 때문에 이는 수년 만에 메모장의 가장 중요한 업데이트입니다. 메모장은 항상 Windows용 간단하고 빠른 텍스트 편집 응용 프로그램이었지만 Win에서는
 모든 네트워크 드라이브를 다시 연결할 수 없는 문제를 해결하는 방법
May 07, 2023 pm 02:34 PM
모든 네트워크 드라이브를 다시 연결할 수 없는 문제를 해결하는 방법
May 07, 2023 pm 02:34 PM
새로운 외부 장치를 시스템에 연결할 때마다 Windows는 이를 인식하고 자동으로 매핑합니다(또는 수동으로 매핑할 수도 있습니다). 이 기능을 사용하면 부팅할 때마다 모든 외부 드라이브를 수동으로 매핑할 필요가 없습니다. 어떤 경우에는 화면 모서리에 "모든 네트워크 드라이브를 다시 연결할 수 없습니다."라는 오류 메시지가 나타날 수 있습니다. 최신 외부 드라이브를 다시 매핑하는 것을 포함하여 이 수정 사항에 대한 몇 가지 간단한 솔루션이 있습니다. 수정 1 – Windows가 실제로 네트워크 드라이브를 기다리고 있는지 확인하십시오. 때때로 Windows가 너무 빨리 부팅되어 네트워크 드라이브가 짧은 시간에 제대로 매핑될 수 없는 경우가 있습니다. 1. 따라서 ⊞Win+R 키를 동시에 누르십시오. 2. 그런 다음 "gpedi"를 입력하십시오.
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 Win11에서 메모장을 열 수 없으면 어떻게 해야 합니까? Win11 메모장을 열 수 없는 문제에 대한 해결 방법
Feb 20, 2024 pm 09:10 PM
Win11에서 메모장을 열 수 없으면 어떻게 해야 합니까? Win11 메모장을 열 수 없는 문제에 대한 해결 방법
Feb 20, 2024 pm 09:10 PM
Win11 메모장을 사용하면 패키지를 업데이트할 수 없거나 종속성 또는 충돌을 확인할 수 없다는 메시지가 표시됩니다. 이로 인해 사용자가 메모장을 정상적으로 열 수 없게 됩니다. 그렇다면 사용자는 이 문제를 어떻게 해결해야 할까요? 사용자는 설정에서 직접 응용 프로그램을 선택한 다음 오른쪽에 있는 기본 응용 프로그램을 클릭하여 작동할 수 있습니다. 이 사이트에서는 Win11 메모장이 열리지 않는 문제에 대한 해결책을 사용자에게 주의 깊게 소개합니다. Win11 메모장이 열리지 않는 문제 해결 방법 1. 먼저 키보드에서 Win+X 키 조합을 누르거나 작업 표시줄에서 Windows 시작 아이콘을 마우스 오른쪽 버튼으로 클릭하고 열리는 숨겨진 메뉴 항목에서 설정을 선택합니다. 4. 접미사가 .txt인 기본 열려 있는 응용 프로그램이 메모장인지 확인합니다.
 win11 메모장에서 문자가 깨지는 문제 해결
Jan 05, 2024 pm 03:11 PM
win11 메모장에서 문자가 깨지는 문제 해결
Jan 05, 2024 pm 03:11 PM
일부 친구는 메모장을 열고 싶어하는데 win11 메모장이 깨져서 무엇을 해야 할지 모릅니다. 실제로 우리는 일반적으로 지역과 언어만 수정하면 됩니다. Win11 메모장이 깨졌습니다. 첫 번째 단계에서는 검색 기능을 사용하여 "제어판"을 검색하고 엽니다. 두 번째 단계에서는 시계 및 지역 아래에서 "날짜, 시간 또는 숫자 형식 변경"을 클릭합니다. 세 번째 단계에서는 카드 위의 "관리" 옵션을 클릭합니다. 네 번째 단계는 아래의 "시스템 지역 설정 변경"을 클릭하는 것입니다. 다섯 번째 단계는 현재 시스템 지역 설정을 "중국어(간체, 중국)"로 변경하고 "확인"을 클릭하여 저장하는 것입니다.
 Windows 11용 Notepad++: 다운로드 및 설치 방법
Jul 06, 2023 pm 10:41 PM
Windows 11용 Notepad++: 다운로드 및 설치 방법
Jul 06, 2023 pm 10:41 PM
Notepad++는 주로 개발자가 소스 코드를 편집하고 일반 사용자가 텍스트를 편집하는 데 사용됩니다. 그러나 방금 Windows 11로 업그레이드한 경우 시스템에 앱을 다운로드하고 설치하는 것이 어려울 수 있습니다. 따라서 Windows 11에서 Notepad++를 다운로드하고 설치하는 방법에 대해 설명하겠습니다. 또한 Windows에서 응답하지 않는 Notepad++ 수정에 대한 자세한 가이드를 쉽게 읽을 수 있습니다. Notepad++를 Windows 11에서 실행할 수 있나요? 예, Notepad++는 호환성 문제 없이 Windows 11에서 효과적으로 작동합니다. 좀 더 구체적으로 말하면, 아주 작은 편집기에 부풀려진 옵션이나 버그가 없습니다. 또한






