이 글에서는 JavaScript+html5 캔버스로 그린 미니 피규어 효과를 주로 소개하는데, 자바스크립트와 html5 캔버스 그래픽 그리기 및 임의의 색상 채우기 기술이 결합되어 필요한 친구들이 참고할 수 있습니다
이 글에서는 자바스크립트로 그린 미니 피규어에 대해 설명합니다. 인물 효과의 예로 +html5 캔버스. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
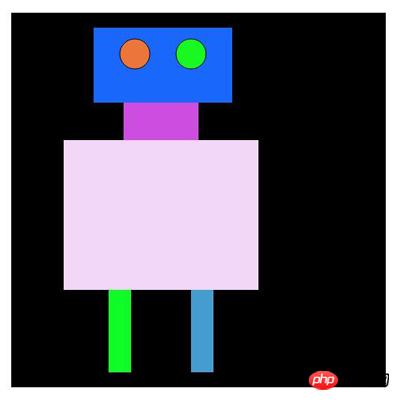
실행 중인 효과의 스크린샷은 다음과 같습니다.

index.html 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
<title>canvas中的缩放</title>
<style type="text/css">
#canvas {
background:black; margin-top:100px; margin-left:200px;
}
</style>
</head>
<body>
<canvas id="canvas" width="500px" height="500px" ></canvas>
</body>
<script type="text/javascript" src="canvas.js"></script>
<script type="text/javascript">
cache = {};
var offsetX = 50,
offsetY = 20;
cache.context = dyl.createContext('canvas');
dyl.rect(dyl.createColor(), 60 + offsetX, 0 + offsetY, 185, 100);
dyl.rect(dyl.createColor(), 100 + offsetX, 100 + offsetY, 100, 50);
dyl.rect(dyl.createColor(), 20 + offsetX, 150 + offsetY, 260, 200);
dyl.rect(dyl.createColor(), 80 + offsetX, 350 + offsetY, 30, 110);
dyl.rect(dyl.createColor(), 190 + offsetX, 350 + offsetY, 30, 110);
dyl.circle(dyl.createColor(), 115 + offsetX, 55, 20);
dyl.circle(dyl.createColor(), 190 + offsetX, 55, 20);
</script>
</html>canvas.js 코드
(function() {
var dyl = {cache: {}};
dyl.setContext = function(context) {
dyl.cache._context = context;
return context;
}
dyl.getDom = function(id) {
return document.getElementById(id);
}
dyl._getContext = function() {
return dyl.cache._context;
}
dyl.save = function() {
var context = dyl._getContext();
context ? context.save() : void(0);
}
dyl.restore = function() {
var context = dyl._getContext();
context ? context.restore() : void(0);
}
dyl.createContext = function(canvasID) {
var canvas = this.getDom(canvasID);
if(!canvas) {
return null;
}
return dyl.setContext(canvas.getContext("2d"));
}
dyl.createColor = function() {
var color = "rgb(";
color += Math.round(Math.random()*255);
color += ",";
color += Math.round(Math.random()*255);
color += ",";
color += Math.round(Math.random()*255);
color += ")";
return color;
};
dyl.addImg = function(img, x, y) {
var context = dyl._getContext();
if(!img || !context) {
return;
}
if(typeof img === "string") {
var oImg = new Image();
oImg.src = img;
oImg.onload = function() {
context.drawImage(oImg, x, y);
}
return;
}
context.drawImage(img, x, y);
};
dyl.rect = function(color, x, y, width, height) {
var context = dyl._getContext();
if(!context) {
return;
}
context.fillStyle = color;
context.fillRect(x, y, width, height);
};
dyl.circle = function(color, x, y, r) {
var context = dyl._getContext();
context.save();
context.fillStyle = color;
context.beginPath();
context.arc(x, y, r, 0, 2*Math.PI);
context.fill();
context.stroke();
};
dyl.scale = function(x, y) {
var context = dyl._getContext();
if(!context) {
return;
}
x = x ? x : 1;
y = y ? y : 1;
context.scale(x, y);
};
if(!window.dyl) {
window.dyl = dyl;
}
})();위 내용은 모두의 학습에 도움이 되기를 바라는 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
HTML5 및 jQuery를 사용하여 팝업 크리에이티브 검색 상자 레이어를 구현하는 방법
html5 및 js를 사용하여 캔버스에 그림을 그리는 방법
jQuery 및 HTML5를 사용하여 휴대폰에서 쉐이크업 스위칭을 실현 의류 특수효과
위 내용은 JavaScript와 html5 캔버스 코드로 작은 사람을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!