이 글은 주로 부트스트랩 시간 제어 날짜 범위 선택기 사용 방법과 다양한 작은 버그 수정 사항을 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이중 달력 기간 선택 플러그인 - 날짜 범위 선택기의 후반 단계입니다. 부트스트랩 프레임워크에서는 여러 기간 옵션을 설정하거나 기간을 사용자 정의할 수 있습니다. 사용자는 기간의 최대 범위를 프로그램에서 설정할 수 있습니다.
1. 견적
daterangepicker는 monent.js 및 jquery를 사용합니다. 따라서 사용 시 daterangepicker를 도입하기 전에 monent.js, jquery, bootstrap을 도입해야 합니다.
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
또는 seaj.js와 같은 모듈형 프로그래밍을 사용하는 경우 전체 코드 압축 앞에
define("gallery/daterangepicker/1.3.7/daterangepicker",["jquery","moment","./daterangepicker-bs3.css"],
function(a){a("jquery");window.moment=a("moment"),a("./daterangepicker-bs3.css"),를 추가하세요. (daterangepicker.js 소스 코드는 중간에 추가 가능) (프로젝트에서 마주칠 수 있음) 현재는 직접 던져서 사용할 수 있으나 아직 명확하지 않아 개선이 필요함)
마지막에
define("gallery/daterangepicker/1.3.7/daterangepicker-bs3.css",[],function(){
seajs.importStyle(".daterangepicker{position:absolute;color:inherit;.........}"
)})
})을 추가하세요.
2. 사용 중에
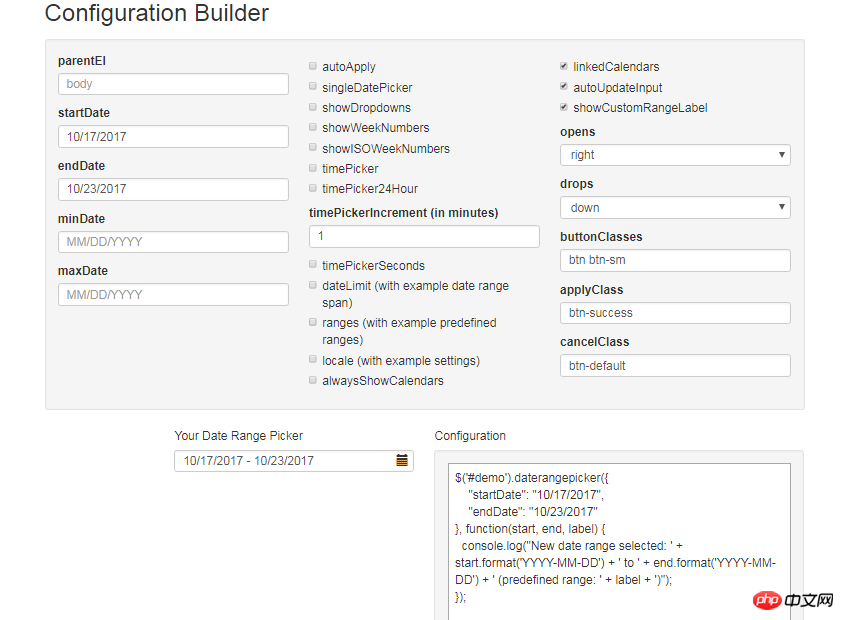
위의 확인란을 선택하면 다양한 매개변수를 구성할 수 있습니다. 프로젝트에서 사용한 매개변수와 사용 방법에 대한 간략한 설명은 다음과 같습니다.
프로젝트의 전체 시스템으로 인해 더블 데이트 또는 싱글 데이트가 있거나 시간, 분, 초가 있거나 시간, 분, 초가 없거나 없습니다. 따라서 쌍별 조합은 네 가지 상황으로 나뉩니다.
그래서 저는 다음과 같이 사용합니다.
/**
* 日历
* @param obj eles 日期输入框
* @param boolean dobubble 是否为双日期(true)
* @param boolean secondNot 有无时分秒(有则true)
* @return none
*/
function calenders(eles,dobubble,secondNot){
var singleNot,formatDate;
if(dobubble ==true){
singleNot = false;
}else{
singleNot = true;
}
if(secondNot ==true){
formatDate = "YYYY-MM-DD HH:mm:ss";
}else{
formatDate = "YYYY-MM-DD";
}
$(eles).daterangepicker({
"singleDatePicker": singleNot,//是否为单日期
"timePicker": secondNot,//时间显示与否
"timePicker24Hour": secondNot,//是否按24小时式来显示
"timePickerSeconds": secondNot,//是否带秒
"showDropdowns":true,//是否显示年月下拉选项,可以快速定位到哪一年哪一月
"timePickerIncrement" :1,
"linkedCalendars": false,//是否开始和结束连动,建议设为false,不然日期一直跳来跳去,首次使用者会觉得用户体检极度不佳
"autoApply":true,//是否自动应用,不带时分秒的都可以实现在选择完日期后自动关闭,带时分秒时不会自动关闭
"autoUpdateInput":false, //是否自动应用初始当前日期
"locale": {
"direction": "ltr",
"format": formatDate,
"separator": "~",
"applyLabel": "Apply",
"cancelLabel": "Cancel",
"fromLabel": "From",
"toLabel": "To",
"customRangeLabel": "Custom",
"daysOfWeek": [
"Su",
"Mo",
"Tu",
"We",
"Th",
"Fr",
"Sa"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"firstDay": 1
}
}, function(start,end, label) {
if(secondNot ==true&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD HH:mm:ss')+'~'+end.format('YYYY-MM-DD HH:mm:ss')));
}else if(secondNot ==false&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD')+'~'+ end.format('YYYY-MM-DD')));
}else if(secondNot ==false&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD'));
}else if(secondNot ==true&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD HH:mm:ss'));
}
});
//清空
$(document).off('click','.clearBtns').on('click','.clearBtns',function(){
$(eles).val('');
})
}
를 참조로 사용할 수 있습니다(이를 구현하는 다양한 방법이 있습니다)
<p class="input-group"> <input type="text" name="extractionDate11" id="extractionDate11" class="form-control dateStart" placeholder="请选择起始时间" readonly size="30"> <p class="input-group-addon clearBtns">x</p> </p> <span class="caret"></span>
그리고 다양한 상황에서 참조할 수 있도록:
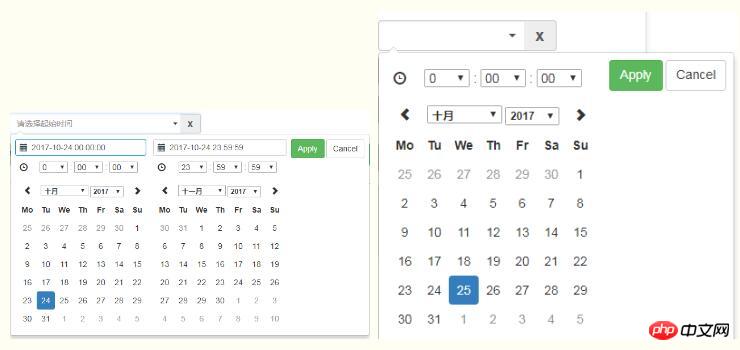
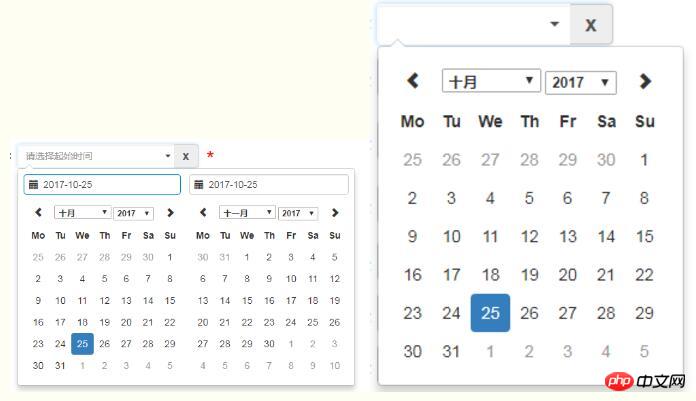
시간이 없는 단일 날짜, 분 및 초: 달력("#bgrq",false,false);
시, 분, 초가 있는 단일 날짜: 달력('#inputDate',false,true);
시, 분, 초가 없는 이중 날짜: calenders('#extractionDate11',true,false );시간, 분, 초가 포함된 이중 날짜: Calendars('#extractionDate11',true,true);
3 문제 해결
1. 드롭다운 날짜 상자에서 빈 공간을 클릭하면 날짜 상자가 닫히고 값 문제를 통과합니다
daterangepicker의 기능은 다음과 같습니다. 드롭다운 날짜 상자를 클릭한 후 페이지의 다른 곳을 클릭하면 날짜가 표시됩니다. 상자가 닫히고 이전에 선택한 날짜 값이 자동으로 날짜 상자에 저장되며 우리의 습관은 이 작업은 취소와 동일하므로 소스 코드에서 수정하십시오.
소스 코드에서 OutsideClick 메소드 검색 :
this.hide()를 교체하세요.
outsideClick: function(e) {
var target = $(e.target);
// if the page is clicked anywhere except within the daterangerpicker/button
// itself then call this.hide()
if (
// ie modal dialog fix
e.type == "focusin" ||
target.closest(this.element).length ||
target.closest(this.container).length ||
target.closest('.calendar-table').length
) return;
// this.hide();
if (this.isShowing){
$(document).off('.daterangepicker');
$(window).off('.daterangepicker');
this.container.hide();
this.element.trigger('hide.daterangepicker', this);
this.isShowing = false;
}
this.element.trigger('outsideClick.daterangepicker', this);
},동시에 표시 방법도 변경해야 합니다. 그렇지 않으면 사용자가 이중 날짜를 선택할 때 날짜 하나만 선택한 후 빈 공간을 클릭하고 다음에 클릭하면 입력 상자에 오류가 보고되고 더 이상 사용할 수 없습니다.
/*this.oldStartDate = this.startDate.clone(); this.oldEndDate = this.endDate.clone(); this.previousRightTime = this.endDate.clone();*/ this.oldStartDate = this.startDate; this.oldEndDate = this.endDate; this.previousRightTime = this.endDate;
2. 날짜가 처음에 비어 있는 문제
daterangepicker는 시작 부분의 바인딩된 입력 상자, 즉 "autoUpdateInput":true/false 매개변수에 현재 날짜를 자동으로 할당합니다. is true 자동 추가 날짜는 false를 선택한 경우 처음에는 비어 있지만, 나중에 날짜를 선택한 후에도 자동으로 적용되지 않는 경우가 있습니다. 따라서 몇 가지 수정이 필요합니다(이 내용은 이 블로그에서 빌려옴) 여기서는 좀 더 명확합니다.
(인용: 여기서는 autoUpdateInput 속성을 사용할 수 있습니다. autoUpdateInput은 날짜 범위 선택기 선택을 열고 닫는 데 사용됩니다. value to input[text ] 이 DOM 속성의 경우 초기 autoUpdateInput을 false로 설정하면 입력에 설정된 자리 표시자가 정상적으로 표시될 수 있는 경우에만 초기 값이 비어 있을 수 있습니다. daterangePikcer를 선택하면 날짜가 없습니다. 값을 입력에 전달하면 선택한 날짜를 정상적으로 표시할 방법이 없으므로 $(id).data('daterangepicker').autoUpdateInput=을 호출해야 합니다. 작성자는 원래는 기본값이 비어 있도록 설정했지만, daterangepicker의 입력을 클릭하면 autoUpadateInput=true이지만 입력이 나타나면 날짜 여부에 관계없이 자동으로 값을 갖게 됩니다. 그래서 이 문제를 해결하기 위해 daterangepicker의 소스 코드를 변경했습니다. 물론 필수 onclick 이벤트도 변경할 수 있습니다.
소스 코드에서 autoUpdateInput을 false로 설정한 후 변경하려고 합니다. 확인을 클릭할 때 autoUpdateInput을 다시 선택하고 날짜와 클릭 범위를 선택하므로 이를 세 위치에 설정합니다. .autoUpdateInput=true 속성)
1) 라인 1210 주위의 clickRange 메소드에서 다음 코드를 추가하여 비교합니다.
🎜🎜clickRange: function(e) {
var label = e.target.getAttribute('data-range-key');
this.chosenLabel = label;
if (label == this.locale.customRangeLabel) {
this.showCalendars();
// } else {
}else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
var dates = this.ranges[label];
this.startDate = dates[0];
this.endDate = dates[1];
if (!this.timePicker) {
this.startDate.startOf('day');
this.endDate.endOf('day');
}
if (!this.alwaysShowCalendars)
this.hideCalendars();
this.clickApply();
}
},2)、在1340行左右,两处添加 this.autoUpdateInput=true; 请对照以下:
} else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
if (this.timePicker) {
var hour = parseInt(this.container.find('.right .hourselect').val(), 10);
if (!this.timePicker24Hour) {
var ampm = this.container.find('.right .ampmselect').val();
if (ampm === 'PM' && hour < 12)
hour += 12;
if (ampm === 'AM' && hour === 12)
hour = 0;
}3)、在1400行左右,给clickApply方法中添加 this.autoUpdateInput=true;
clickApply: function(e) {
this.autoUpdateInput=true;
this.hide();
this.element.trigger('apply.daterangepicker', this);
},

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于Bootstrap中form和navbar使用方法的解析
위 내용은 부트스트랩 시간 제어 날짜 범위 선택기 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!