CSS3에서 선형 색상 그라데이션 구현
이 글에서는 Safari와 Chrome의 webkit 커널, Firefox의 Gecko 커널 등 CSS3에서 선형 색상 그라데이션을 구현하는 방법을 주로 소개합니다. 필요하신 분들은 참고하시면 됩니다.
그라디언트를 표시하기 위해 특별히 제작한 것입니다. 이미지 접근 방식은 융통성이 없으며 금방 나쁜 습관이 될 수 있습니다. 하지만 안타깝게도 이 글을 쓰는 시점에서는 여전히 그래야 할 수도 있지만, 더 이상은 아니기를 바라겠습니다. Firefox와 Safari/Chrome 덕분에 이제 최소한의 노력으로 강력한 그라데이션을 얻을 수 있습니다. 이 기사에서는 CSS 그래디언트의 간단한 구현과 Mozilla 및 웹킷 브라우저에서 이 속성이 어떻게 다른지 보여줍니다.
Webkit
Mozilla와 Webkit은 일반적으로 CSS3 속성에 대해 동일한 구문을 채택하지만 그라디언트에 관해서는 불행히도 동의할 수 없습니다. Webkit은 그라디언트를 지원하는 최초의 브라우저 커널입니다.
/* 语法,参考自: http://webkit.org/blog/175/introducing-css-gradients/ */ -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) /* 实际用法... */ background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));

이 구문이 여러분을 놀라게 할 것이라고 걱정하지 마세요. 저도 그렇습니다! 매개변수 그룹을 쉼표로 구분해야 한다는 점만 기억하세요.
그라디언트 유형(선형)
그라디언트 시작의 X 및 Y 축 좌표(0 0 – 또는 왼쪽 상단)
그라디언트 끝의 X 및 Y 축 좌표(0 100% 또는 왼쪽) -bottom)
시작 색상? (from(red) ))
종료 색상? (to(blue))
Mozilla
Firefox는 버전 3.6의 그래디언트만 지원하며 Webkit과 약간 다른 구문을 선호합니다.
/* 语法,参考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [ <point> || <angle>,]? <stop>, <stop> [, <stop>]* ) /* 实际用法*/ background: -moz-linear-gradient(top, red, blue);

속성 접두사에 그라데이션 유형(선형)을 넣었다는 점에 유의하세요.
그라데이션은 어디에서 시작되나요?(위 - -45deg와 같은 각도도 사용할 수 있습니다.)
어떤 색상으로 시작하나요? (빨간색)
엔딩 컬러? (파란색)
Color-Stops
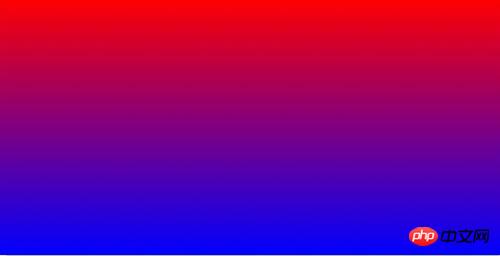
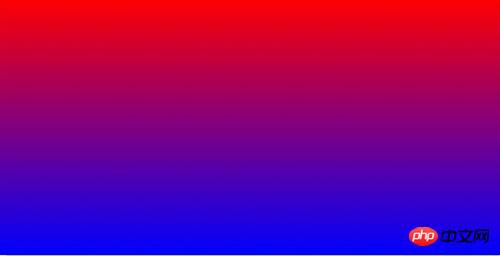
한 색상에서 다른 색상으로 100% 그라데이션이 필요하지 않다면 어떨까요? 이때 색상 정지가 시작됩니다. 일반적인 디자인 기법은 다음과 같이 짧고 미묘한 그라데이션을 사용하는 것입니다. 
상단의 밝은 회색에서 흰색으로 미묘한 그라데이션을 확인하세요.
과거에는 표준 접근 방식은 이미지를 만들고 이를 다음과 같이 설정하는 것이었습니다. 수평으로 타일링되는 요소의 배경 이미지입니다. 그러나 CSS3의 경우 이는 작은 경우입니다.
background: white; /* 为较旧的或者不支持的浏览器设置备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%); background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white)); border-top: 1px solid white;
이번에는 그라데이션 끝을 기본 100%가 아닌 8%로 만들어 보겠습니다. 대조를 위해 헤더에 테두리도 사용했습니다. 이것은 매우 일반적으로 사용됩니다.
색을 하나 더 추가하려면 다음과 같이 하면 됩니다.
background: white; /* 备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%, red 20%); background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red);
-moz 버전의 경우 요소 높이의 20%부터 빨간색으로 정의합니다.
-webkit의 경우 시작 위치와 사용할 색상이라는 두 가지 매개변수를 사용하는 color-stop을 사용합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
위 내용은 CSS3에서 선형 색상 그라데이션 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 61
61
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 Golang 이미지 처리: 이미지의 색상 그라데이션 및 회색조 매핑을 수행하는 방법
Aug 19, 2023 am 08:53 AM
Golang 이미지 처리: 이미지의 색상 그라데이션 및 회색조 매핑을 수행하는 방법
Aug 19, 2023 am 08:53 AM
Golang 이미지 처리: 이미지의 색상 그라데이션 및 회색조 매핑을 수행하는 방법 소개: 디지털 미디어의 발전으로 이미지 처리는 우리 일상 생활에서 없어서는 안 될 부분이 되었습니다. Go 언어에서는 github.com/disintegration/imaging과 같은 이미지 처리용 라이브러리를 사용할 수 있습니다. 이 기사에서는 이 라이브러리를 사용하여 이미지의 색상 그라데이션 및 회색조 매핑을 수행하는 방법을 소개합니다. 1. 라이브러리 소개 먼저 Go 프로젝트에 github.com/을 소개해야 합니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




