<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D旋转的Demo</title>
<style>
#experiment {
-webkit-perspective: 800;
-webkit-perspective-origin: 50% 50%;
-webkit-transform-style: -webkit-preserve-3d;
}
#block {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
-webkit-transition: background-color 3s;
}
#block:hover {
background-color: purple;
}
#ep {
text-align: center;
}
#ep input {
width: 800px;
}
</style>
<script>
function rotate() {
var x = document.getElementById("rotateX").value;
var y = document.getElementById("rotateY").value;
var z = document.getElementById("rotateZ").value;
document.getElementById("block").style.webkitTransform = "rotateX(" + x + "deg) rotateY(" + y + "deg) rotateZ(" + z + "deg)";
document.getElementById("degx-span").innerText = x;
document.getElementById("degy-span").innerText = y;
document.getElementById("degz-span").innerText = z;
}
</script>
</head>
<body>
<p id="experiment">
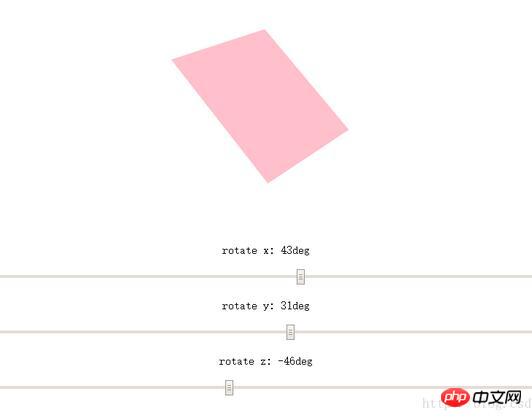
<p id="block"></p>
</p>
<p id="ep">
<p>rotate x: <span id="degx-span">0</span>deg</p>
<input type="range" min="-360" max="360" id="rotateX" value="0" class="range-control" onmousemove="rotate()"/><br/>
<p>rotate y: <span id="degy-span">0</span>deg</p>
<input type="range" min="-360" max="360" id="rotateY" value="0" class="range-control" onmousemove="rotate()"/><br/>
<p>rotate z: <span id="degz-span">0</span>deg</p>
<input type="range" min="-360" max="360" id="rotateZ" value="0" class="range-control" onmousemove="rotate()"/><br/>
</p>
</body>
</html>