다음은 팝업창을 중앙에 배치하는 간단한 구현 방법입니다. 내용이 꽤 괜찮아서 지금 공유해서 참고용으로 올려드리겠습니다.
최근 페이지를 만들다 보면 팝업창이 중앙에 위치하는 문제를 자주 접하게 됩니다.
주변 전문가에게 물어보니 결국 알아낸 것입니다.
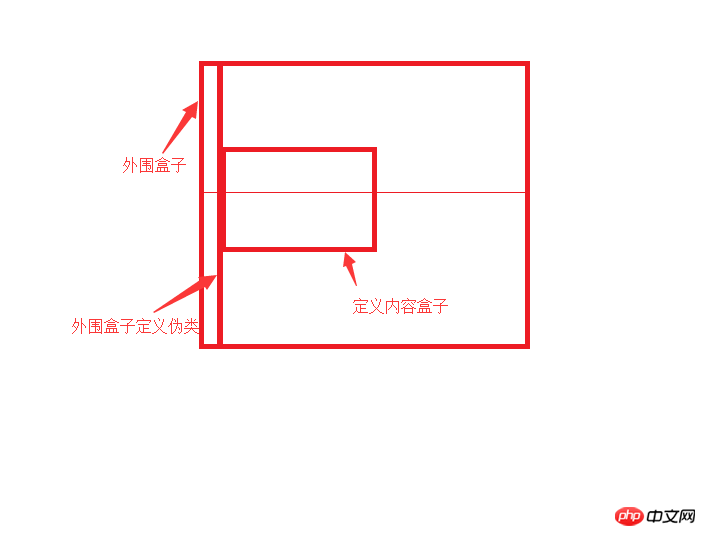
구현 원리:
1. 주변 장치 상자. 의사 클래스:
2 이전에 주변 장치 상자는 고정 속성
3을 정의하고 콘텐츠 상자를 정의합니다.

주변 상자 정의:
outbox{
position:fixed;
top:0;
rightright:0;
bottombottom:0;
left:0;
display:block;
text-align:center;
}주변 상자 의사 클래스 정의:
outbox:before{
content="";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}콘텐츠 상자 정의:
contentbox{
display:inline-block;
vertical-align:middle;
text-align:center;
}전체 코드:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>弹窗居中</title>
<style type="text/css">
.outbox:before{
content:"";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}
.outbox{
position:fixed;
top:0;
right:0;
bottom:0;
left:0;
text-align:center;
}
.content{
width:200px;
height:200px;
background-color:#ccc;
display:inline-block;
vertical-align:middle;
}
</style>
</head>
<body>
<p class="outbox">
<p class="content">
</p>
</p>
<body>
</html>위 내용은 전체입니다. 내용 이 글이 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트를 주목해 주세요!
관련 권장 사항:
CSS3을 사용하여 가로 및 세로 화면을 일치시키는 방법
위 내용은 CSS 팝업창 센터링 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!