CSS3 둥근 모서리와 그라디언트의 두 가지 일반적인 기능
이 글에서는 CSS3 둥근 모서리와 그라데이션의 일반적으로 사용되는 두 가지 기능에 대한 자세한 설명을 주로 소개합니다. 필요한 친구들은 참고하면 됩니다.
Css3 둥근 모서리 설명: 그림과 배경 둥근 모서리는 다들 익숙하실 거라 믿습니다.
원 모서리 구문: border-radius: 둥근 모서리 값
CSS3 둥근 모서리의 장점
전통적인 둥근 모서리 생성 구성표는 배경 패턴으로 여러 그림을 사용해야 합니다. CSS3의 출현은 더 이상 이러한 이미지를 생성하는 데 시간을 낭비할 필요가 없으며 다른 많은 이점이 있음을 의미합니다.
* 유지 관리 작업량을 줄입니다. 이미지 파일을 생성, 업데이트하고 웹 페이지 코드를 작성하는 작업이 더 이상 필요하지 않습니다.
* 웹페이지 성능을 향상시킵니다. 불필요한 HTTP 요청이 더 이상 없기 때문에 웹 페이지가 더 빠르게 로드됩니다.
* 시각적 신뢰도를 높입니다. 특정 상황(네트워크 정체, 서버 오류, 느린 네트워크 속도 등)에서는 배경 이미지 다운로드에 실패하여 시각적 효과가 저하될 수 있습니다. CSS3에서는 이런 일이 발생하지 않습니다.
이 값은 em, ex, pt, px, 백분율로 사용할 수 있습니다.
Border-radius는 margin, padding과 유사합니다.
Border-radius: lefttop, righttop, rightbottom, leftbottom.
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
둥근 모서리를 이해하는 것은 매우 간단해야 합니다.
백분율: 현재 가장 안전한 방법은 각 둥근 테두리의 스타일과 너비를 동일한 값으로 설정하고 백분율 값을 사용하지 않는 것입니다.
IE9 이하는 이 속성을 지원하지 않습니다.
선형 그라디언트: 배경: 선형-그라디언트(그라디언트 형태, 첫 번째 색상 시작점, 중간 색상 지점 위치, 끝점 색상 설정)
선형: 그라디언트 유형 (선형 그래디언트);
그라디언트 형식: 선택적 매개변수에는 두 가지 방법이 있습니다. 1. 회전 각도를 설정합니다. 0도는 왼쪽에서 오른쪽으로 수평을 의미하고, 90도는 위에서 아래로를 의미하며 시계 반대 방향 변환은 0도에서 시작됩니다.
2. 키워드를 사용하세요. left는 왼쪽에서 오른쪽으로, top은 위에서 아래로, right는 오른쪽에서 왼쪽으로, lefttop은 오른쪽 위에서 아래로, 마찬가지로 leftbottom, righttop을 의미합니다. 오른쪽 하단.
중간 색상과 중간 색상 위치는 선택 매개변수입니다.
그러나 브라우저 호환성을 고려해야 합니다. 다음과 같이 작성해 보겠습니다.
-webkit-gradient(linear,0 0,0 100%,from(start color,to(end color))) /*for Safari4+,Chrome 2 +* /
-webkit-linear-gradient(시작 색상, 종료 색상); /*Safari 5.1+, Chrome 10+*/
-moz-linear-gradient(시작 색상, 종료 색상) /*firefox* /
-o-linear-gradient (시작 색상, 끝 색상); /*Opera*/
linear-gradient (시작 색상, 끝 색상) /*표준 속성*/
IE에서는 번거로운 작업입니다.
Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='시작 색상',endColorstr=”끝 색상”) /*IE6,IE 7*/
-ms-linear-gradient(시작 색상, 끝 색상) / *IE8*/
<p class="content1"></p>
.content1{width:500px;height:300px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;float:left;}
.tit1{font-size:3em;font-weight: bold;color:#f00;}
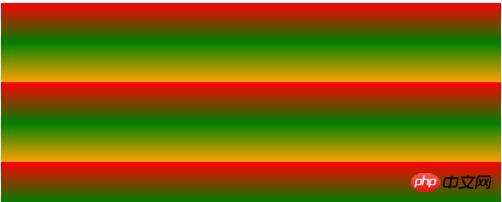
선형 그라디언트 반복: 선형 그라디언트 대신에 반복 선형 그라디언트 선형-그라디언트
<p class="content2"></p>
.content2{width:500px;height:200px;
background-image: -webkit-repeating-linear-gradient(red,green 40px, orange 80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
방사형 그라디언트: 방사형 그라디언트( 그라디언트 중심 설정 , 그라디언트 모양 그라디언트 크기, 시작 색상 값, 중간 색상 값, 중간 색상 위치, 끝 색상)
그라디언트 중심, 선택적 매개변수(예: 30px 20px는 왼쪽에서 30px, 위쪽에서 20px를 의미하며 픽셀일 수 있음) 백분율 또는 키워드일 수 있습니다. 기본값은 중심 위치입니다.
그라디언트 모양, 선택적 매개변수는 원 또는 일식 값을 사용할 수 있습니다. [기본값]
그라디언트 크기, 반복 가능한 매개변수는
가장 가까운 쪽:
지정합니다. 방사형 그래디언트의 반경 길이는 원의 중심에서 원의 중심에 가장 가까운 쪽까지입니다.
closest-corner:
원의 중심에서 원에 가장 가까운 모서리까지 방사형 그래디언트의 반경 길이를 지정합니다. 원의 중심
farthest-side:
원의 중심에서 중심에서 가장 먼 쪽까지 방사형 그라데이션의 반경 길이를 지정합니다.
farthest-side:
원의 중심에서 방사형 그라데이션의 반경 길이를 지정합니다.
contain:
Contains, 원의 중심에서 원의 중심에 가장 가까운 지점까지 방사형 그라데이션의 반경 길이를 지정합니다. 가장 가까운 쪽
cover:
Cover와 유사합니다. 원의 중심에서 원의 중심에서 가장 먼 지점까지의 방사형 그라데이션의 반경 길이를 지정합니다. 가장 먼 모서리
원 가장 먼 모서리 원형 그라데이션, 타원 가장 먼 모서리 타원형 그라데이션
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
CSS3을 사용하여 일정한 간격으로 위쪽으로 스크롤되는 텍스트
위 내용은 CSS3 둥근 모서리와 그라디언트의 두 가지 일반적인 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 win11 창 모서리를 둥근 모서리로 수정하는 방법 안내
Dec 31, 2023 pm 08:35 PM
win11 창 모서리를 둥근 모서리로 수정하는 방법 안내
Dec 31, 2023 pm 08:35 PM
win11 시스템을 업데이트한 후 많은 친구들은 win11 인터페이스 창이 새로운 둥근 모서리 디자인을 채택한다는 것을 발견했습니다. 그런데 이런 둥근 모서리 디자인이 마음에 들지 않아 이전 인터페이스로 수정하고 싶은데 어떻게 수정해야 할지 모르시는 분들도 계시는데요. 아래에서 살펴보겠습니다. win11에서 둥근 모서리를 수정하는 방법 1. win11의 둥근 모서리 디자인은 현재 수정할 수 없는 내장 시스템 설정입니다. 2. 따라서 win11의 둥근 모서리 디자인을 사용하는 것이 마음에 들지 않으면 Microsoft가 수정 방법을 제공할 때까지 기다릴 수 있습니다. 3. 실제로 익숙하지 않은 경우 이전 win10 시스템으로 돌아가도록 선택할 수도 있습니다. 4. 롤백 방법을 모르는 경우 이 사이트에서 제공되는 튜토리얼을 확인하세요. 5. 위의 튜토리얼을 사용하여 돌아갈 수 없는 경우에도 다음을 수행할 수 있습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".






