JS 파일 업로드 아티팩트 부트스트랩 파일 입력 분석
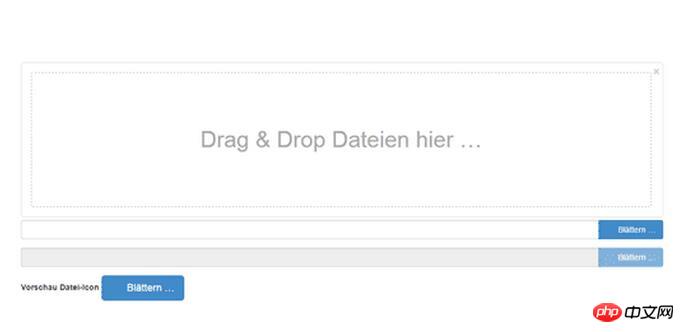
이 기사에서는 주로 JS 파일 업로드 아티팩트 Bootstrap FileInput을 소개합니다. 스타일은 매우 아름답고 업로드된 파일 미리 보기, Ajax 동기 또는 비동기 업로드, 드래그 앤 드롭 파일 업로드 및 기타 멋진 기능을 지원합니다. 참고하시면 됩니다
Bootstrap FileInput 플러그인은 너무 강력해서 사용하지 않을 이유가 없습니다. 하지만 중국에서는 이 플러그인의 완전한 사용 방법을 찾기가 드물기 때문에 해당 플러그인의 공식 사이트를 방문했습니다. 영어를 모르는 친구들이 마지못해 찾아보는 영어교육문서를 홈페이지에 올려 놓았습니다. 또한 호출자가 보내고 서블릿 측에서 수신한 코드 조각도 첨부되어 있습니다.

소개:
Bootstrap 3.x용 향상된 HTML5 파일 입력 플러그인입니다. 이 플러그인은 여러 유형의 파일에 대한 파일 미리보기를 제공하고 다중 선택 및 기타 기능을 제공합니다. 또한 이 플러그인은 Bootstrap CSS3 스타일과 함께 작동하도록 고급 파일 선택/업로드 제어 버전을 설치하는 쉬운 방법을 제공합니다. 그림, 텍스트, HTML, 비디오, 사운드, 플래시 및 개체와 같은 다양한 유형의 파일에 대한 미리보기 지원을 제공하여 파일 입력 기능을 크게 향상시킵니다. 또한 AJAX 기반 업로드, 드래그 앤 드롭, 파일 제거 기능, 시각적 업로드 진행률 표시줄, 선택적 파일 추가 또는 삭제 미리 보기 기능도 포함되어 있습니다.
팁: 이 플러그인은 추가된 jquery에서 많은 css3 및 html5 기능을 사용하는 데 전념합니다. 강조: 많은 구현에서 css3 또는 html5 또는 둘의 혼합이 필요할 수 있습니다.
이 플러그인은 블로그 게시물과 Jasny의 파일 입력 플러그인에서 처음 영감을 받았습니다. 그러나 이 플러그인에는 이제 많은 기능과 향상된 기능이 추가되어 개발자에게 성숙하고 완전한 파일 관리 도구 및 솔루션을 제공합니다.
버전 4.0.0이 출시되면서 이 플러그인은 이제 다양한 최신 브라우저에서 지원되는 html5 Formdata 및 XHR2 프로토콜을 사용하는 Ajax 기반 업로드를 지원합니다. 또한 서버 측에서 AJAX 기반 파일 삭제를 기본적으로 지원합니다. 따라서 온라인에서 파일을 추가하고 제거하는 더욱 강력한 기능을 추가할 수 있습니다. 이 플러그인은 또한 대부분의 최신 브라우저에 대한 드래그 앤 드롭 지원을 추가합니다. 또한 이미 Ajax 업로드에 대한 기본 지원도 제공합니다. 브라우저가 FormData 또는 XHR2를 지원하지 않는 경우 이 플러그인은 일반 형식으로 다운그레이드됩니다.
파일 업로드 플러그인 파일 입력 소개
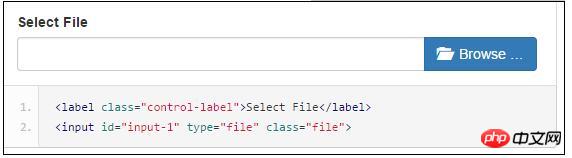
일반적으로 플러그인이 제대로 작동하려면 다음 두 파일을 도입해야 합니다.
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/ fileinput.min.js
간단한 인터페이스 효과는 많은 업로드 파일 컨트롤과 동일하며 다양한 유형의 파일을 수용할 수 있습니다. 물론, 허용되는 특정 파일 형식과 같은 기능을 지정할 수도 있습니다.

중국 문화를 고려해야 하는 경우 파일도 도입해야 합니다.
bootstrap-fileinput/js/fileinput_locale_zh.js
이 MVC 기반 번들 컬렉션에 필요한 파일을 추가합니다. 컬렉션에 바로 내부.
//添加对bootstrap-fileinput控件的支持
css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");이런 방식으로 페이지에 중국어 인터페이스 지침과 프롬프트를 표시할 수 있습니다

파일 업로드 플러그인 파일 입력 사용
일반적으로 JS A 일반 함수를 정의할 수 있습니다. 아래 JS 함수 코드에 표시된 대로 이 플러그인 컨트롤을 초기화하는 데 사용됩니다.
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀
showUpload: false, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
}다음 코드와 같이 페이지 코드에 파일 업로드 컨트롤을 배치합니다.
<p class="row" style="height: 500px"> <input id="file-Portrait1" type="file"> </p>
스크립트 코드의 초기화 코드는 다음과 같습니다.
//初始化fileinput控件(第一次初始化)
initFileInput("file-Portrait", "/User/EditPortrait");이렇게 하면 컨트롤 초기화가 완료됩니다. 파일을 업로드해야 하는 경우 업로드된 이벤트를 처리하기 위한 JS 코드도 필요합니다. 클라이언트에 의해 수행되며 파일 저장 작업을 처리하려면 MVC 백그라운드 컨트롤러도 필요합니다.
예를 들어 양식 데이터를 저장하는 코드는 다음과 같습니다.
//添加记录的窗体处理
formValidate("ffAdd", function (form) {
$("#add").modal("hide");
//构造参数发送给后台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上传处理
initPortrait(data.Data1);//使用写入的ID进行更新
$('#file-Portrait').fileinput('upload');
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips("保存成功");
Refresh();
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授权使用该功能,请联系管理员进行处理。");
});
});파일 저장의 처리 논리 코드 부분을 확인했습니다.
//增加肖像的上传处理 initPortrait(data.Data1);//使用写入的ID进行更新 $('#file-Portrait').fileinput('upload');
코드의 첫 번째 줄은 사용자 ID 정보 등 업로드된 추가 콘텐츠를 재구성하는 것입니다. 이러한 ID는 백그라운드 업로드 처리를 위한 추가 데이터를 구성하는 데 사용됩니다.
이 기능은 주로 업로드 시 최신 추가 매개변수를 쉽게 얻을 수 있도록 ID를 재할당하는 것입니다. 이는 Uploadify의 처리 모드와 동일합니다.
//初始化图像信息
function initPortrait(ctrlName, id) {
var control = $('#' + ctrlName);
var imageurl = '/PictureAlbum/GetPortrait?id=' + id + '&r=' + Math.random();
//重要,需要更新控件的附加参数内容,以及图片初始化显示
control.fileinput('refresh', {
uploadExtraData: { id: id },
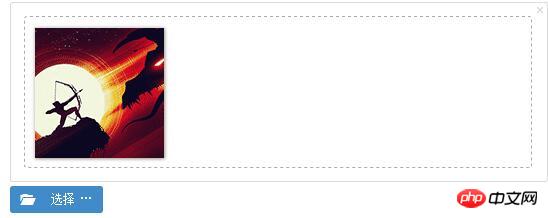
initialPreview: [ //预览图片的设置
"<img src='" + imageurl + "' class='file-preview-image' alt='肖像图片' title='肖像图片'>",
],
});
}앞서 본 것처럼 제가 업로드한 주소는 "/User/EditPortrait"입니다. 모든 사람에게 완전한 사례 코드를 제공하기 위해 이 배경 기능도 발표하겠습니다.
/// <summary>
/// 上传用户头像图片
/// </summary>
/// <param name="id">用户的ID</param>
/// <returns></returns>
public ActionResult EditPortrait(int id)
{
CommonResult result = new CommonResult();
try
{
var files = Request.Files;
if (files != null && files.Count > 0)
{
UserInfo info = BLLFactory<User>.Instance.FindByID(id);
if (info != null)
{
var fileData = ReadFileBytes(files[0]);
result.Success = BLLFactory<User>.Instance.UpdatePersonImageBytes(UserImageType.个人肖像, id, fileData);
}
}
}
catch (Exception ex)
{
result.ErrorMessage = ex.Message;
}
return ToJsonContent(result);
}这样我们就构建了上面的用户肖像的保存处理逻辑了,文件可以正常的保存到后台的文件系统里面,同时数据库里面记录一些必备的信息。
当然,除了用来处理用户的肖像图片,我们也可以用来构建图片相册的处理操作的。
//初始化fileinput控件(第一次初始化)
$('#file-Portrait').fileinput({
language: 'zh', //设置语言
uploadUrl: "/FileUpload/Upload", //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀,
maxFileCount: 100,
enctype: 'multipart/form-data',
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
jQuery和CSS3实现仿花瓣网固定顶部位置带悬浮效果的导航菜单
위 내용은 JS 파일 업로드 아티팩트 부트스트랩 파일 입력 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





