CSS로 그래픽 변형 팝업 효과 만들기
이 글에서는 주로 CSS를 사용하여 그래픽 변형 팝업 효과를 만드는 예제를 소개합니다. 팝업 창의 크기는 jQuery를 사용하여 수정할 수 있습니다. 도움이 필요한 친구는 이를 참고할 수 있습니다.
팝업 양식은 일반적으로 사용됩니다. 웹 페이지에 인터랙티브 디자인을 사용했습니다. 이에 초점을 맞춰 인터랙티브 애니메이션 경험의 시대에 웹 팝업은 오늘날 공유되는 CSS 변형 모달 창과 같은 신선한 아이디어도 떠오를 수 있습니다. 
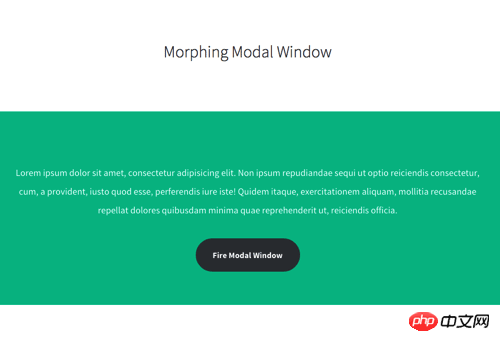
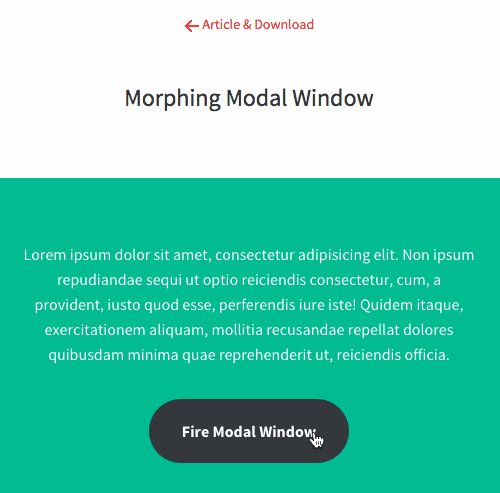
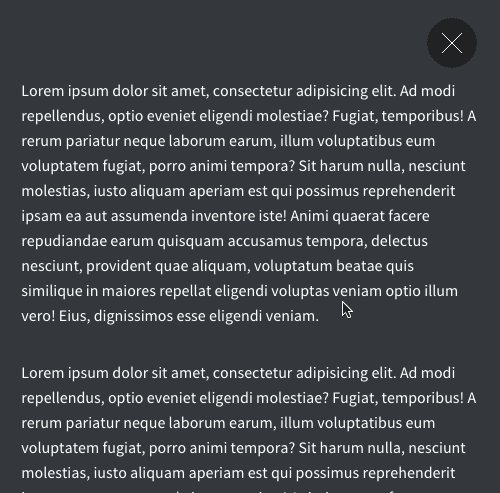
사용자가 버튼을 클릭하면 버튼이 전체 화면 화면으로 바뀌고 전체 표시 과정이 원활하고 친숙해집니다.

데모 페이지: http://codyhouse.co/gem/morphing-modal-window/
"Fire Modal Window" 버튼을 클릭하면 버튼이 전체 화면에 도달할 때까지 천천히 커집니다. 다음은 GIF 데모입니다. 
Tutorial
이 코드는 Chrome, Firefox, Safari, Opera와 호환되며 IE에는 버전 9.0 이상(IE9+)이 필요합니다.
1단계: HTML 레이아웃 만들기
<section class="cd-section"> <!-- section content here --> <p class="cd-modal-action"> <a href="#0" class="btn" data-type="modal-trigger">Fire Modal Window</a> <!— 这是窗体按钮 --> <span class="cd-modal-bg"></span> </p> <p class="cd-modal"> <p class="cd-modal-content"> <!— 这是窗体内容区域 --> </p> </p> <a href="#0" class="cd-modal-close">Close</a> <!— 这是关闭按钮 --> </section>
2단계: CSS 스타일 추가
.cd-modal-action {
position: relative;
}
.cd-modal-action .btn {
width: 12.5em;
height: 4em;
background-color: #123758;
border-radius: 5em;
transition: color 0.2s 0.3s, width 0.3s 0s;
}
.cd-modal-action .btn.to-circle {
width: 4em;
color: transparent;
transition: color 0.2s 0s, width 0.3s 0.2s;
}
.cd-modal-action .cd-modal-bg {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-2em);
width: 4em;
height: 4em;
background-color: #123758;
border-radius: 50%;
opacity: 0;
visibility: hidden;
transition: visibility 0s 0.5s;
}
.cd-modal-action .cd-modal-bg.is-visible {
opacity: 1;
visibility: visible;
}3단계: jQuery 추가
이 코드는 jQuery를 사용하며, 다음 코드를 통해 창 크기를 수정할 수 있습니다.
var btnRadius = $('.cd-modal-bg').width()/2,
left = $('.cd-modal-bg').offset().left + btnRadius,
top = $('.cd-modal-bg').offset().top + btnRadius - $(window).scrollTop(),
scale = scaleValue(top, left, btnRadius, $(window).height(), $(window).width());
function scaleValue( topValue, leftValue, radiusValue, windowW, windowH) {
var maxDistHor = ( leftValue > windowW/2) ? leftValue : (windowW - leftValue),
maxDistVert = ( topValue > windowH/2) ? topValue : (windowH - topValue);
return Math.ceil(Math.sqrt( Math.pow(maxDistHor, 2) + Math.pow(maxDistVert, 2) )/radiusValue);
}위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS를 사용하여 사진 주위를 텍스트로 감싸는 효과 얻기
CSS3을 사용하여 원형 진행률 표시줄을 구현하는 방법
CSS3을 사용하여 회색조 필터를 작성하여 검은색 및 흰색 사진 효과
위 내용은 CSS로 그래픽 변형 팝업 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
요소 수가 고정되지 않은 경우 CSS를 통해 지정된 클래스 이름의 첫 번째 자식 요소를 선택하는 방법. HTML 구조를 처리 할 때 종종 다른 요소를 만듭니다 ...
 H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
코드 취약점, 브라우저 호환성, 성능 최적화, 보안 업데이트 및 사용자 경험 개선과 같은 요소로 인해 H5 페이지를 지속적으로 유지해야합니다. 효과적인 유지 관리 방법에는 완전한 테스트 시스템 설정, 버전 제어 도구 사용, 페이지 성능을 정기적으로 모니터링하고 사용자 피드백 수집 및 유지 관리 계획을 수립하는 것이 포함됩니다.
 H5로 진행률 표시 줄을 만드는 방법
Apr 06, 2025 pm 12:09 PM
H5로 진행률 표시 줄을 만드는 방법
Apr 06, 2025 pm 12:09 PM
HTML5 또는 CSS를 사용하여 진행률 표시 줄을 만듭니다. 진행률 표시 줄 컨테이너를 만듭니다. 진행률 막대 너비를 설정하십시오. 진행률 표시 줄의 내부 요소를 만듭니다. 진행률 표시 줄의 내부 요소 너비를 설정합니다. JavaScript, CSS 또는 Progress Bar 라이브러리를 사용하여 진행 상황을 표시하십시오.
 모바일 터미널의 멀티 라인 오버 플로우 누락과 호환되는 방법은 무엇입니까?
Apr 05, 2025 pm 10:36 PM
모바일 터미널의 멀티 라인 오버 플로우 누락과 호환되는 방법은 무엇입니까?
Apr 05, 2025 pm 10:36 PM
VUE 2.0을 사용하여 모바일 애플리케이션을 개발할 때 다른 장치에서 멀티 로우 오버플로의 호환성 문제가 종종 텍스트를 넘어서야 할 필요성을 만듭니다 ...
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5 테이블 테두리를 설정하는 방법
Apr 06, 2025 pm 12:18 PM
H5 테이블 테두리를 설정하는 방법
Apr 06, 2025 pm 12:18 PM
HTML에서 CSS를 통해 H5 테이블 테두리를 설정하십시오. CSS 스타일 시트를 소개하고, 테두리 속성 (테두리, 국경 스타일 및 경계 색상 하위 단점 포함)을 사용하여 테두리 스타일 및 테이블 요소에 스타일을 적용하십시오. 또한 국경 위장, 국경 오른쪽, 국경 바닥 및 국경 왼쪽과 같은 특정 테두리 스타일을 설정할 수 있습니다.
 H5 호환성 문제를 해결하는 방법
Apr 06, 2025 pm 12:36 PM
H5 호환성 문제를 해결하는 방법
Apr 06, 2025 pm 12:36 PM
H5 호환성 문제에 대한 솔루션에는 다음이 포함됩니다. 웹 페이지가 화면 크기에 따라 레이아웃을 조정할 수있는 반응 형 디자인을 사용합니다. 릴리스 전에 호환성을 테스트하기 위해 브라우저 크로스 브라우저 테스트 도구를 사용하십시오. PolyFill을 사용하여 이전 브라우저의 새로운 API를 지원합니다. 웹 표준을 따르고 효과적인 코드 및 모범 사례를 사용하십시오. CSS 프리 프로세서를 사용하여 CSS 코드를 단순화하고 가독성을 향상시킵니다. 이미지를 최적화하고 웹 페이지 크기를 줄이며로드 속도를 높이십시오. HTTPS를 통해 웹 사이트의 보안을 보장하십시오.




