CSS3는 확장된 콘텐츠를 표시하기 위해 마우스 호버를 구현합니다.
이 글에서는 확장할 콘텐츠를 표시하기 위해 마우스 호버를 구현하는 CSS3 코드를 공유합니다. 공간이 너무 많아 콘텐츠의 일부를 숨겨야 할 경우 아래 편집기를 사용하는 것이 좋습니다. 구체적인 구현 코드를 가져왔으니 함께 살펴볼까요
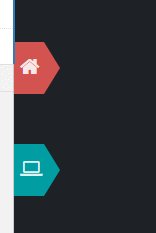
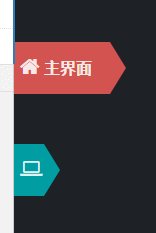
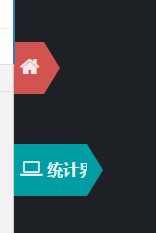
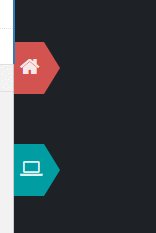
We 내비게이션 라벨을 만들 때 가끔 공간이 너무 혼잡해서 일부 내용을 숨겨야 할 때가 있어서, 여기서는 마우스를 올리면 확장된 내용이 표시되는 효과를 다음과 같이 작성했습니다. 아래 그림.

일반적으로 효과는 비교적 쉽게 얻을 수 있지만 더 문제가 되는 것은 삼각형 부분에 의사 요소 ::after를 사용하고, 상위 요소에over-flow:hidden을 설정하는 경우입니다. , 의사 요소도 숨겨집니다. 최종 해결책은 텍스트와 아이콘을 으로 묶은 다음 오버플로 속성을 설정하는 것입니다.
HTML 코드:
<p id="nav">
<a id="nav-main"><span><i class="icon-home"></i> 主界面</span></a>
<a id="nav-sum"><span><i class="icon-laptop"></i> 统计界面</span></a>
</p>
CSS代码:
/*******************************************************************************/
/*********************************** nav **************************************/
/*******************************************************************************/
#nav{
box-sizing:border-box;
width:200px;
height:100%;
position:fixed;
padding-top:80px;
}
#nav a{
display:block;
width:30px;
height:52px;
position:relative;
margin-top:50px;
}
#nav a span{
display:inline-block;
width:46px;
height:50px;
font-size:1em;
font-weight:600;
color:rgba(255,255,255,0.9);
text-indent:3px;
line-height:52px;
cursor:pointer;
overflow:hidden;
}
#nav a span i{
font-size:1.3em;
}
#nav a::after{
content:'';
display:block;
width:0;
height:0;
position:absolute;
rightright:-32px;
bottombottom:0;
border-top:26px solid transparent;
border-right:16px solid transparent;
border-bottom:26px solid transparent;
}
#nav-main{
background-color:rgb(211,83,80);
}
#nav-sum{
background-color:rgb(0,158,163);
}
#nav-main::after{
border-left:16px solid rgb(211,83,80);
}
#nav-sum::after{
border-left:16px solid rgb(0,158,163);
}
#nav a:hover{
-webkit-animation:extend-a 0.5s;
-moz-animation:extend-a 0.5s;
animation:extend-a 0.5s;
width:100px;
}
#nav a span:hover{
-webkit-animation:extend-span 0.5s;
-moz-animation:extend-span 0.5s;
animation:extend-span 0.5s;
width:116px;
}
/******************* a扩展效果 ******************/
@-webkit-keyframes extend-a{
0% {
width:30px;
}
100% {
width:100px;
}
}
@-moz-keyframes extend-a{
0% {
width:30px;
}
100% {
width:100px;
}
}
@keyframes extend-a{
0% {
width:30px;
}
100% {
width:100px;
}
}
/******************* span扩展效果 ******************/
@-webkit-keyframes extend-span{
0% {
width:46px;
}
100% {
width:116px;
}
}
@-moz-keyframes extend-span{
0% {
width:46px;
}
100% {
width:116px;
}
}
@keyframes extend-span{
0% {
width:46px;
}
100% {
width:116px;
}
} 아이콘은 Font-Awesome에서 제공하는 API를 사용합니다. 사용할 때 CSS 파일을 가져오면 됩니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS3 및 jQuery는 마우스 방향을 따르는 호버 효과를 구현합니다.
위 내용은 CSS3는 확장된 콘텐츠를 표시하기 위해 마우스 호버를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





