SVG 및 CSS3를 사용하여 멋진 테두리 애니메이션 구현
이 글에서는 주로 SVG와 CSS3를 사용하여 멋진 테두리 애니메이션을 만드는 방법을 소개합니다. JavaScript를 사용하지 않으면 작성 과정이 훨씬 쉬워집니다. 도움이 필요한 친구들이 참고할 수 있습니다.
오늘은 Carl Philipe Brenner의 웹사이트를 살펴보겠습니다. 애니메이션 효과. 마우스가 그리드 요소 위로 지나갈 때 미묘한 애니메이션이 발생합니다. 그리드 요소가 투명해지고 각 가장자리에 시계 방향 애니메이션이 포함되어 매우 멋진 효과를 만들어냅니다. 이 효과는 JS를 통해 스팬 태그의 너비 또는 높이에 애니메이션을 적용하는 것입니다. 나중에 SVG 및 CSS 그래디언트를 사용하여 이 작업을 수행할 것입니다. 이 기술은 아직 실험적이라는 점에 유의하세요.
먼저 기본 개념을 살펴보고 그에 맞춰 작업하겠습니다.
SVG에서는 CSS 전환을 사용할 예정이며 일부 브라우저에서는 지원되지 않을 수 있습니다.
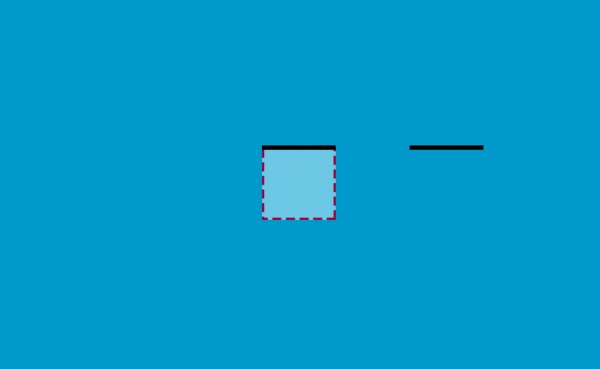
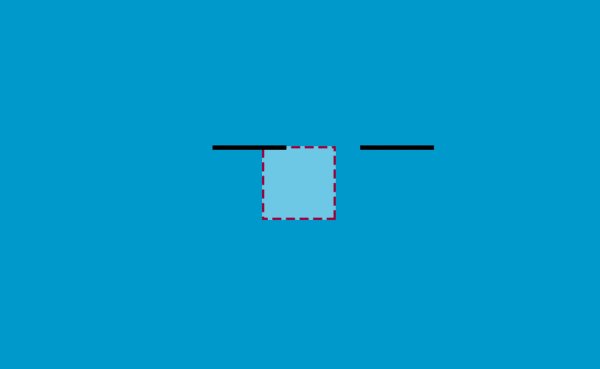
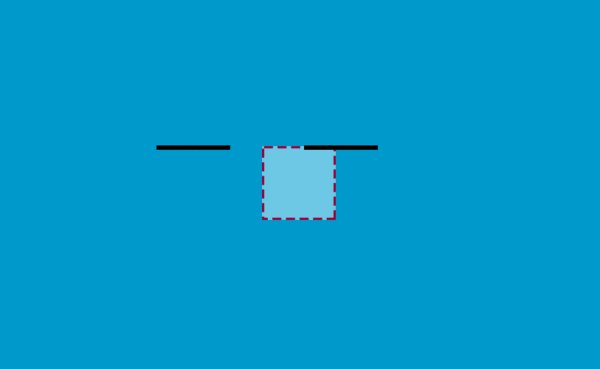
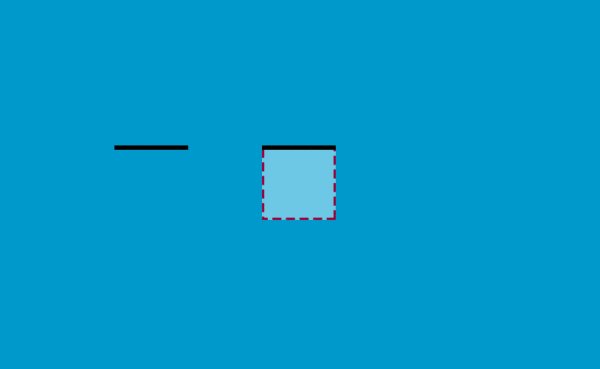
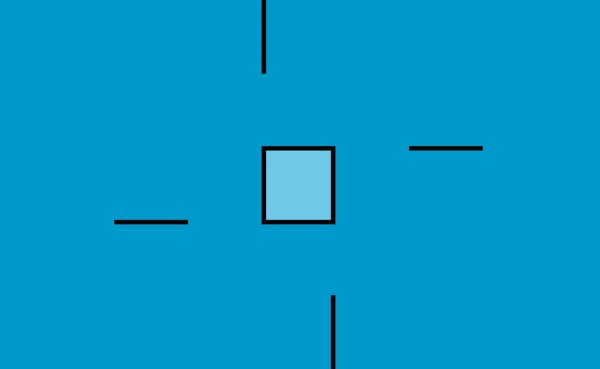
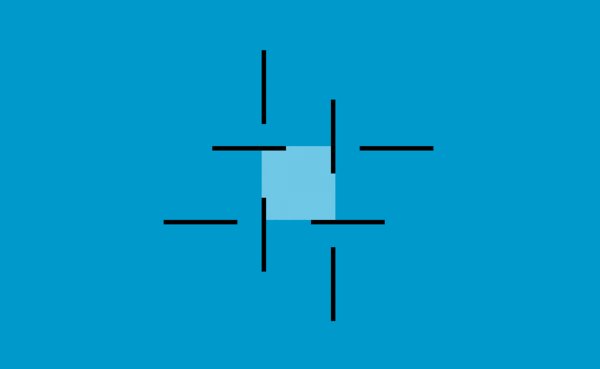
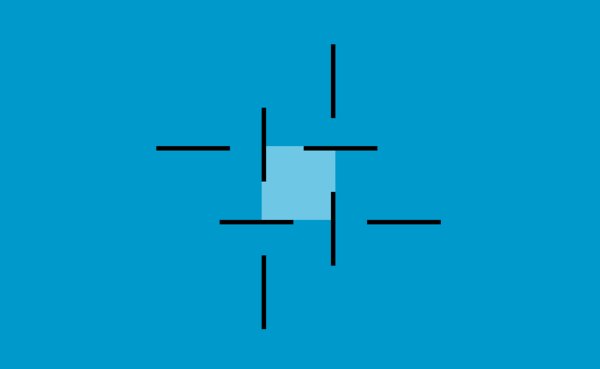
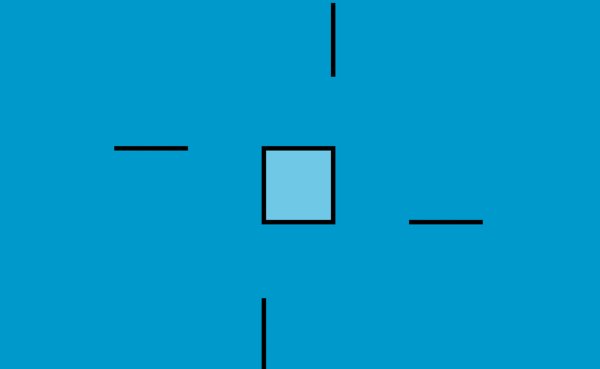
언뜻 보면 이 효과가 어떻게 달성되는지 이해하지 못할 수도 있습니다. 위쪽 가장자리를 자세히 살펴보면 흰색 가장자리의 너비가 오른쪽에서 왼쪽으로 계속 확장되고 약간 지연된 가장자리가 함께 이동하는 것을 확인할 수 있습니다. 이것은 모든면에서 이루어집니다. 위쪽 가장자리가 모서리를 지나 왼쪽으로 이동한 것처럼 보입니다.
SVG를 사용하지 않거나 의사 요소만 사용해도 이 효과를 얻을 수 있습니다. 하지만 우리는 JavaScript 대신 CSS를 사용하여 SVG를 제어하는 방법을 탐구하고 싶었습니다.
이제 어떻게 이런 효과를 낼 수 있을지 생각해 봅시다. 직사각형의 획-대시 오프셋을 변경하거나 선을 직접 그릴 수 있습니다. JavaScript 없이 해결 방법을 시도해 보겠습니다. 우리는 CSS 전환 스트로크-대시오프셋 및 스트로크-대시해레이의 값이 많은 버그를 유발할 수 있다는 것을 발견했습니다. 그래서 우리는 CSS에서 이해하고 구현하기 쉬운 선과 애니메이션을 사용하여 다른 솔루션을 시도할 것입니다. 이는 또한 다양한 애니메이션 효과를 탐색할 수 있는 더 많은 기회를 제공합니다.
우리가 사용할 선의 특별한 점은 이 애니메이션에서 세 가지 상태를 갖는다는 것입니다. 이는 정사각형 상자 변 길이의 3배이고 중간 부분은 변 길이와 동일한 간격입니다. 스트로크-대시오프셋 값을 상자 측면의 길이와 동일하게 설정하겠습니다. 이제 이 애니메이션을 구현하는 핵심은 선의 위치 변환에 있습니다. 
SVG는 사각형 상자와 크기가 동일하므로 점선 너머 부분은 보이지 않습니다.
먼저 첫 번째 줄을 완성해 보겠습니다.
<p>
<svg width="200" height="200">
<line x1="0" y1="0" x2="600" y2="0" />
</svg>
</p>이 p의 길이와 너비는 SVG와 동일하게 20px입니다. SVG 위치를 절대값으로, 선 너비를 10으로, 스트로크 대시선을 200으로 설정합니다.
p {
width: 200px;
height: 200px;
position: relative;
overflow: hidden;
background: #ddd;
}
svg {
position: absolute;
top: 0;
left: 0;
}
svg line {
stroke-width: 10;
stroke: #000;
fill: none;
stroke-dasharray: 200;
-webkit-transition: -webkit-transform .6s ease-out;
transition: transform .6s ease-out;
}
p:hover svg line {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
}계산 마우스를 p 위로 가져가면 선에도 전환이 발생합니다. 선을 해당 위치의 2/3만큼 이동하여 x축에서 -400px가 되며 효과를 볼 수 있습니다. 여기서는 번역 단위로 백분율을 사용할 수 없으므로 px를 사용합니다.
그런 다음 나머지 세 줄을 추가합니다. gif 효과: 
다음 효과를 달성해야 합니다. 선의 첫 번째 부분이 사각형 상자 밖으로 이동한 후 그 옆에 있는 선의 마지막 부분이 안으로 이동합니다. , 직선을 지나 모퉁이를 돌게 됩니다
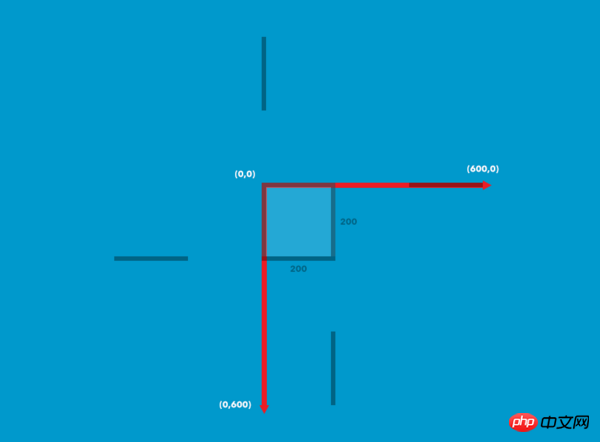
좌표계의 정의를 살펴보겠습니다: 
왼쪽 선의 좌표는 (0,200) ~ (0,-400)입니다. , 아래쪽 선의 좌표는 (200,200) ~ (-400,200)이고 오른쪽 선의 좌표는 바로 (200,0) ~ (200,600)입니다.
각 선에 다른 호버 효과 추가 :
p:hover svg line.top {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
}
p:hover svg line.bottombottom {
-webkit-transform: translateX(400px);
transform: translateX(400px);
}
p:hover svg line.left {
-webkit-transform: translateY(400px);
transform: translateY(400px);
}
p:hover svg line.rightright {
-webkit-transform: translateY(-400px);
transform: translateY(-400px);
}현재 효과를 보세요.
이제 상자 크기를 300 x 460으로 변경하고 여기에 콘텐츠를 추가하세요.
<p class="box">
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%">
<line class="top" x1="0" y1="0" x2="900" y2="0"/>
<line class="left" x1="0" y1="460" x2="0" y2="-920"/>
<line class="bottom" x1="300" y1="460" x2="-600" y2="460"/>
<line class="right" x1="300" y1="0" x2="300" y2="1380"/>
</svg>
<h3>D</h3>
<span>2012</span>
<span>Broccoli, Asparagus, Curry</span>
</p>Carl Philipe Brenner의 웹사이트에서 효과를 얻으려면 색상 전환 효과, 상자 그림자 등도 추가해야 합니다.
.box {
width: 300px;
height: 460px;
position: relative;
background: rgba(255,255,255,1);
display: inline-block;
margin: 0 10px;
cursor: pointer;
color: #2c3e50;
box-shadow: inset 0 0 0 3px #2c3e50;
-webkit-transition: background 0.4s 0.5s;
transition: background 0.4s 0.5s;
}
.box:hover {
background: rgba(255,255,255,0);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}Give 텍스트에 스타일 추가:
.box h3 {
font-family: "Ruthie", cursive;
font-size: 180px;
line-height: 370px;
margin: 0;
font-weight: 400;
width: 100%;
}
.box span {
display: block;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 13px;
padding: 5px;
}
.box h3,
.box span {
-webkit-transition: color 0.4s 0.5s;
transition: color 0.4s 0.5s;
}
.box:hover h3,
.box:hover span {
color: #fff;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}SVG 및 선에 스타일 추가:
.box svg {
position: absolute;
top: 0;
left: 0;
}
.box svg line {
stroke-width: 3;
stroke: #ecf0f1;
fill: none;
-webkit-transition: all .8s ease-in-out;
transition: all .8s ease-in-out;
}선 전환에 지연 추가:
.box:hover svg line {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}이전에 정의한 스트로크-다샤레이에는 값이 하나만 있지만 이제는 수정해야 합니다. 크기 변경
.box svg line.top,
.box svg line.bottombottom {
stroke-dasharray: 330 240;
}
.box svg line.left,
.box svg line.rightright {
stroke-dasharray: 490 400;
}이 값을 실험해 보면 선이 어떻게 다르게 나타나는지 확인할 수 있습니다.
마지막으로 호버 전환에 해당하는 값을 설정해야 합니다. 이제 요소의 너비가 300px이므로 가로선이 900px로 변경되고 세로선도 같은 방식으로 변경됩니다.
.box:hover svg line.top {
-webkit-transform: translateX(-600px);
transform: translateX(-600px);
}
.box:hover svg line.bottombottom {
-webkit-transform: translateX(600px);
transform: translateX(600px);
}
.box:hover svg line.left {
-webkit-transform: translateY(920px);
transform: translateY(920px);
}
.box:hover svg line.rightright {
-webkit-transform: translateY(-920px);
transform: translateY(-920px);
}완료되었습니다. 이러한 효과가 여러분의 창의력을 자극하고 더 많은 효과를 얻을 수 있기를 바랍니다~
위 내용은 모두의 학습에 도움이 되기를 바랍니다. !
관련 권장 사항:
위 내용은 SVG 및 CSS3를 사용하여 멋진 테두리 애니메이션 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
Javascript를 사용하지 않고 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법은 무엇입니까? 다음 기사는 귀하에게 자세한 이해를 제공할 것이며, 귀하에게 도움이 되기를 바랍니다!
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg는 이미지 처리 소프트웨어, 온라인 변환 도구, Python 이미지 처리 라이브러리를 사용하여 jpg 형식으로 변환할 수 있습니다. 자세한 소개: 1. 이미지 처리 소프트웨어에는 Adobe Illustrator, Inkscape 및 GIMP가 포함됩니다. 2. 온라인 변환 도구에는 CloudConvert, Zamzar, Online Convert 등이 포함됩니다. 3. Python 이미지 처리 라이브러리 등
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".




